前言
本文章简单讲解了jQuery事件,如果本文对你有所帮助请三连支持博主,先赞后看养成习惯。

提示:以下是本篇文章正文内容,下面案例可供参考
一、事件类型
1.鼠标事件
常见鼠标事件一览表

分别是:点击事件,鼠标按下事件,鼠标进入事件,鼠标离开事件,鼠标移动事件,鼠标移出事件,鼠标悬浮事件,鼠标按下事件
//在section上点击时触发
$('section').click(function () {
console.log('click点击事件')
})
//在section上双击时触发
$('section').dblclick(function () {
console.log('dblclick双击事件')
})
?
// 进入section会触发 进入main时也会触发
$('section').mouseover(function () {
console.log('mouseover鼠标移入事件')
})
?
// 离开section会触发 从section进入main时也会触发
$('section').mouseout(function () {
console.log('mouseout鼠标移出事件')
})
?
// 进入section会触发 进入main时则不会触发
$('section').mouseenter(function () {
console.log('mouseenter鼠标移入事件')
})
?
// 离开section会触发 从section进入main时则不会触发
$('section').mouseleave(function () {
console.log('mouseleave鼠标移出事件')
})
?
// 鼠标在section上移动就会触发
$("section").mousemove(function () {
console.log('mousemove鼠标移动事件')
})
?
// 鼠标在section上按下时触发
$('section').mousedown(function () {
console.log('mousedown鼠标按下事件')
})
?
// 鼠标在section上松开时触发
$('section').mouseup(function () {
console.log('mouseup鼠标松开事件')
})
2.键盘事件

在浏览器中,当用户操作键盘是,会触发键盘事件,触发的键盘事件主要有3种:keydown、keypress、keyup
当键盘或按钮被按下时,发生 keypress 事件。keypress 事件与 keydown 事件类似。当按钮被按下时,会发生该事件。它发生在当前获得焦点的元素上。 不过,与 keydown 事件不同,每插入一个字符,就会发生 keypress 事件。
如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。
keypress事件不会触发所有的键,比如Alt、Ctrl、Shift、ESC等。
$(selector).keypress()
// 任意键盘按下触发
$(document).keydown(function(){
console.log("键盘按下了")
})
?
// 任意键盘松开触发
$(document).keyup(function(){
console.log("键盘松开了")
})
3.表单事件
表单元素无处不在。已然成了Web应用不可或缺的一个部分。

//.ipt选中的是一个input文本输入框
// 元素获得焦点时触发事件 也就是用户点击输入框输入时
$('.inupt').focus(function(){
console.log("获得焦点")
})
?
// 元素失去焦点时触发事件
$('.inupt').blur(function(){
console.log('失去焦点')
})
?
// 点击提交按钮时触发事件
$('form').submit(function(){
console.log('提交内容')
})
?
// 文本内容被选中时触发事件
$('.inupt').select(function(){
console.log('文本内容被选中')
})
?
// 输入框的内容发生了修改,并且 回车或者失去焦点 后触发事件
$('.inupt').change(function(){
console.log('内容发生了改变')
})
二、事件处理
鼠标事件对象
$('btn').click(function (event) {
console.log(event)
})
键盘事件对象
$(document).keydown(function (event) {
console.log(event)
})
捕获事件流与冒泡事件流
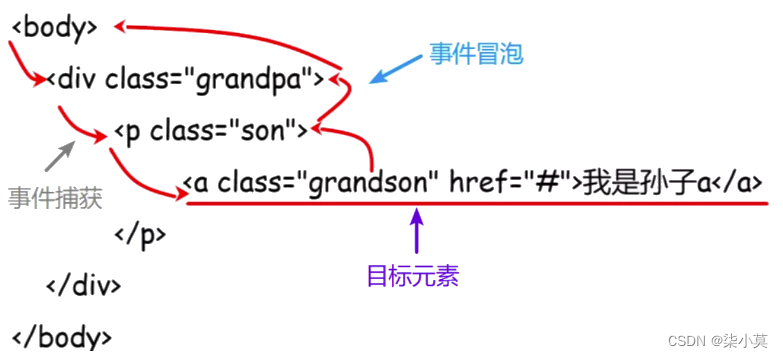
当一个HTML元素产生一个事件的时候,事件会在元素节点之间按照特定的顺序传播,这个传播过程称为DOM事件流。DOM事件流分为捕获事件流和冒泡事件流。捕获事件流指的是当某HTML元素产生一个事件时从根元素向该元素执行事件流,也就是从“它备份最大的祖先”到它依次发生一次该事件。冒泡事件流的顺序正好与捕获事件流的顺序相反。

(1)事件捕获:由微软公司提出来的,事件从文档根节点(Document 对象)流向目标节点,途中会经过目标节点的各个父级节点,并在这些节点上触发捕获事件,直至到达事件的目标节点
(2)事件冒泡:由网景公司提出,与事件捕获相反,事件会从目标节点流向文档根节点,途中会经过目标节点的各个父级节点,并在这些节点上触发捕获事件,直至到达文档的根节点。整个过程就像水中的气泡一样,从水底向上运动
阻断事件流的传播
有时候我们可能不太需要事件流,这时我们就可以通过一些方法来阻断事件流的传播,下面以在第二个div元素处阻断事件流的传播为例介绍两种阻断方法。
// return false 阻断
$(".d2").click(function () {
console.log("d2被点击了")
return false
})
?
//e.stopPropagation() 阻断
d2.addEventListener(
'click',
function (e) {
console.log("点击d2了")
e.stopPropagation()
},
true
)
事件绑定
绑定事件
jquery有四种绑定事件的方式。bind,live,delegate,on。其中live已被移除,bind和delegate底层都是on实现的。
jquery建议我们使用on来绑定事件。
除原生事件外,jquery支持绑定自定义事件。
事件绑定可以将事件与函数绑定在一起,当触发此事件时就执行该函数。事件绑定比较自由,可以一对一绑定和多对一绑定。
// 绑定单个事件
$('div').on('click', function () {
console.log('绑定单个事件')
})
// 绑定多个事件
$('div').on('mouseover mouseout', function () {
console.log('绑定多个事件')
})
?
// 一次绑定多个事件,但是不同事件不同操作
$('div').on({
'mouseenter': function () {
$(this).css("background", 'red')
},
"mouseleave": function () {
$(this).css("background", "green");
},
"click": function () {
$(this).css("background", "blue");
}
})
取消绑定
// 取消指定事件
$('div').off('mouseenter mouseleave')
// 取消全部绑定事件
$('div').off()
