要点1:环境配置三个文件
文件名必须按照以上方式明明,不能乱起名,否则读取不到文件
.evn 全局默认配置文件,无论什么环境都会加载合并
.env.development 开发环境下的配置文件
.env.production 生产环境下的配置文件
注:创建一个.env.prod文件,使用npm run build时默认会加载.env.production配置文件,但是这里换了名字 .env.prod,就需要在package.json文件中进行配置,通过npm run build :prod即可在运行时,加载对应的配置文件
要点2:属性开头?VUE_APP_;文件放在根目录
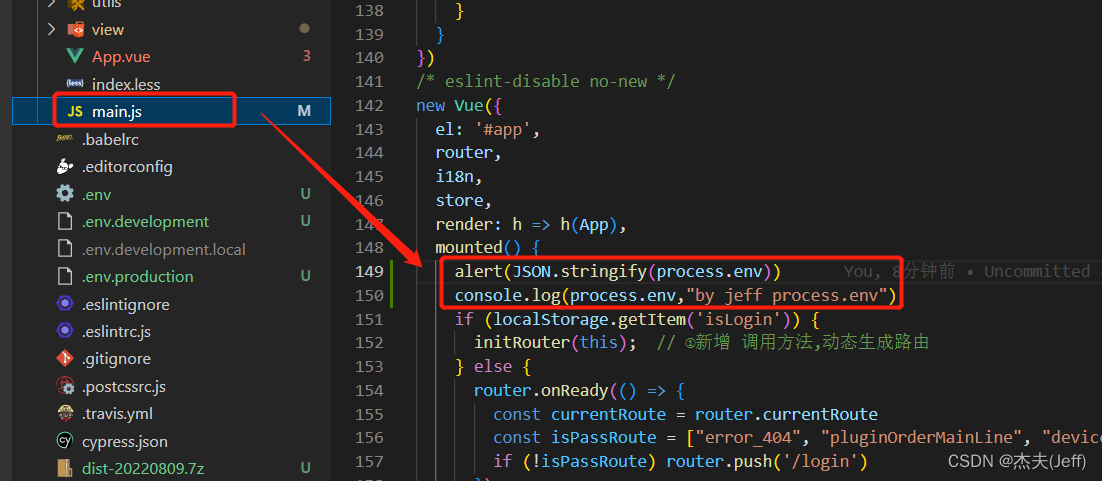
Node_ENV用于指定当前环境是生产还是开发或者其他自定义环境,环境变量中的名字前置必须以VUE_APP开头,后边可以使用任意名字结尾,在代码中使用process.env即可访问到定义的环境变量
要点3:.env.xxx.local 修改全局环境变量
vue-cli-service?serve?--mode?test
在scripts下配置一个脚本命令例如:vue-cli-service?serve?--mode?(test),此脚本会运行,如果配置了.env(任何脚本都会运行此文件配置),
.env;?.env.test;.env.test.local这几个文件都会被运行。
测试

?
?.env? .env.development .env.development.local
# just a flag
ENV = 'env'
# 版本号
VUE_APP_VERSION = 16
--------------
NODE_ENV = 'development'
# 属性名必须以VUE_APP开头
# 单点登录服务器
VUE_APP_SSO = "http://test.com/"
#申请到的应用ClientId
VUE_APP_clientId = 'web'
# 应用注册时的回调地址
VUE_APP_redirectUrl = "http://web.test.com"
----------------
# 属性名必须以VUE_APP开头
# 单点登录服务器
VUE_APP_SSO = "http://hollysys123-holli-iam-login-hollysys123-default.develop.hollicube.com/"
#申请到的应用ClientId
VUE_APP_clientId = 'zpark_web_dev'
# 应用注册时的回调地址
VUE_APP_redirectUrl = "http://localhost:8181"package.json , dev会默认加载.development? .development.local
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build --report",
"build:sit": "vue-cli-service build --mode production.sit",
"build:uat": "vue-cli-service build --mode production.uat",
"build:prod": "vue-cli-service build --mode production"
},vue.config.js
devServer: {
port: process.env.VUE_APP_POST || '8080', // 设置端口号,前端页面端口
proxy: {
//代理
'/api': {
target: process.env.VUE_APP_PROXY_URL, //API服务器的地址
ws: true, //代理websockets
changeOrigin: true, // 是否跨域,虚拟的站点需要改变origin
pathRewrite: {
// '^/api'是一个正则表达式,表示要匹配请求的url中,全部'http://localhost:8080/api' 转接为 http://localhost:8080/
'^/api': '',
},
},
},
},
axios.js
import axios from 'axios';
let baseURL = process.env.VUE_APP_BASEURL;
const axiosInstance= axios.create({ baseURL, timeout: 30000 });
//http request拦截
axiosInstance.interceptors.request.use(
(config) => {
console.log(config, 'config');
return config;
},
(error) => {
return Promise.reject(error);
}
);
//http response 拦截
axiosInstance.interceptors.response.use(
(res) => {
return res;
},
(error) => {
return Promise.reject(new Error(error));
}
);
export default axiosInstance;
注:在 Windows 操作系统上,环境变量不区分大小写。