前两篇文章内容是针对具体组件和业务内容部分,本篇就讲讲vue项目路由模块的优化技巧和方式
首先来看下我们初始构建vue-cli项目时原本的router/index.js文件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
]
})
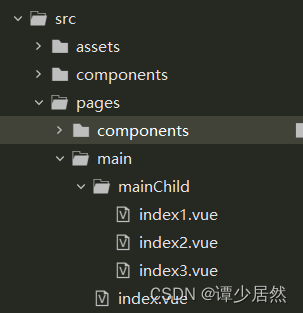
沿着这个逻辑我们再新增一个组件就在router里引入对应的组件,现在在src文件下新建我们的业务模块文件夹pages,然后在pages下新建main/index文件并把页面挂载到’/main’路由上
import Main from '@/pages/main'
{
path: '/main',
name: 'Main',
component: Main
}如果我们这个main涉及的业务非常繁杂,我们就得不断在main文件下不断加组件然后挂在/main路由下

?然后我们引用就得不断在/main下加children子项
import Child1 from '@/pages/main/mainChild/index1'
import Child2 from '@/pages/main/mainChild/index2'
import Child3 from '@/pages/main/mainChild/index3'
{
path: '/main',
name: 'Main',
component: Main,
children:[
{
path: '/main/child1',
name: 'mainChild1',
component: Child1
},
{
path: '/main/child2',
name: 'mainChild2',
component: Child2
},
{
path: '/main/child3',
name: 'mainChild3',
component: Child3
},
]
}现在我们再加入其他业务mine,car等,再看看router/index内容
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Forms from '@/pages/forms'
import Login from '@/pages/login'
import Main from '@/pages/main/index'
import Child1 from '@/pages/main/mainChild/index1'
import Child2 from '@/pages/main/mainChild/index2'
import Child3 from '@/pages/main/mainChild/index3'
import Car from '@/pages/car/index'
import CarChild1 from '@/pages/car/mainChild/index1'
import CarChild2 from '@/pages/car/mainChild/index2'
import CarChild3 from '@/pages/car/mainChild/index3'
import Mine from '@/pages/mine/index'
import MineChild1 from '@/pages/mine/mainChild/index1'
import MineChild2 from '@/pages/mine/mainChild/index2'
import MineChild3 from '@/pages/mine/mainChild/index3'
import forms from '@/pages/forms'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/main',
name: 'Main',
component: Main,
children:[
{
path: '/main/child1',
name: 'mainChild1',
component: Child1
},
{
path: '/main/child2',
name: 'mainChild2',
component: Child2
},
{
path: '/main/child3',
name: 'mainChild3',
component: Child3
},
]
},,
{
path: '/car',
name: 'Car',
component: Car,
children:[
{
path: '/car/child1',
name: 'CarChild1',
component: CarChild1
},
{
path: '/car/child2',
name: 'CarChild2',
component: CarChild2
},
{
path: '/car/child3',
name: 'CarChild3',
component: CarChild3
},
]
},
{
path: '/mine',
name: 'Mine',
component: Mine,
children:[
{
path: '/mine/child1',
name: 'MineChild1',
component: Child1
},
{
path: '/mine/child2',
name: 'MineChild2',
component: Child2
},
{
path: '/mine/child3',
name: 'MineChild3',
component: Child3
},
]
},
{
path: '/forms',
name: 'forms',
component: Forms
},
{
path: '/login',
name: 'login',
component: Login
},
]
})
如果业务不复杂,组件极少的情况下,这样写也OK,但是通常情况下,我们实际的项目业务内容复杂,几个组件是根本不可能处理完所有的业务逻辑,会产出大量的业务组件。
如果都这样写,会大大提高我们的维护成本,而且由于每个vue文件使用import导入时会自动加载,会增加性能开销,而且这样写由于路由列表太长,不同模块的路由都凑在了一起,对单页面应用的Vue 来说,这样使用 webpcak 打包后的文件很大,当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验。针对这些问题我们就需要对router/index内容进行优化处理
首先,使用路由懒加载来引入各个路由模块,把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就会更加高效
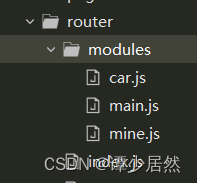
{path: '/',name: 'HelloWorld', component: ()=>import('@/components/HelloWorld')},然后,对各个不同业务类型的路由对应组件进行拆分,新增modules文件,将拆分后的路由放入

?再在router/index分别引入
import Vue from 'vue'
import Router from 'vue-router'
import main from './modules/main'
import car from './modules/car'
import mine from './modules/mine'
Vue.use(Router)
console.log(car)
export default new Router({
routes: [
{path: '/',name: 'HelloWorld', component: ()=>import('@/components/HelloWorld')},
main,
car,
mine
]
})
这样一个简单的分离就完成了,但是这样写后续的业务代码加一个就得引入一个,原则上基础路由是不让后续再加入当然最好,我们可以将router/index.js作为一个基础路由,后续的模块自动加入。我们再新增一个路由中转allWork.js来处理
allWork.js
/*
路由配置地址
---------------
动态引入加载路由模块,用动态导入代替静态导入
注意:
路由不要放在router文件下的index里面了
路由导入不要再直接使用import引入
---------------
*/
const modulesFiles = require.context('./modules', true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
let allRouter =[]
let keys = Object.keys(modules)
for (let key of keys) {
let v = modules[key]
if(Array.isArray(v)){//加入路由模块js为数组
modules[key].forEach(i=>{
allRouter.push(i)
})
}else{
allRouter.push(modules[key])
}
}
export default [
...allRouter,
]router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import allRoutes from './allWork'
Vue.use(Router)
/**
* 如果非全局使用页面 请不要在这里添加任何路由
* 添加路由 --> allWork.js文件内添加
*/
export default new Router({
routes: [
{path: '/',name: 'HelloWorld', component: ()=>import('@/components/HelloWorld')},
...allRoutes,
]
})
注:require.context用于模块的批量导入,类同于import引入同一文件夹下多个文件
参数(directory,useSubdirectories,regExp)
1.directory: 读取文件的路径
2.useSubdirectories: 是否遍历文件的子目录?
3.regExp: 匹配文件的正则表达式
其返回是一个函数,是该文件夹下的匹配文件的执行环境
以上就是个人对vue路由的一些简单优化,希望大家多多指正