一、bg图片不适配的原因: (vue背景图片铺满网页)
- 电脑显示缩放与布局调到100%。不要放大。
- 在style中设置如下代码
.login{ background:url("~@/assets/image/beijing.png"); width:100%; height:100%; position:fixed; background-size:100% 100%;// 长、宽。当只设置一个参数时为宽 }
ps分组,同一类的在一个文件夹里面方便管理修改,适用图层多的时候。
ps中使用一层层的背景叠加这样方便抠图 和修改细节
psc+j在c+t拷贝一个图层再进行修改不然怕还原不回来。?????
二、树形tabletree 加载Element - The world's most popular Vue UI framework
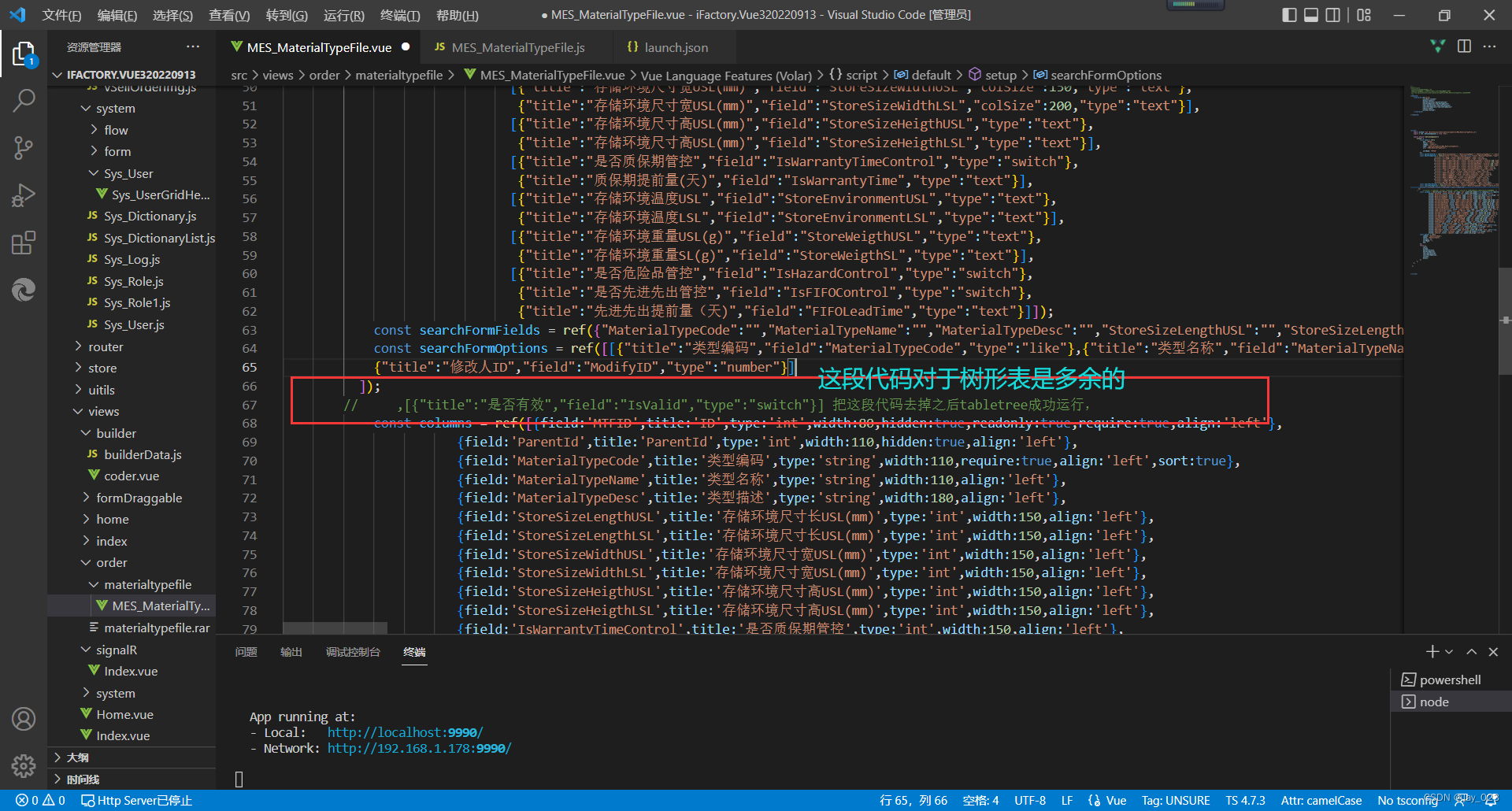
主要是children属性,有这个就是树形加载。
两个必须设置:一个是createID 都设置为第一层的tree,这样使他们都在第一个树上
、isVaild是否有效:0为有效,1为无效,数据是否显示在前端。

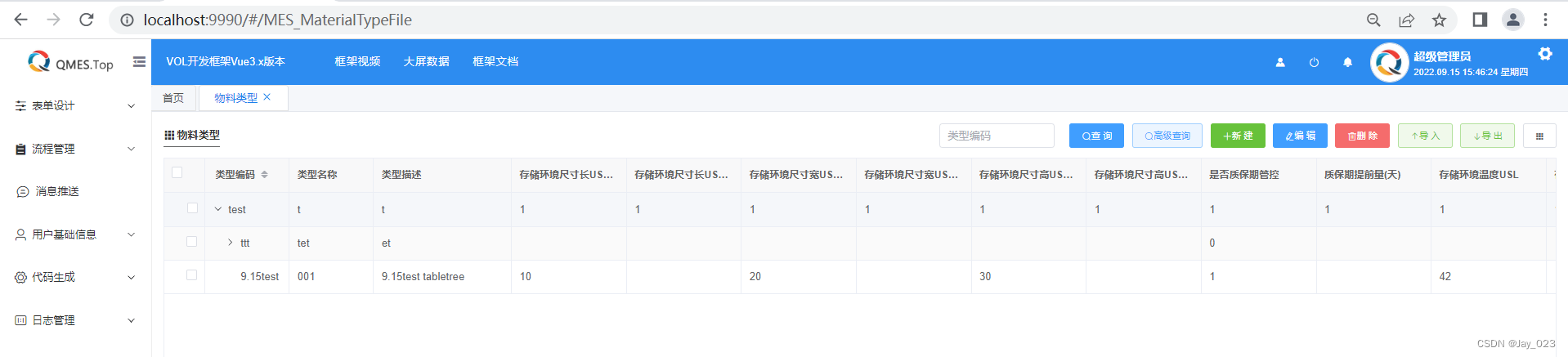
效果图:

?
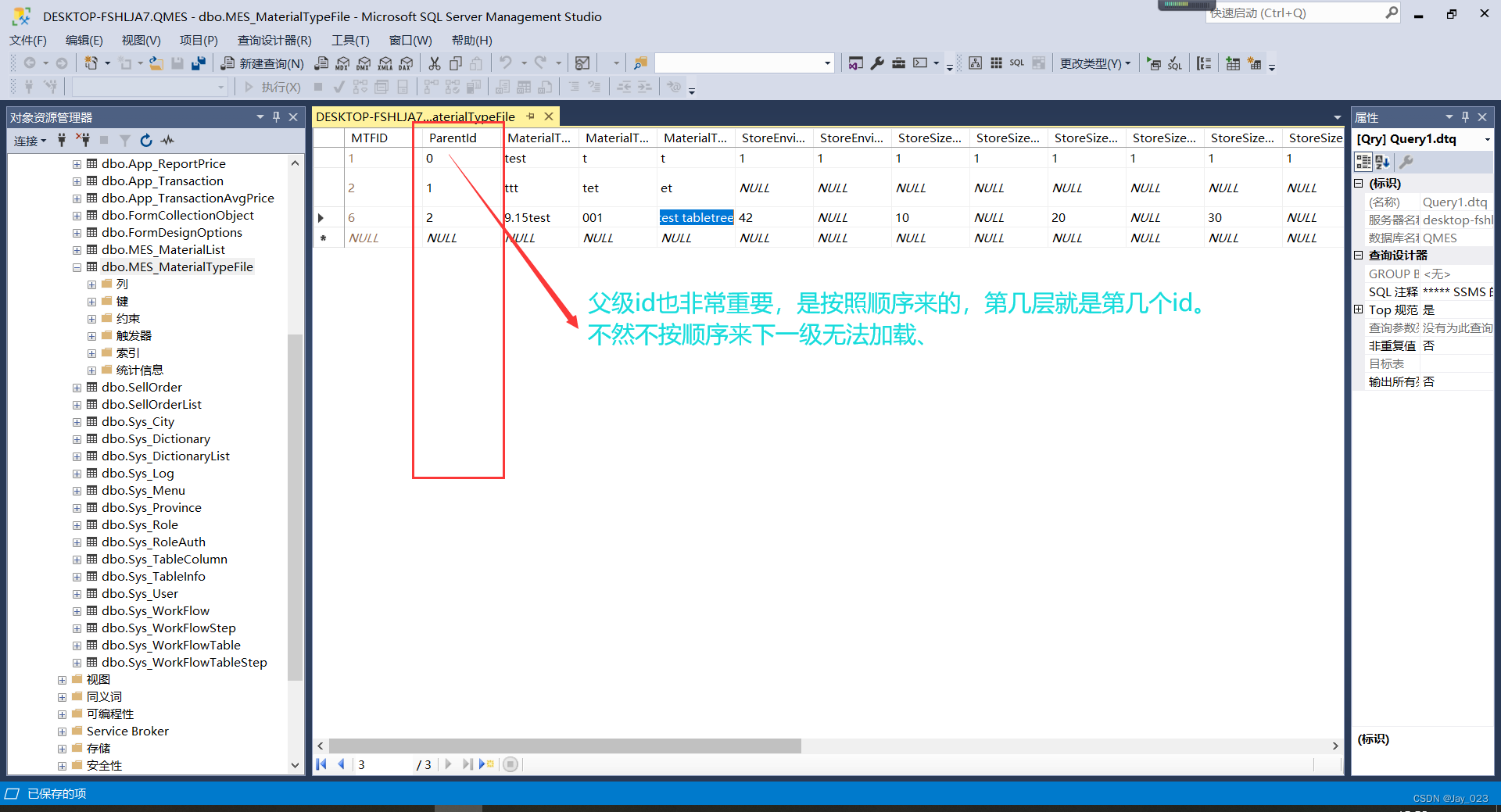
?Q:tree下一级一直在转圈无法加载下一级树
A:ParentID按树的层级来设置
启发:以后前端数据不显示,首先看页面相关代码,再到相应的数据库,看后台数据库是否连接对的,数据库编辑前100行,完善必要的字段后再运行看效果。

最后成功解决。对比两个文件仔细看每一行数据额细微差别修改代码。
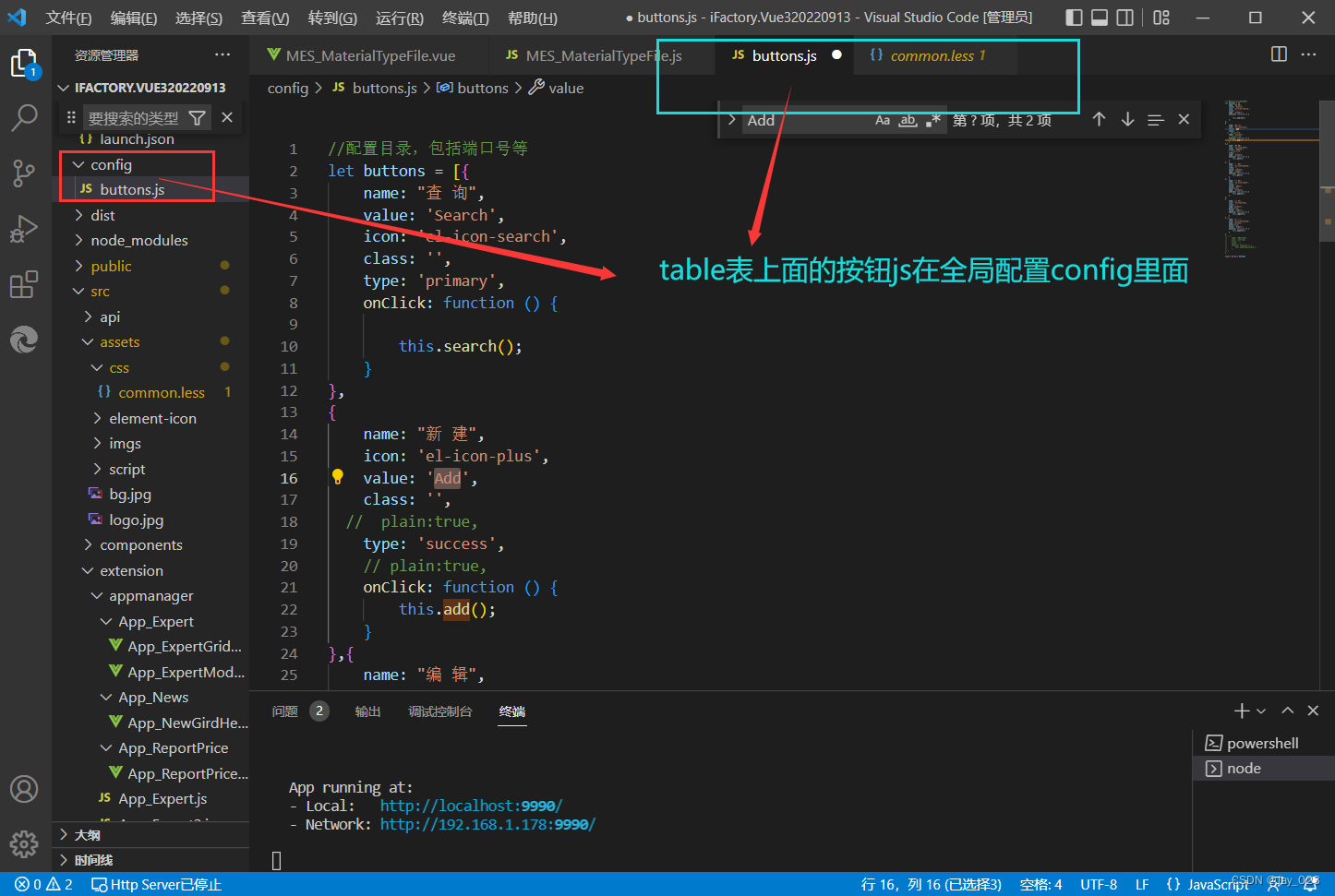
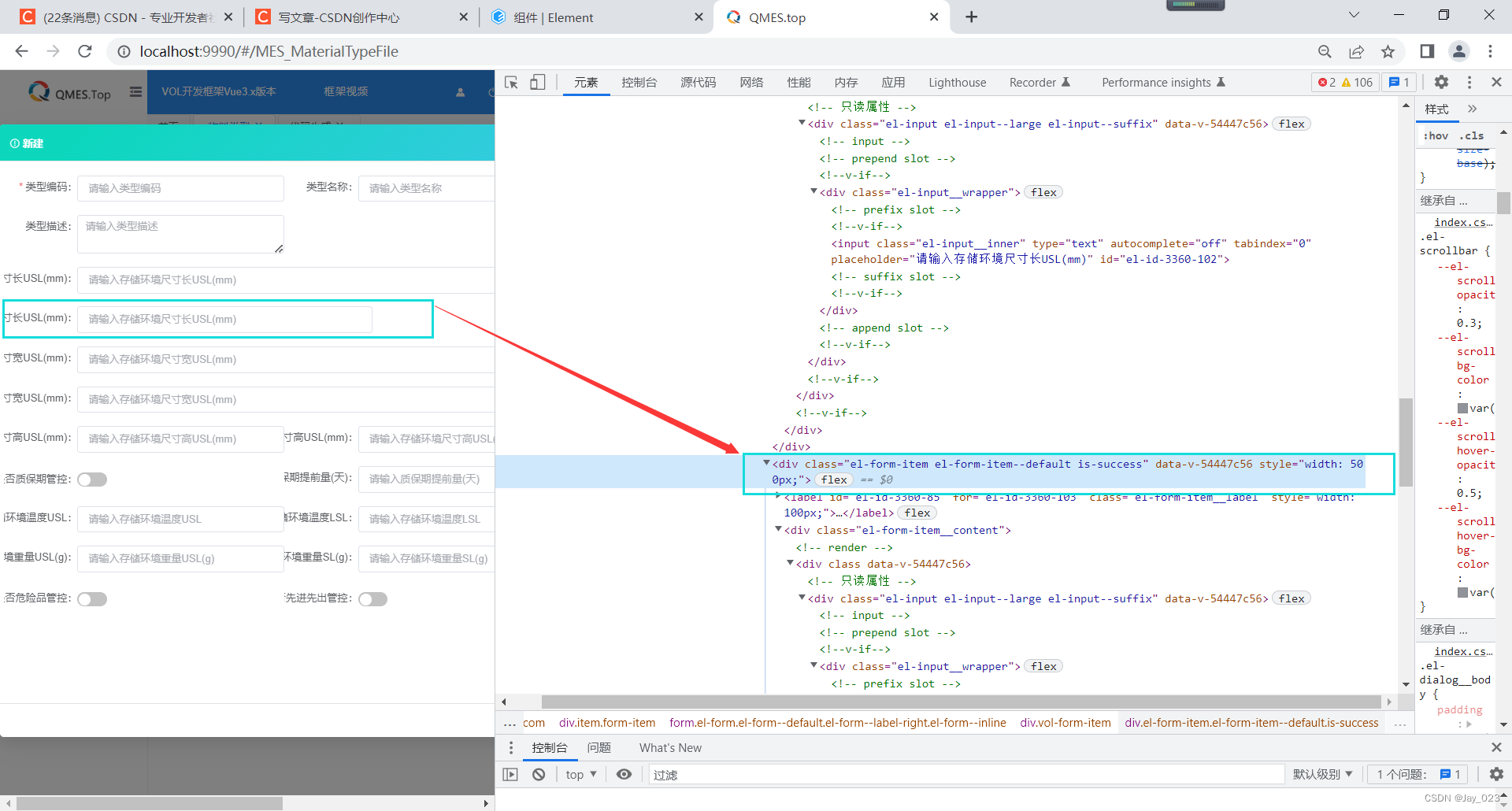
三、调整button新建后form表单的输入框input和调整lable标签的大小,找到属性在哪里定义的重新写css样式。


主要涉及:Vue动态获取width 在js文件中:
?:style="{ width: getColWidth(item) + '%' }"
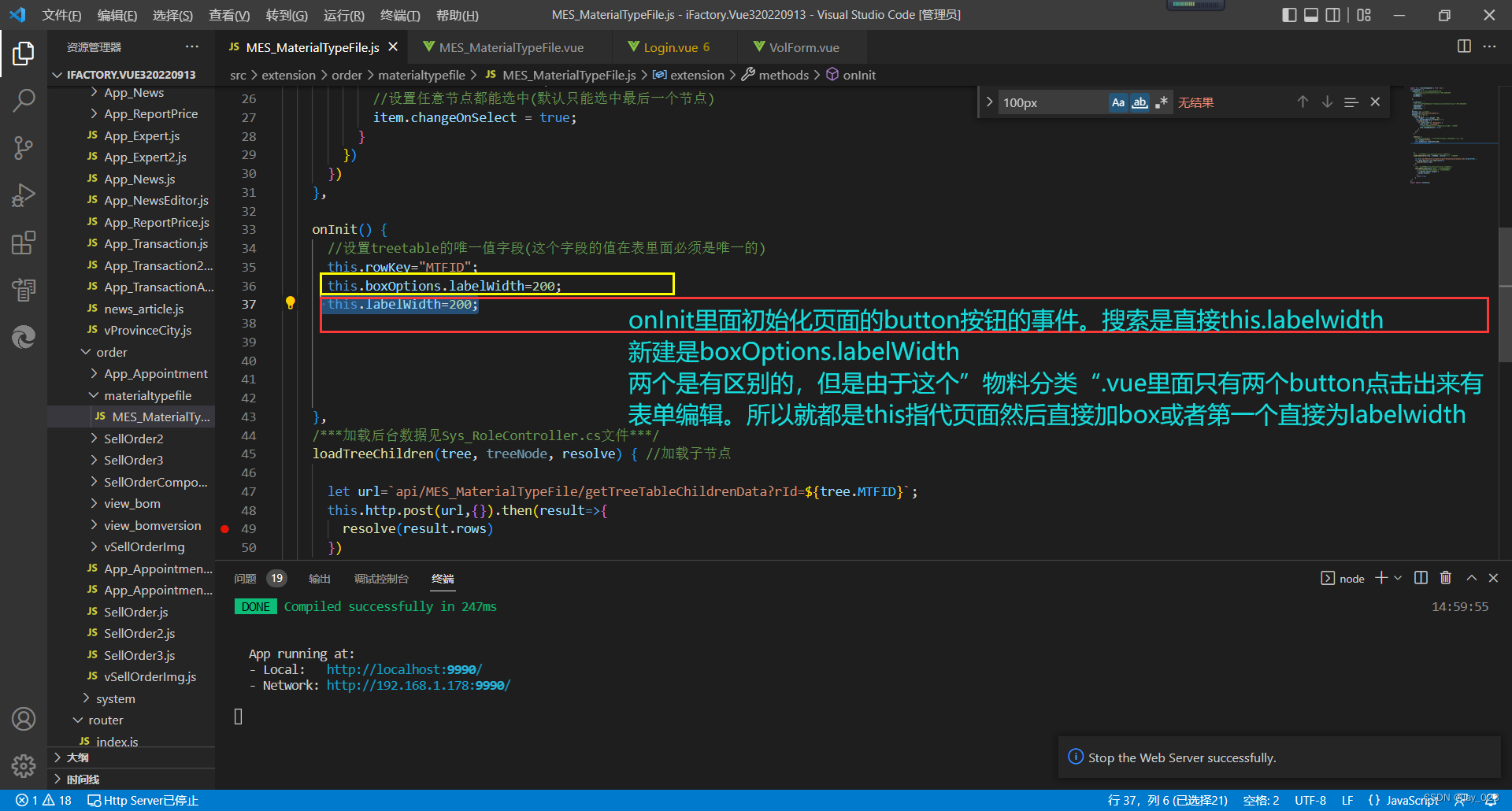
?this.boxOptions.labelWidth=200;
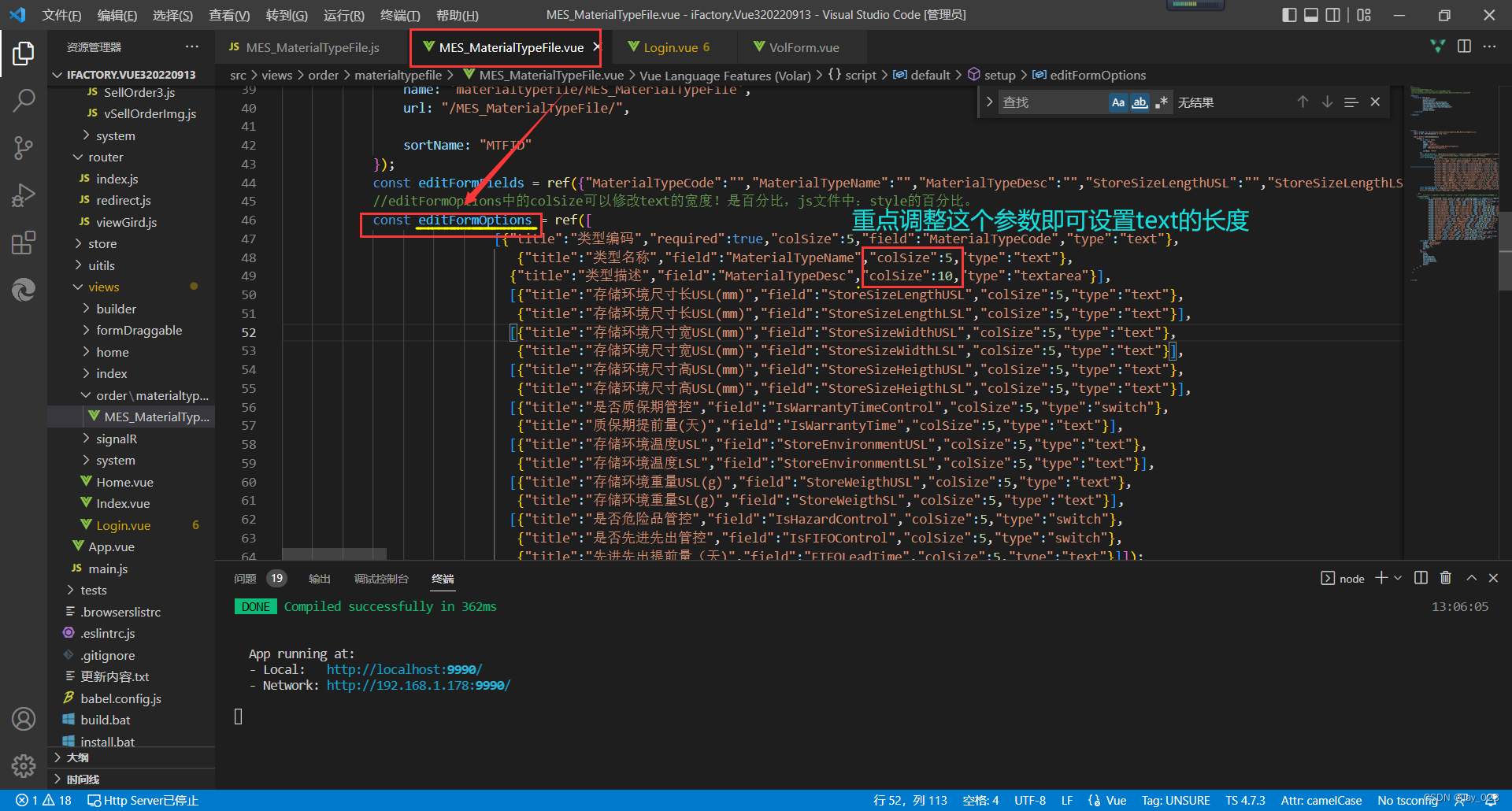
调整colSize的大小。size=5等于一半。

?const? editFormOptions 这个是”新建“的form表单内容
const? searchFormOptions 这个是”高级搜索“的form表单内容
ref:获取本页面的dom元素;拿到子组件中的data和去调用子组件中的方法.
2、修改”高级搜索“这个form的label width

启发:多半都在改页面的vue或者.js文件中修改,先看本页面,再去看import引入的组件。
或者全局查找引用,定位到代码,仔细看代码所起的作用。
3、 在.js文件中修改方法onInit();?
class 类,在标签里面使用。