引言:最近需要开发一个竞标系统,基础数据使用公司现有微服务平台开发,由于竞标系统使用的是供应商库做为用户体系,故考虑使用人人开源项目去做权限校验的工作。

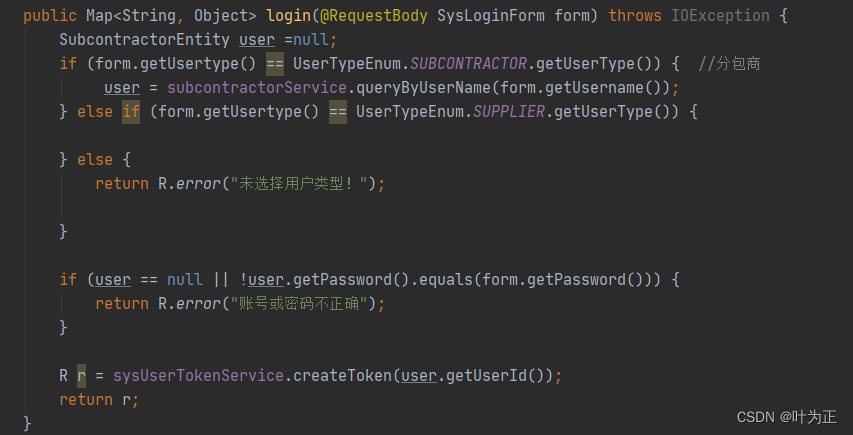
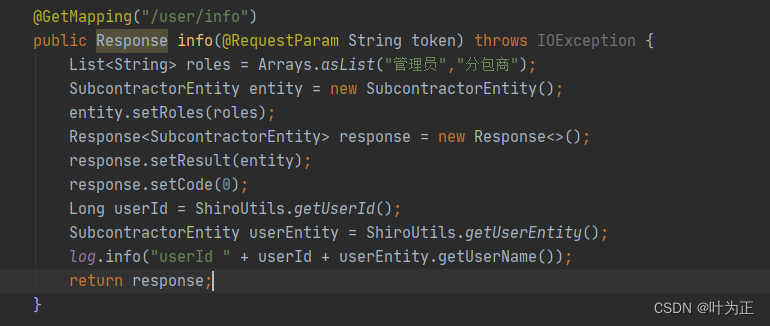
这里暂时还没开始处理逻辑,仅仅做了一些演示数据

{msg: "success", code: 0, expire: 43200, token: "a9581a58bd968508abf2bf80e5df7615"}
{"code":0,"message":null,"header":null,"result":{"id":null,"roles":["管理员","分包商"],"companyId":null,"createByName":null,"customerClass":null,"customerName":null,"importDate":null,"instId":null,"instStatus":null,"parentId":null,"password":null,"personInCharge":null,"personInChargeTel":null,"refId":null,"updateByName":null,"updateVersion":null,"userName":null,"userId":null}}
后台返回数据要和前端vue-element-admin这个框架里面要一致,不然会存在写不进去token,然后无法登录的情况。
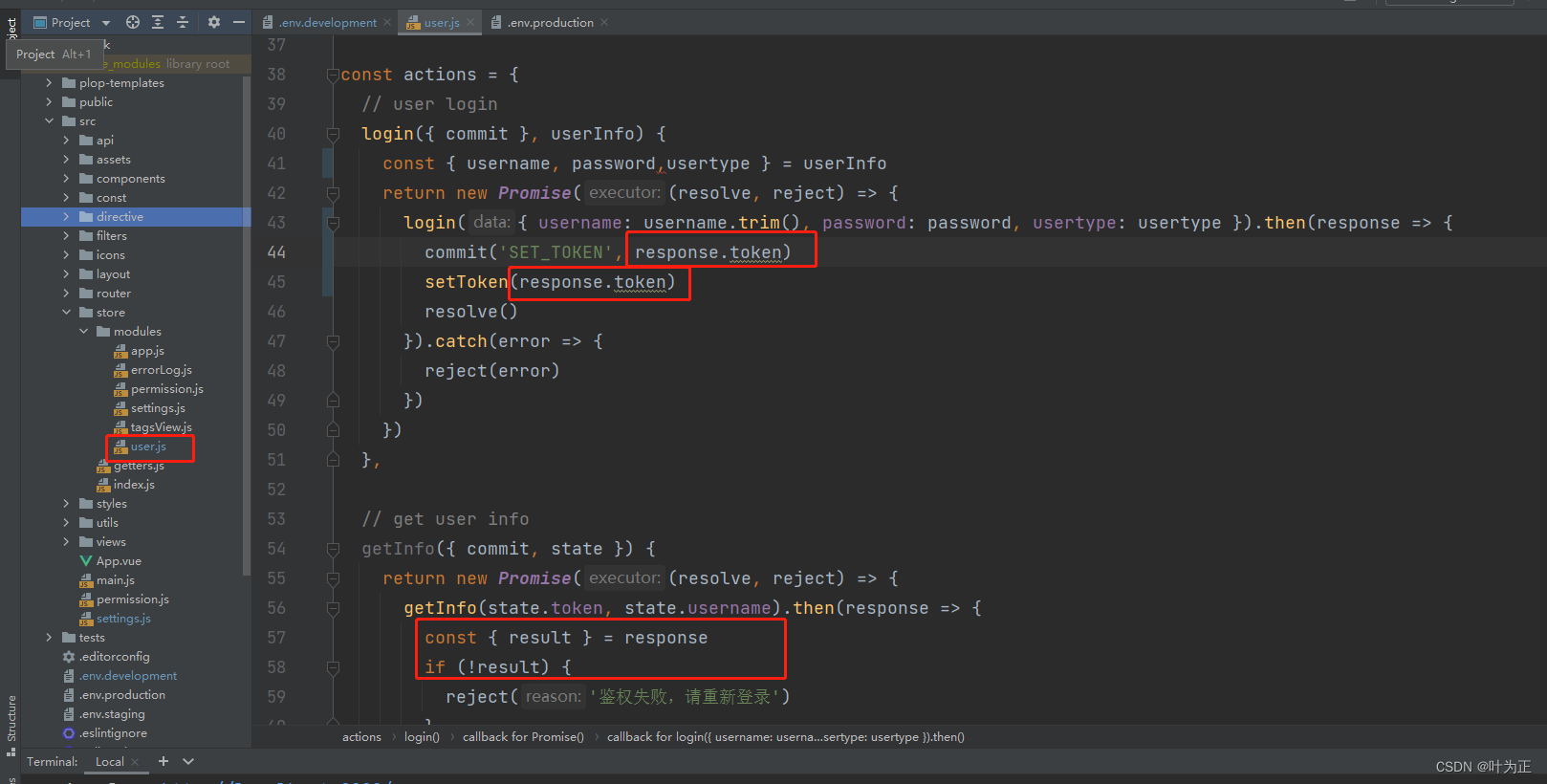
下面开始前端工程的改造:
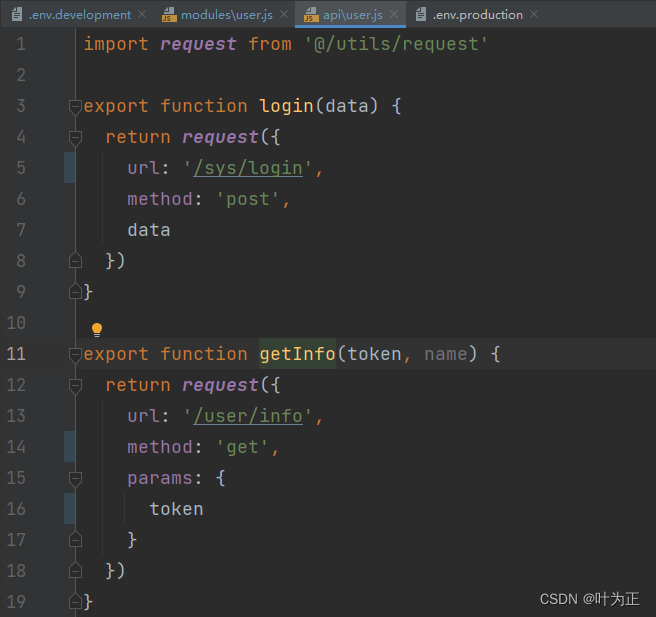
在.env.development替换为自己的springboot后台地址
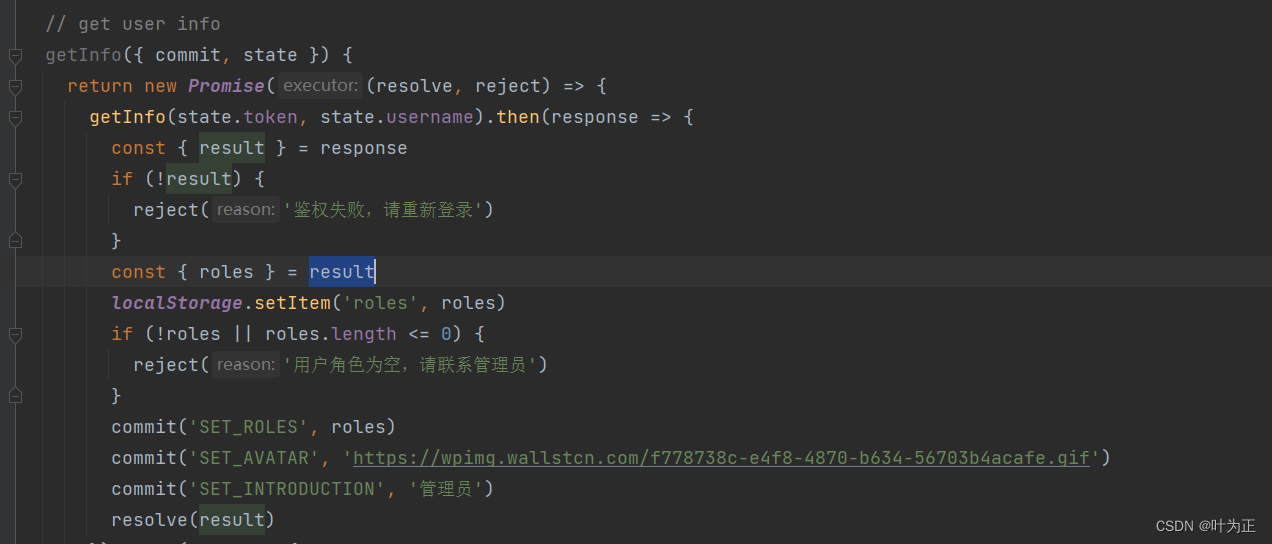
在这里要解构成和后台返回的一样,不确定就打印出来看看先




逻辑简化
删除 SocialSign 组件引用
删除 src/views/login/components 目录
删除 afterQRScan
删除 created 和 destroyed
开发常见问题
script 格式化问题
通过 command + option + L 格式化代码后,script 可能会出现 indent 的警告,解决方案有两种:
关闭 eslint 中的 indent 检查;
修改 webstorm 中 indent 设置:
Webstorm => Preferences => Editor => Code Style => HTML => Other
在 do not indent of children 中增加 script 即可
路由处理实例
创建组件
创建组件 src/views/book/create.vue
配置路由
修改 src/router/index.js 的 asyncRoutes:
export const asyncRoutes = [
{
path: '/book',
component: Layout,
redirect: '/book/create',
children: [
{
path: '/book/create',
component: () => import('@/views/book/create'),
name: 'book',
meta: { title: '添加图书', icon: 'edit', roles: ['admin'] }
}
]
},
// ...
]
测试
使用 editor 登录平台,无法看到"添加图书"功能
使用 admin 登录平台,可以看到"添加图书"功能
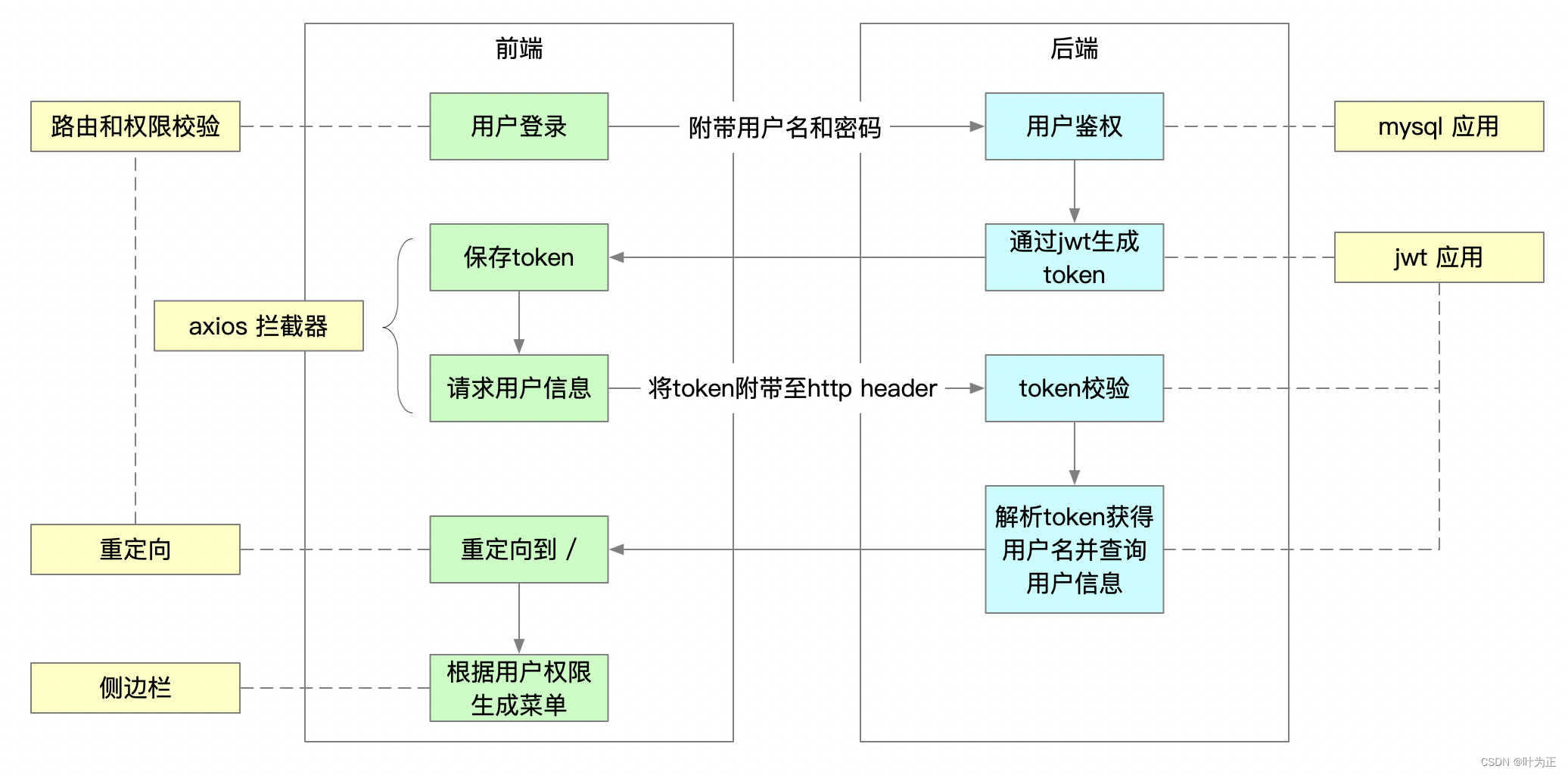
路由和权限校验
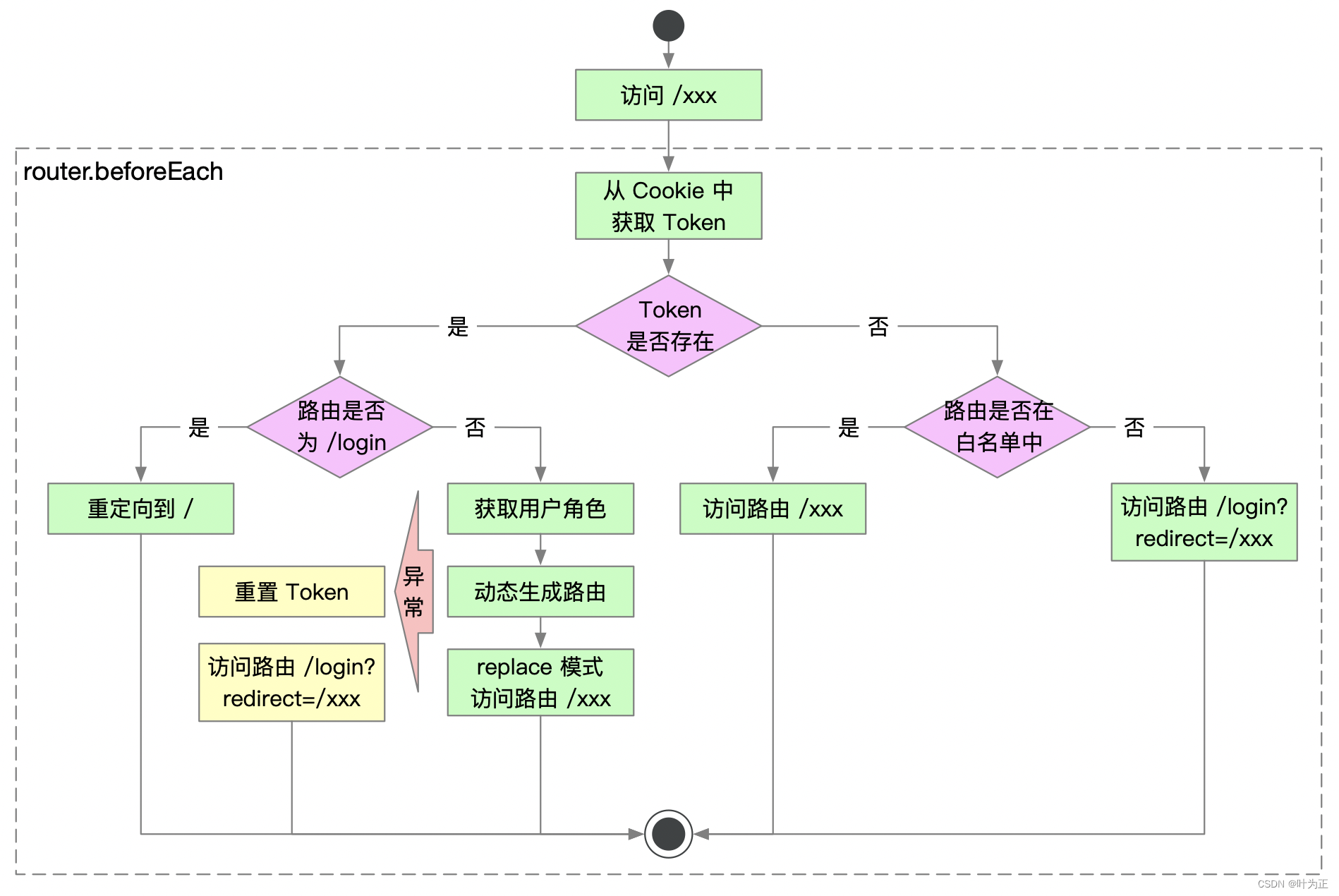
路由处理逻辑分析
路由逻辑图
路由处理逻辑图如下: