一、测试案例
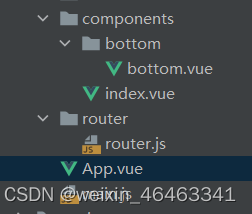
1.目录结构

2.bottom.vue
<template>
<div>
bottom<br/>
<button @click="toIndex1()">go to index1</button>
</div>
</template>
<script>
export default {
name: "bottom",
methods:{
toIndex1(){
this.$router.push('/index/1');
}
},
beforeRouteEnter(to,from,next){
console.log("beforeRouteEnter=>进入bottom组件,来自:"+from.meta.ComponentName+"\t去往:"+to.meta.ComponentName);
next();
},
beforeRouteUpdate(to,from,next){
console.log("beforeRouteUpdate=>更新bottom组件,来自:"+from.meta.ComponentName+"\t去往:"+to.meta.ComponentName);
next();
},
beforeRouteLeave(to,from,next){
console.log("beforeRouteLeave=>离开bottom组件,来自:"+from.meta.ComponentName+"\t去往:"+to.meta.ComponentName);
next();
},
}
</script>
<style scoped>
</style>
3.index.vue
<template>
<div class="app">
index{{this.$route.params.id}}<br/>
<button @click="toId1()">go to Index1</button>
<button @click="toId2()">go to Index2</button>
<button @click="toBottom()">go to bottom</button>
</div>
</template>
<script>
export default {
name: 'index',
beforeRouteEnter(to,from,next){
console.log("beforeRouteEnter=>进入index组件,来自:"+from.meta.ComponentName+"\t去往:"+to.meta.ComponentName);
next();
},
beforeRouteUpdate(to,from,next){
console.log("beforeRouteUpdate=>更新index组件,来自:"+from.meta.ComponentName+"\t去往:"+to.meta.ComponentName);
next();
},
beforeRouteLeave(to,from,next){
console.log("beforeRouteLeave=>离开index组件,来自:"+from.meta.ComponentName+"\t去往:"+to.meta.ComponentName);
next();
},
data() {
return {
mathScore: 80,
englishScore: 60,
}
},
methods:{
toBottom(){
this.$router.push('/bottom');
},
toId1(){
this.$router.push('/index/1');
},
toId2(){
this.$router.push('/index/2');
}
}
}
</script>
<style scoped>
</style>
4.route.js
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router)
import Index from "../components/index"
import Bottom from '../components/bottom/bottom'
import App from "../App";
let router = new Router({
// 声明路由的匹配规则
routes: [
{
path: '/',
component: Index,
meta: {
ComponentName: "index",
keepAlive: true
},
beforeEnter(to,from,next){
console.log("nowRouter...index")
console.log("beforeEnter=>from:"+from.meta.ComponentName+"\tto:"+to.meta.ComponentName)
next();
}
},
{
path: '/index/:id',
component: Index,
meta:{
ComponentName: "index",
keepAlive: true
},
beforeEnter(to,from,next){
console.log("nowRouter...index")
console.log("beforeEnter=>from:"+from.meta.ComponentName+"\tto:"+to.meta.ComponentName)
next();
}},
{
path:'/bottom',
component: Bottom,
meta:{
ComponentName: "bottom",
keepAlive: true
},
beforeEnter(to,from,next){
console.log("nowRouter...bottom")
console.log("beforeEnter=>from:"+from.meta.ComponentName+"\tto:"+to.meta.ComponentName)
next();
}}
],
})
router.beforeEach((to,from,next)=>{
console.log("beforeEach=>from:"+from.meta.ComponentName+"\tto:"+to.meta.ComponentName)
next();
})
router.beforeResolve((to, from, next) => {
console.log("beforeResolve=>from:"+from.meta.ComponentName+"\tto:"+to.meta.ComponentName)
next();
})
router.afterEach((to, from) => {
console.log("afterEach=>from:"+from.meta.ComponentName+"\tto:"+to.meta.ComponentName)
})
export default router
5.App.vue
<template>
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
</template>
<script>
import index from './components'
export default {
name: 'App',
components: {
index
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
6.main.js
import Vue from 'vue'
import App from './App'
import router from './router/router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
二、结果
1.项目刚启动,首次进入首页/index,
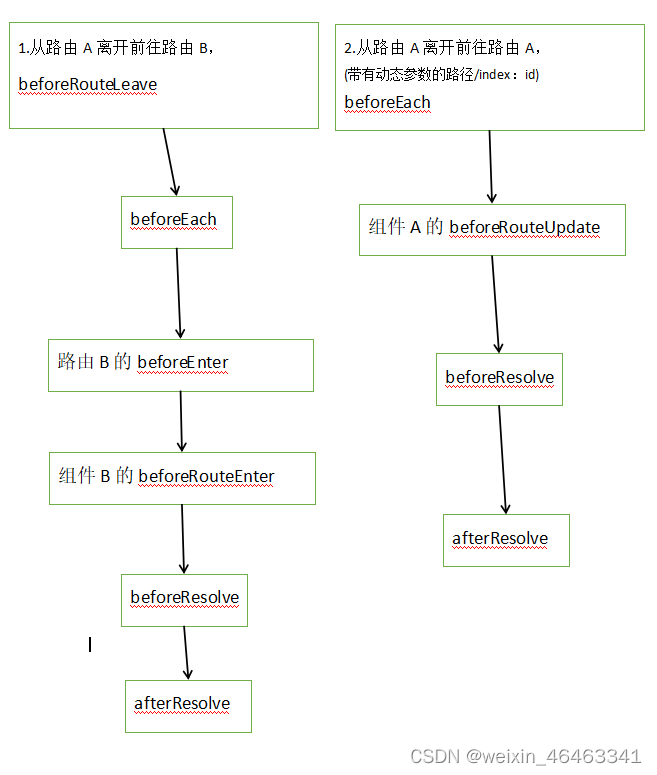
(1.首先执行 全局前置守卫(前置路由为null,前往路由/index) =>
(2.接着执行 路由独享守卫(执行的是要前往的路由/index的路由独享守卫) =>
(3.接着执行 组件内的守卫(beforeRouteEnter,此时index组件还未渲染) =>
(4.接着执行 全局解析守卫 (beforeResolve,在导航被确认之前,在所有组件内守卫 和 异步路由组件 被解析之后)=>
(5.最后执行 全局后置钩子(afterEach)

2.在首页/index点击路由跳转到/index/1页面
(1.首先执行 组件内守卫(beforeRouteLeave,要离开的index组件的守卫)=>
(2.然后执行 全局前置守卫(前置路由为/index,前往路由/index/1)=>
(3.接着执行 路由独享守卫(执行的是要前往的路由/index/1的路由独享守卫)=>
(4.然后执行 组件内守卫(beforeRouteEnter,此时不属于index组件复用,路由不同,一个是/index,一个是/index:id)=>
(5.接着执行 全局解析守卫 (beforeResolve,在导航被确认之前,在所有组件内守卫 和 异步路由组件 被解析之后)=>
(6.最后执行 全局后置钩子(afterEach)

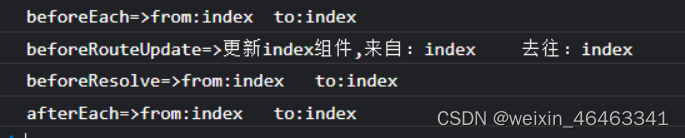
3.在/index/1点击路由跳转到/index/2页面
(1.首先执行 全局前置守卫(前置路由为/index/1,前往路由/index/2)=>
(2.然后执行 组件内守卫(beforeRouteUpdate,因为组件index复用,两个都是同一个路由是/index:id)=>
(3.接着执行 全局解析守卫 (beforeResolve,在导航被确认之前,在所有组件内守卫 和 异步路由组件 被解析之后)=>
(4.最后执行 全局后置钩子(afterEach)

4.在/index/2点击路由跳转到/bottom页面
(1.首先执行 组件内守卫(beforeRouteLeave,要离开的index组件的守卫)=>
(2.然后执行 全局前置守卫(前置路由为/index/2,前往路由/bottom)=>
(3.接着执行 路由独享守卫(执行的是要前往的路由/bottom的路由独享守卫)=>
(4.然后执行 组件内守卫(beforeRouteEnter,此时不属于index组件复用)=>
(5.接着执行 全局解析守卫 (beforeResolve,在导航被确认之前,在所有组件内守卫 和 异步路由组件 被解析之后)=>
(6.最后执行 全局后置钩子(afterEach)

三、结论