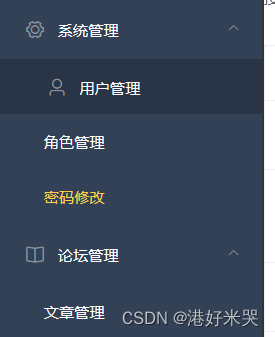
一、动态树
LeftNav.vue
<el-menu router :default-active="$route.path"? default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
??? active-text-color="#ffd04b" :collapse="collapsed">
??? <!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
??? <div class="logobox">
????? <img class="logoimg" src="../assets/img/logo.png" alt="">
??? </div>
??? <el-submenu :key="'id_'+m.treeNodeId" :index="m.treeNodeId" v-for="m in menus">
????? <template slot="title">
??????? <i :class="m.icon"></i>
??????? <span>{{m.treeNodeName}}</span>
????? </template>
????? <!-- index里面填写的是路由跳转路劲 -->
????? <el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children">
??????? <i :class="m2.icon"></i>
??????? <span>{{m2.treeNodeName}}</span>
????? </el-menu-item>
??? </el-submenu>
? </el-menu><script>
? export default {
??? data() {
????? return {
??????? collapsed: false,
??????? //存放所有的一级菜单
??????? menus:[]
????? }
??? },
??? created() {
????? let url = this.axios.urls.SYSTEM_MENU_TREE;
????? this.axios.post(url, {}).then(res => { //代表成功?? 箭头函数 jdk8的语法
??????? console.log(res);
??????? this.menus=res.data.result;
????? }).catch(function(error) { //代表失败
??????? console.log(error);
????? });
????? //从总线上取出this.collapsed
????? this.$root.Bus.$on("collapsed-side", v => {
??????? this.collapsed = v;
????? });
??? }
? }
</script>

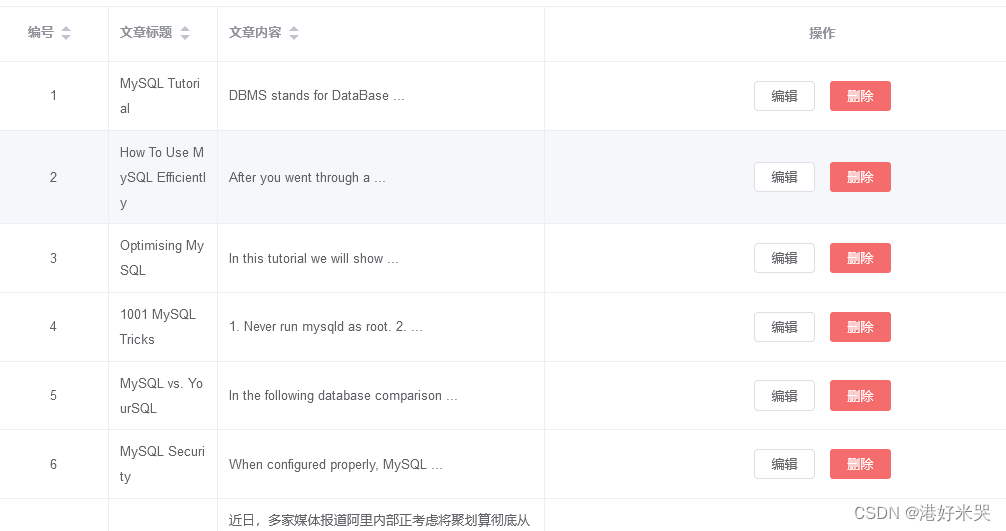
二、数据表格
在项目的src中创建views/sys目录,在此目录下创建Articles.vue文件
文件里添加如下代码
Articles.vue
<template>
<div>
<!--列表-->
<el-table size="small" :data="listData" highlight-current-row v-loading="loading" border
element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" width="60">
</el-table-column>
<el-table-column sortable prop="id" label="编号" width="100">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" width="100">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" width="300">
</el-table-column>
<el-table-column align="center" label="操作" min-width="100">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'Articles',
data() {
return {
listData: {}
}
},
created() {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, param).then(res => {
console.log(res);
this.listData = res.data.result;
this.formInline.total = res.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
}
}
</script>
router/index.js
import Articles from '@/views/sys/Articles'{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}
]
}?运行后

?
三、分页
Articles.vue
<template>
<div>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" highlight-current-row v-loading="loading" border
element-loading-text="拼命加载中" style="width: 100%;">
<!-- <el-table-column align="center" type="selection" width="60">
</el-table-column> -->
<el-table-column align="center" sortable prop="id" label="编号" width="100">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" width="100">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" width="300">
</el-table-column>
<el-table-column align="center" label="操作" min-width="100">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="formInline.total">
</el-pagination>
</div>
</template>
<script>
export default {
name: 'Articles',
data() {
return {
listData: {},
formInline: {
page: 1,
rows: 10,
total: 0,
title: ''
}
}
},
created() {
this.dosearch({});
},
methods: {
handleSizeChange(rows) {
console.log("当前页查询数量为:" + rows);
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log("当前页为:" + page);
this.formInline.page = page;
this.search();
},
dosearch(param) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, param).then(res => {
console.log(res);
this.listData = res.data.result;
this.formInline.total = res.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
search() {
this.dosearch(this.formInline);
}
}
}
</script>
<style>
</style>

?