安装依赖
下载jdk11
https://www.oracle.com/java/technologies/javase/jdk11-archive-downloads.html
配置jdk11的环境变量可以看这个:
下载nodejs
由于我之前下载过node所以直接运行命令
使用nrm工具切换淘宝源:
npx nrm use taobao
安装yarn:
npm install -g yarn
下载Android studio
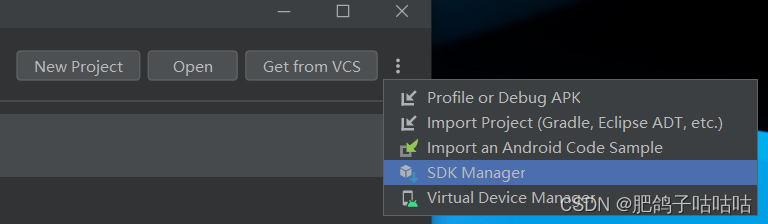
打开Android studio
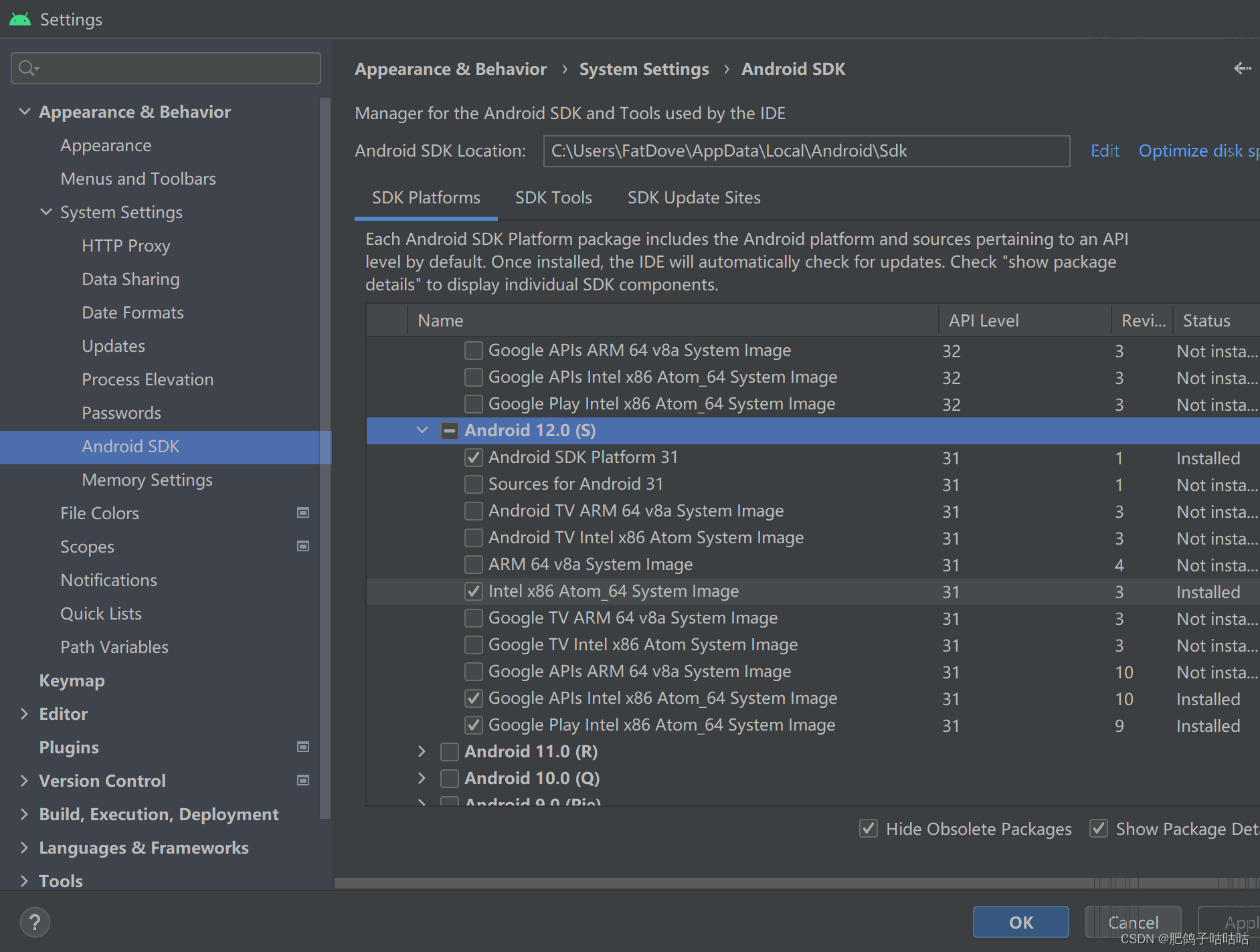
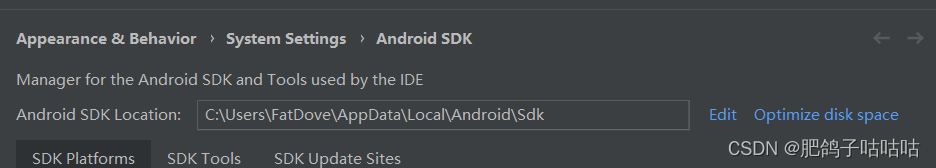
设置SDK

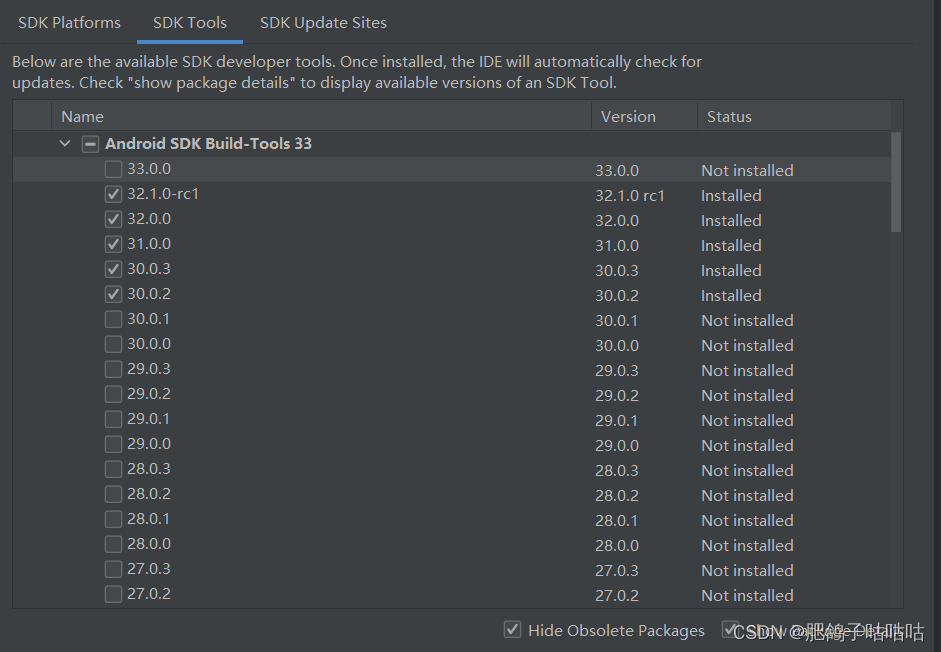
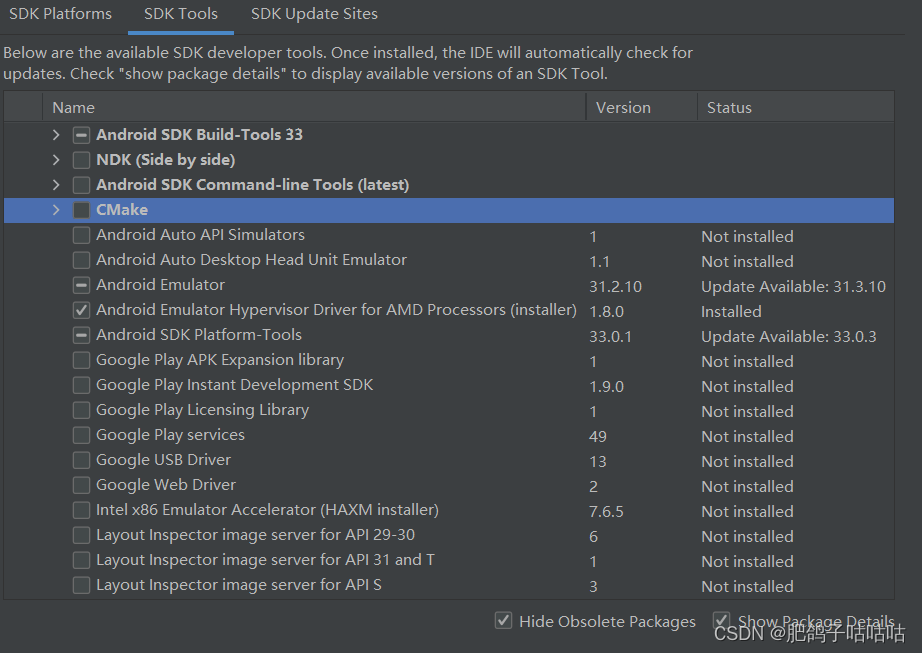
选择右下角的show package details



下载sdk tools的时候这个选项可以选,是intel为了提高模拟机的使用流畅度的,但是因为我是锐龙的cpu所以下载之后会报错,这个要注意一下。

设置环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
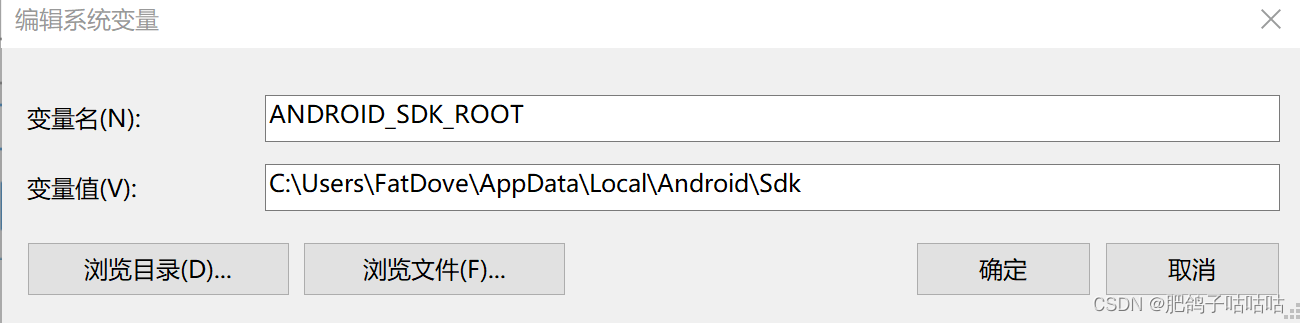
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_SDK_ROOT的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认)
这里我设置在系统变量:

变量值是sdk下载路径,可以通过android studio 的sdk mannager查看

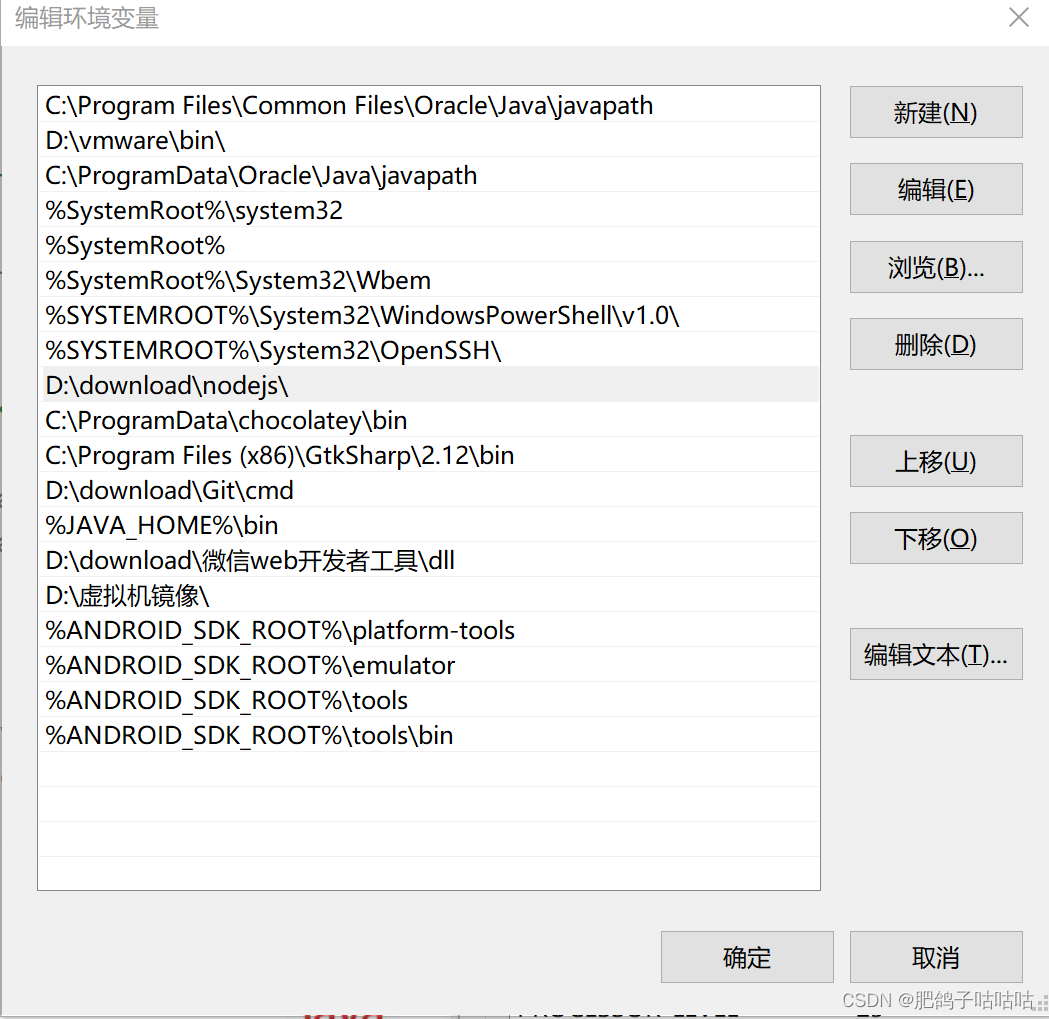
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_SDK_ROOT%\platform-tools
%ANDROID_SDK_ROOT%\emulator
%ANDROID_SDK_ROOT%\tools
%ANDROID_SDK_ROOT%\tools\bin

创建新项目
建立一个文件夹用于存放项目
建立新项目
npx react-native init AwesomeProject

添加安卓设备

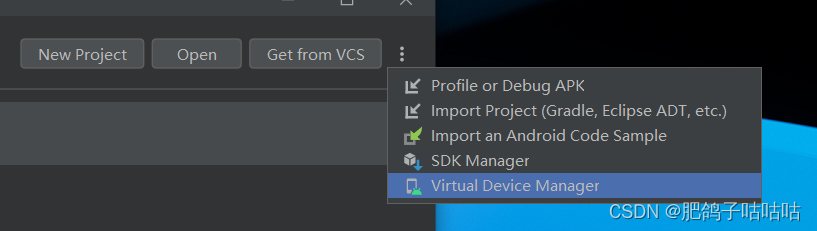
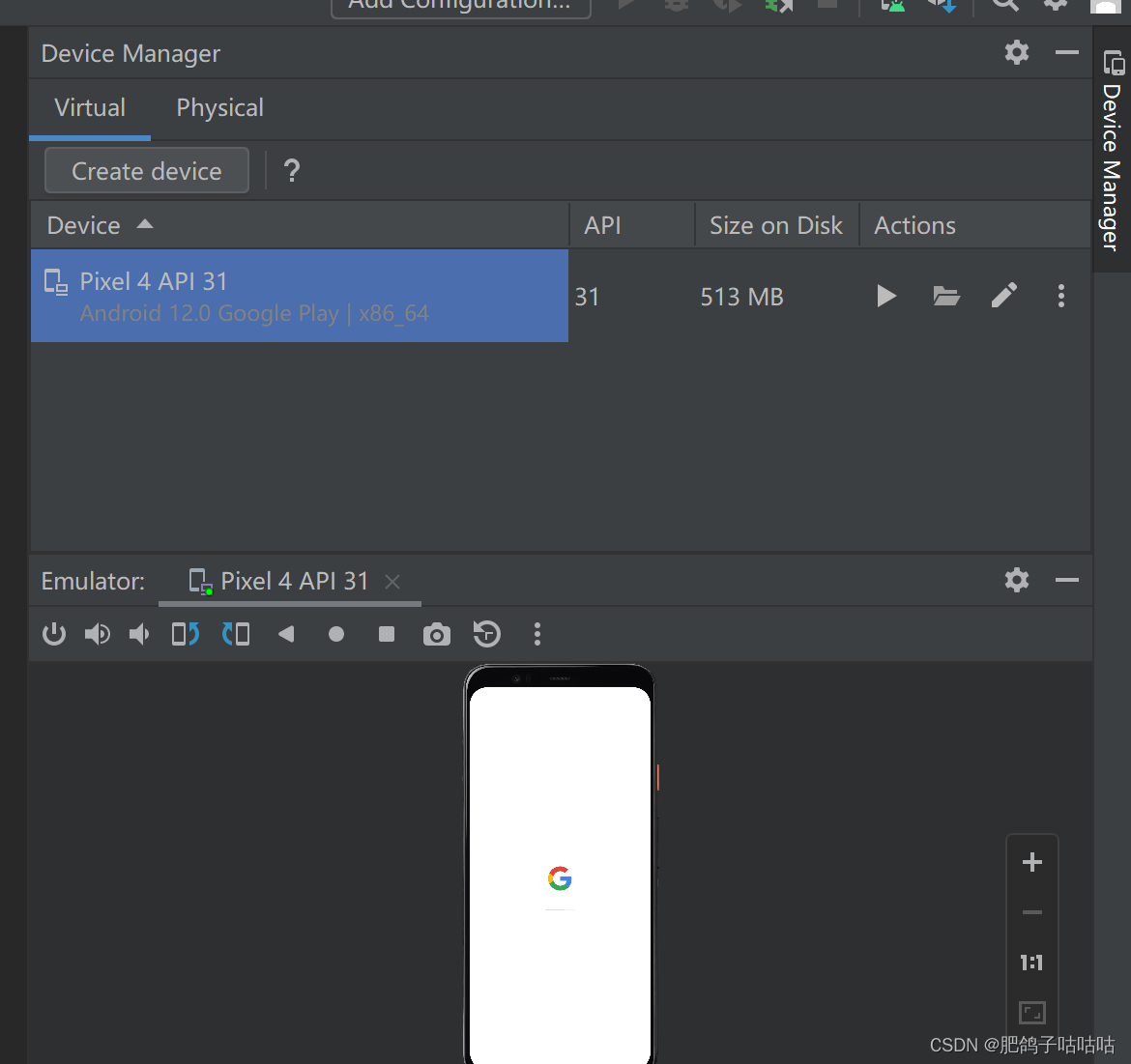
创建的过程省略了,只需要安装和之前接口号相同的设备就可以了(31)
启动模拟机

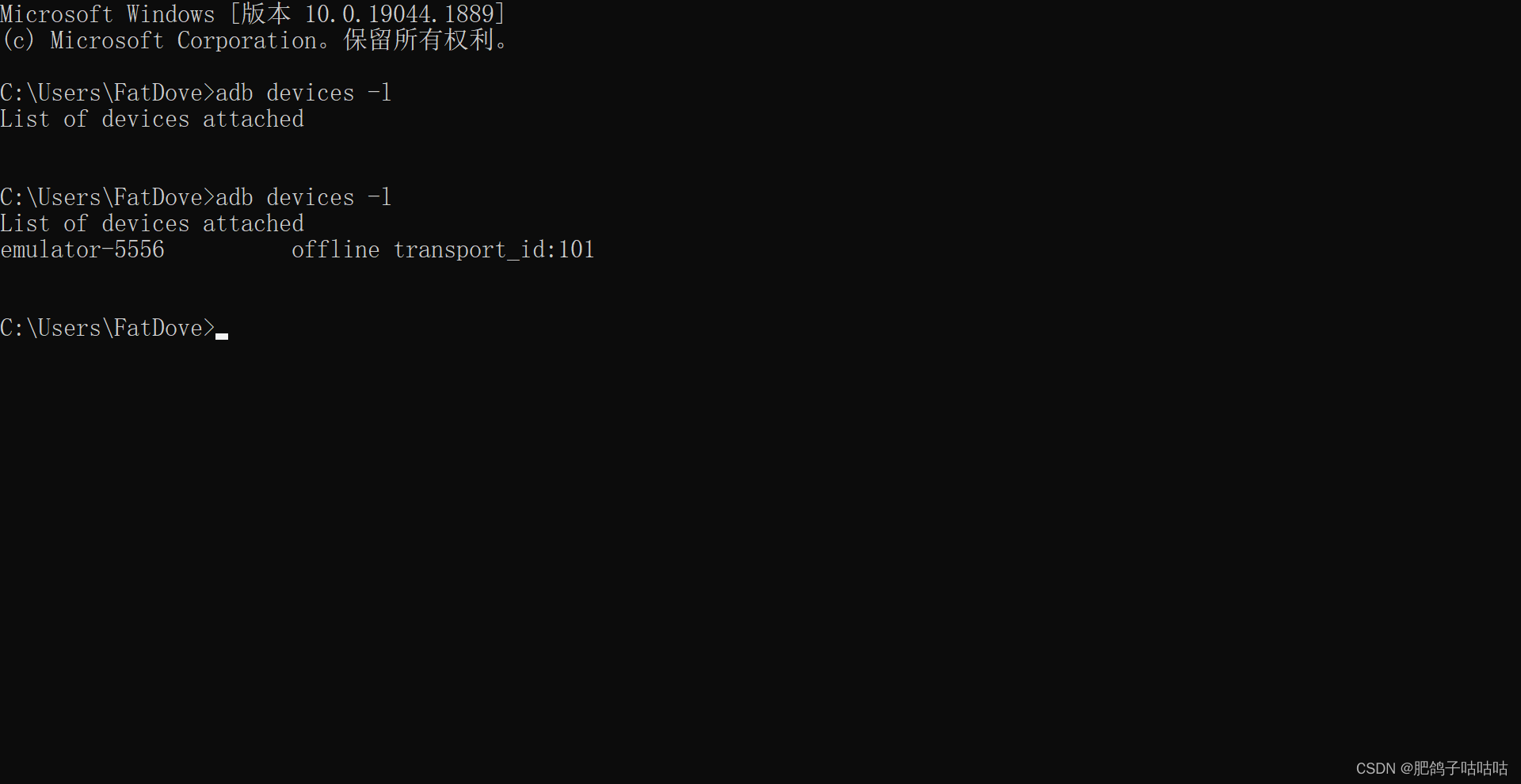
成功后可以从cmd中输入下面指令来查看当前设备
adb devices -l

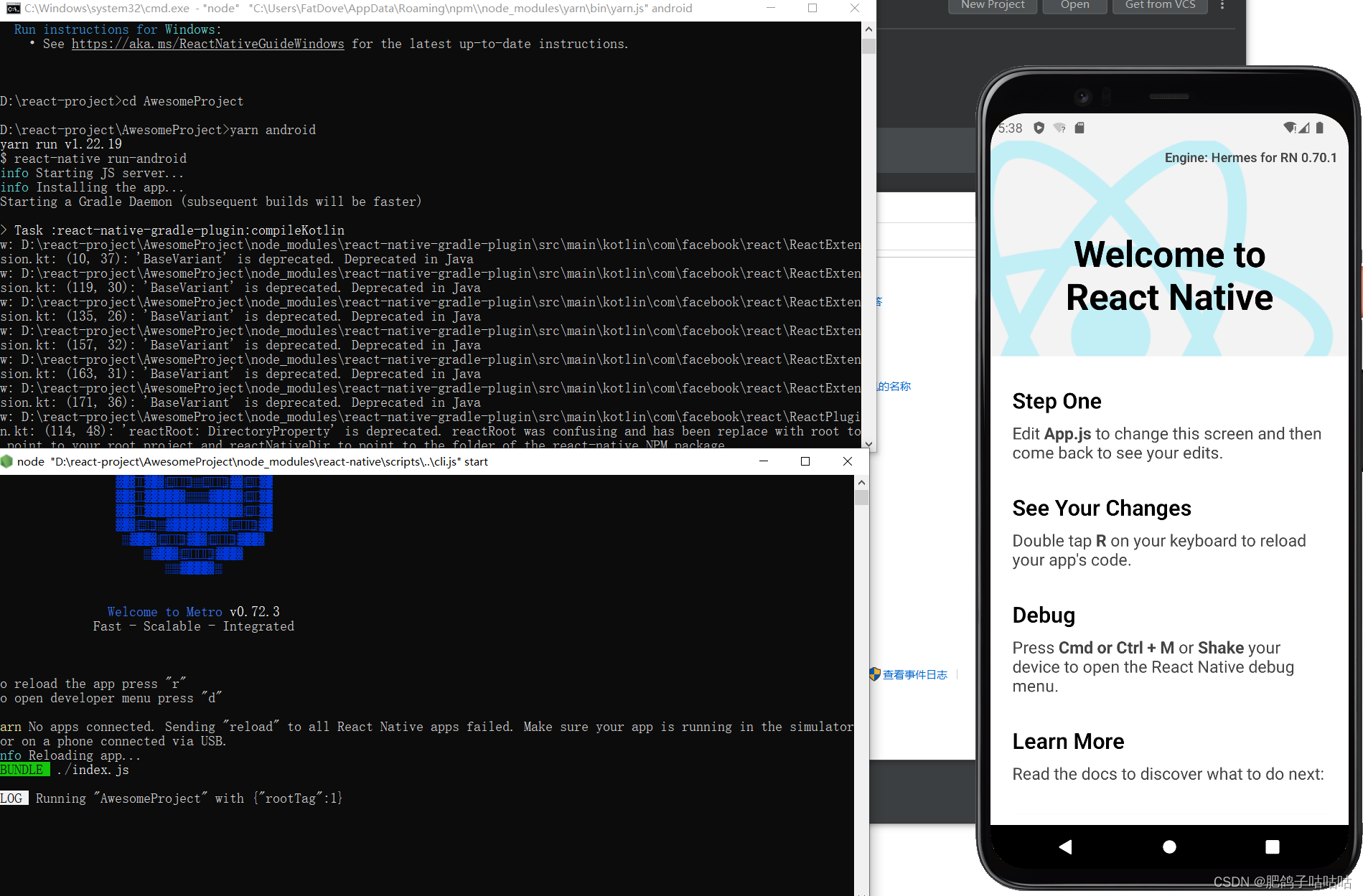
启动项目
确保打开模拟机或者连接usb真机
yarn android
注意要在工程项目里
cd [创建的工程文件夹]

问题
问题描述
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LHi5aXrz-1663482313850)(C:\Users\FatDove\AppData\Roaming\Typora\typora-user-images\image-20220916110255356.png)]](https://img-blog.csdnimg.cn/a311067610b8480ba001d9097d576523.png)
Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/environment-setup.
Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081
解决
没有使用jdk11的版本,默认使用的是jdk1.8
最后发现是之前设置环境变量的时候有一个JAVA_HOME设置路径为1.8所以一直报错