解决 React 跨域问题
1. 背景
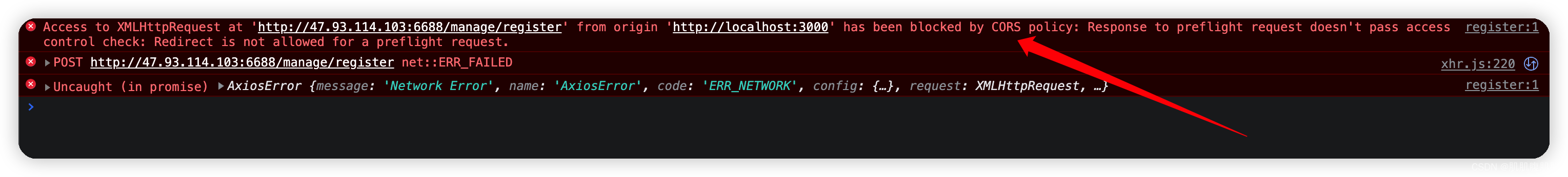
最近在学习 React 框架,直接跟着 B 站 up 主撸项目(【2022最新】React项目实战)。在撸的过程中,遇到了一个跨域的问题如下图,笔者本来按照 up 主的修改配置文件的方式,但是行不通,于是网上搜索了一个多小时终于把问题解决,特此记录一下,希望能给你带来一些帮助

2. 解决
利用中间件的方式进行解决,大体步骤可以来自这里:When specified, “proxy” in package.json must be a string。废话不多说,直接开始:
2.1 安装 http-proxy-middleware
-
本来是按照文章中大多数人的方式,通过
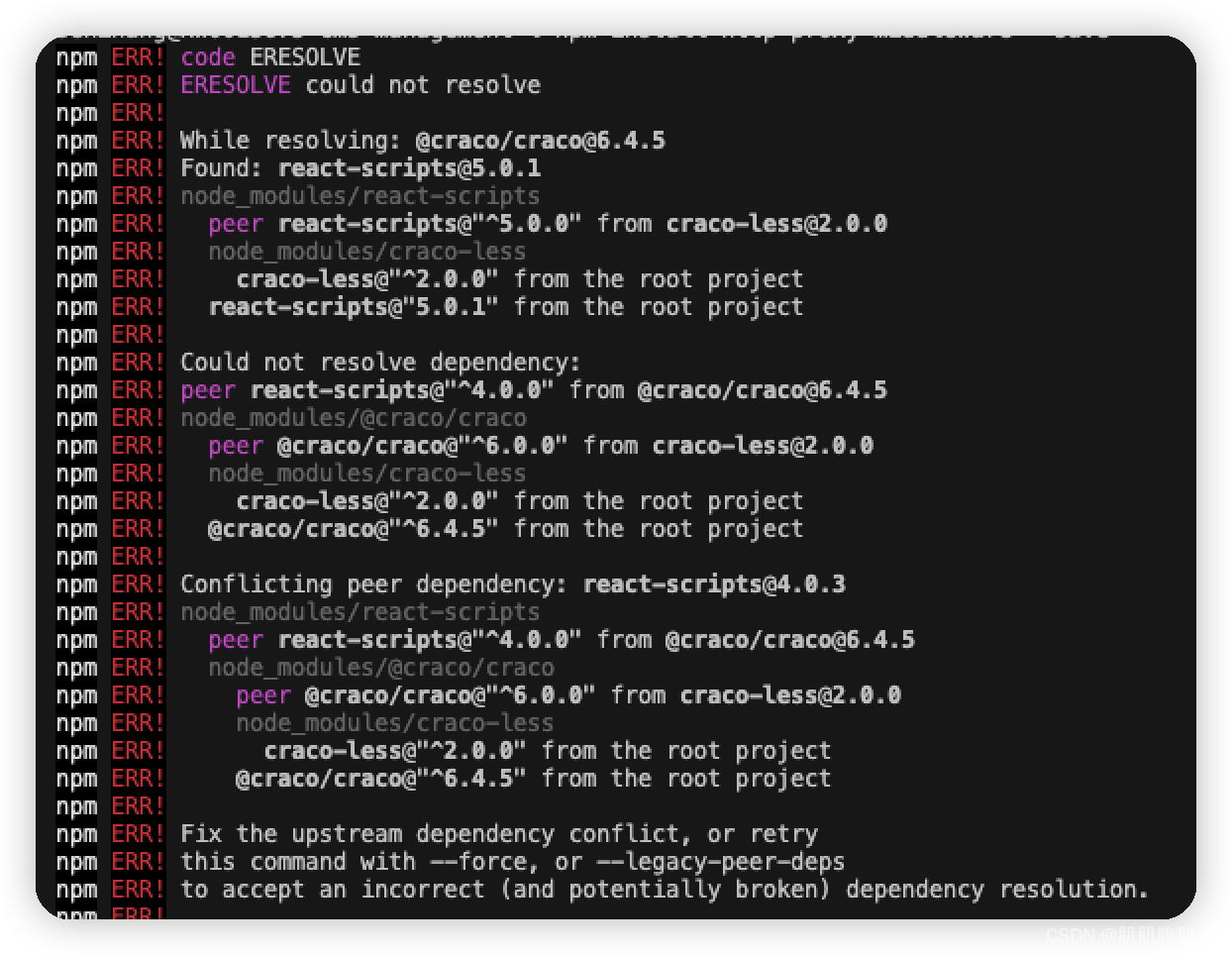
npm i --save http-proxy-middleware进行安装,但是按照过程中却报错了,好像是有些冲突如下图,然后又去搜索如何解决这些冲突,结果越解决越多…

-
于是这个时候我停下来,明确自己是为了解决跨域问题,而不是这些冲突,于是又发现了另外的一种安装方式,
yarn add http-proxy-middleware,至此按照成功
2.2 创建 setupProxy.js 文件
-
在 src 目录下创建 setupProxy.js 文件,并将下述代码复制进去
//引入插件 const { createProxyMiddleware } = require("http-proxy-middleware"); module.exports = function (app) { app.use( "/api", createProxyMiddleware({ target: "http://47.93.114.103:6688/manage", //目标端口 changeOrigin: true, pathRewrite: { "^/api": "", }, }) ); };
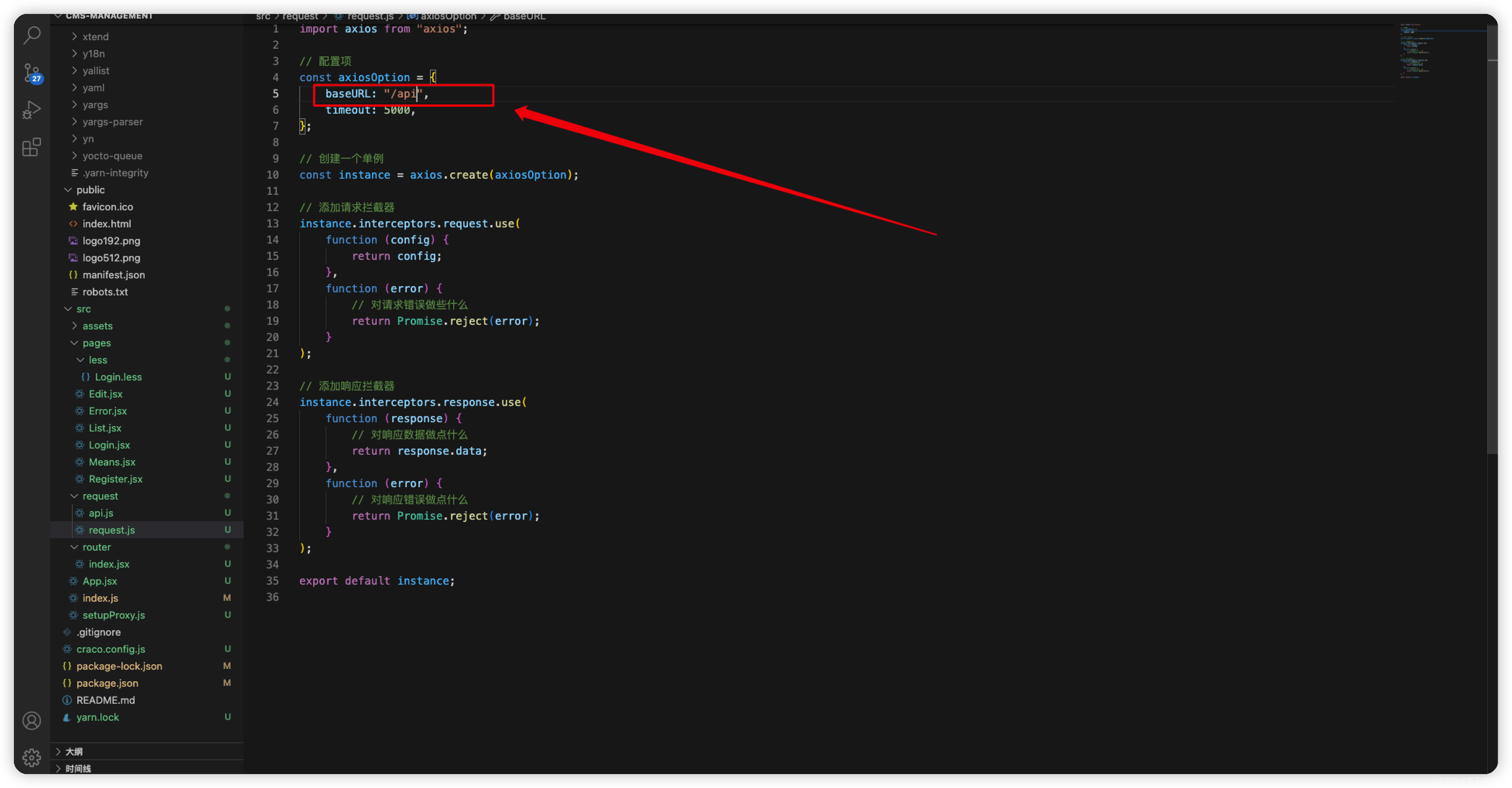
2.3 更换 request.js 中的 baseUrl
- 将 request.js 中的 baseUrl 更换为
/api,如下图