
vue脚手架基础demo1
目录
bootstrap CSS样式引入
npm i jquery bootstrap@4.6 popper.js -S
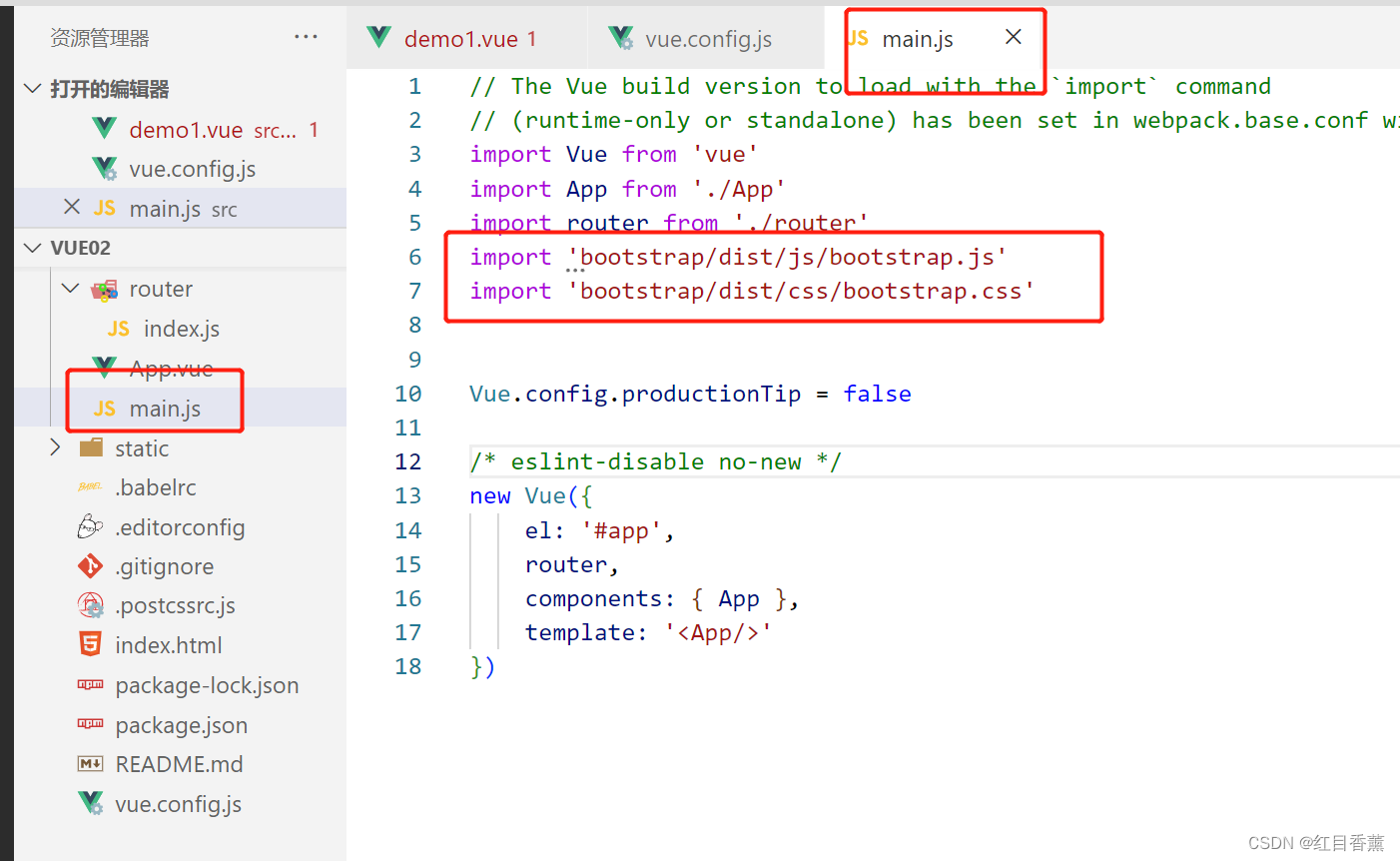
在main.js中引入
import 'bootstrap/dist/js/bootstrap.js'
import 'bootstrap/dist/css/bootstrap.css'

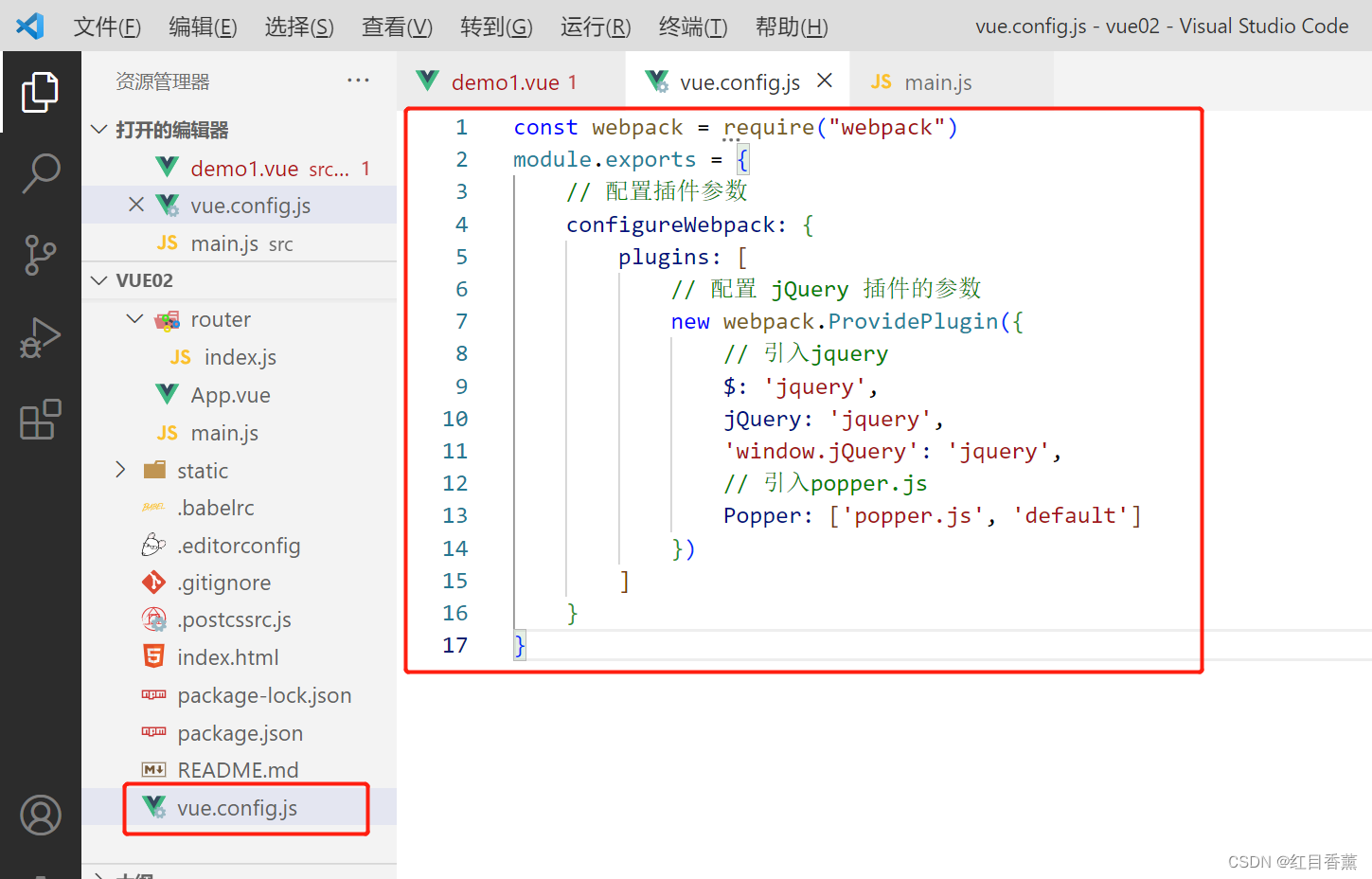
在根目录创建【vue.config.js】文件

const webpack = require("webpack")
module.exports = {
// 配置插件参数
configureWebpack: {
plugins: [
// 配置 jQuery 插件的参数
new webpack.ProvidePlugin({
// 引入jquery
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
// 引入popper.js
Popper: ['popper.js', 'default']
})
]
}
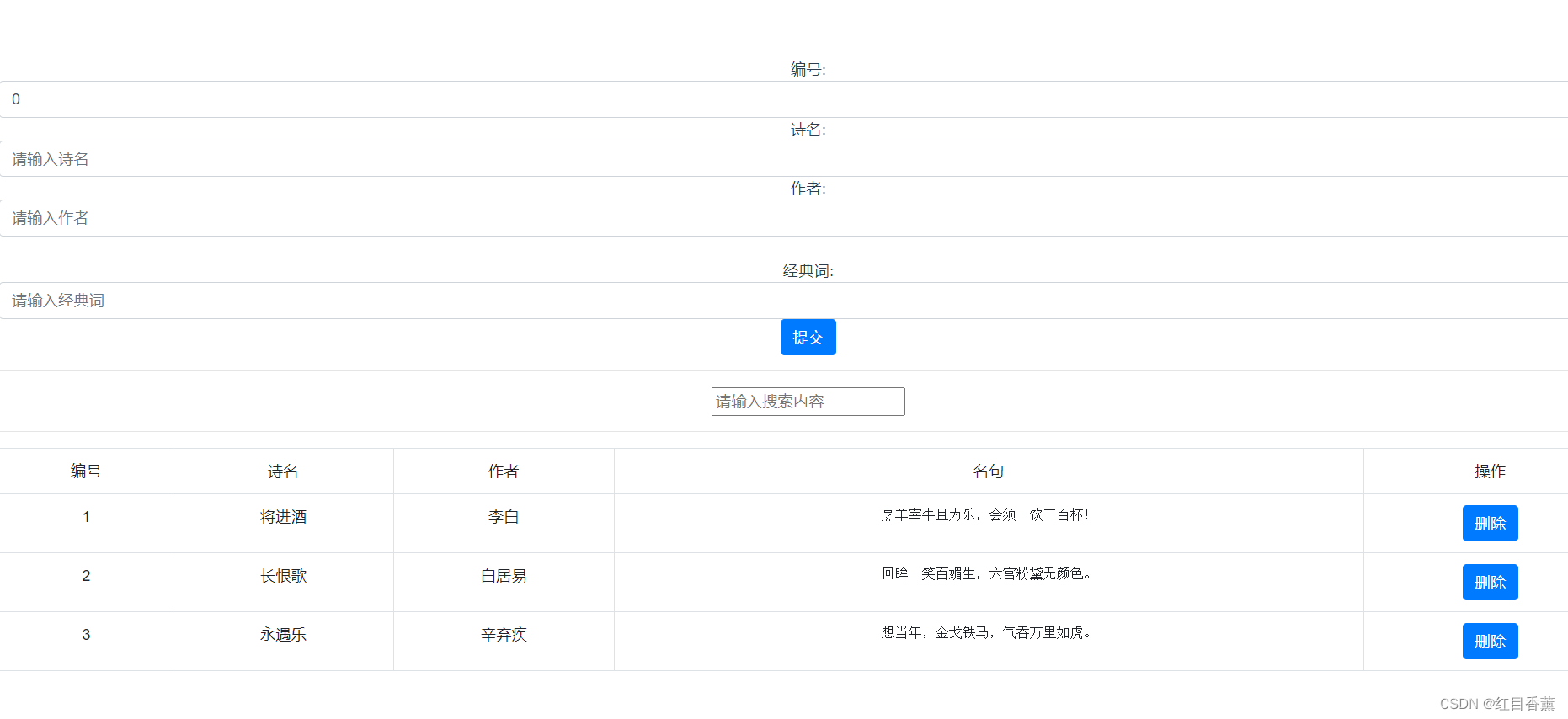
}增删查demo
包含技术点:

?源码
<template>
<div id="show">
<p>
编号:<input type="text" v-model="id" class="form-control" placeholder="请输入id" /> 诗名:
<input type="text" v-model="name" class="form-control" placeholder="请输入诗名" /> 作者:
<input type="text" v-model="worker" class="form-control" placeholder="请输入作者" /><br/> 经典词:
<input type="text" v-model="famous" class="form-control" placeholder="请输入经典词" />
<button v-on:click="addInfo" class="btn btn-primary">提交</button>
</p>
<hr/>
<p><input type="text" v-model="SelectKey" placeholder="请输入搜索内容" /></p>
<hr/>
<table class="table table-hover table-bordered" style="text-align: center">
<tr class="info">
<td>编号</td>
<td>诗名</td>
<td>作者</td>
<td>名句</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in newlist" :key="item">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.worker}}</td>
<td><pre>{{item.famous}}</pre></td>
<td><button v-on:click="del(index)" class="btn btn-primary">删除</button></td>
</tr>
</table>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
return {
list: [{
id: 1,
name: "将进酒",
worker: "李白",
famous: "烹羊宰牛且为乐,会须一饮三百杯!"
}, {
id: 2,
name: "长恨歌",
worker: "白居易",
famous: "回眸一笑百媚生,六宫粉黛无颜色。"
}, {
id: 3,
name: "永遇乐",
worker: "辛弃疾",
famous: "想当年,金戈铁马,气吞万里如虎。"
}, ],
SelectKey: "",
id: 0,
name: "",
worker: "",
famous: ""
}
},
computed: {
newlist: function() {
//复制一个this的分身
var _this = this;
return _this.list.filter(function(item) {
console.log(item);
return item.famous.indexOf(_this.SelectKey) != -1;
});
}
},
methods: {
addInfo: function() {
this.list.push({
id: this.id,
name: this.name,
worker: this.worker,
famous: this.famous
});
},
del: function(index) {
if (confirm("是否删除此条信息?")) {
this.list.splice(index, 1);
}
}
}
}
</script>bootstrap常用样式
常用样式:
table
【table-striped】【table-bordered】【table-hover】【table-condensed】
form
【form-control】【btn-primary】【btn-warning】【btn-danger】【disabled】【btn-block】
ul
【nav nav-pills水平ul】【nav-stacked垂直ul】【active选中】【badge徽章】
pre
【pre-scrollable滚动条】
template原型
demo1【template的声明以及使用】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
}
body {
overflow: hidden;
}
.myh {
background-color: #2E6EC2;
color: white;
font-size: 3rem;
height: 10vh;
}
.myc {
background-color: #F8F1DC;
font-size: 5rem;
height: 85vh;
text-align: center;
line-height: 85vh;
}
.myf {
background-color: #2E6EC2;
font-size: 2rem;
height: 5vh;
}
</style>
</head>
<body>
<div id="app">
<!-- 自定义组件名称·一定要是小写字母 -->
<myheader></myheader>
<mycontent></mycontent>
<myfooter></myfooter>
</div>
<script src="js/vue.js"></script>
<script>
//创建模板
var myh = Vue.extend({
template: "<div class='myh'>后台管理系统</div>"
});
var myc = Vue.extend({
template: "<div class='myc'>后台管理中心内容</div>"
});
var myf = Vue.extend({
template: "<div class='myf'>版权所有:项目开发组</div>"
});
//绑定组件
Vue.component("myheader", myh);
Vue.component("mycontent", myc);
Vue.component("myfooter", myf);
//加载vue
new Vue({
el: "#app"
})
</script>
</body>
</html>demo2(自定义组件名称)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 视图 -->
<div id="app">
<h1>软件1804班三好学生表</h1>
<!-- 自定义组件 -->
<threegoodstudent :newlist="list"></threegoodstudent>
</div>
<template id="good3">
<ul>
<li v-for="item in newlist">{{item}}</li>
</ul>
</template>
<!-- 环境 -->
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
list: ["闫春娜", "牛龙珠", "王笑涵", "刘梓佳", "董新颖", "魏慧娟", "李鑫焱", "王航", "柴尚涛", "刘世龙"]
},
components: {
"threegoodstudent": {
props: ["newlist"],
template: "#good3"
}
}
})
</script>
</body>
</html>demo3(自定义组件传参)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jQuery.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<div id="app">
<h1>脑筋急转弯!</h1>
<!-- 自定义组件 -->
<menus :newlist="list"></menus>
</div>
<template id="showlist">
<table class="table table-hover table-border">
<tr class="info">
<td>编号</td>
<td>问题</td>
<td>提示</td>
<td>答案</td>
</tr>
<tr v-for="item in newlist">
<td>{{item.id}}</td>
<td>{{item.question}}</td>
<td>{{item.title}}</td>
<td>{{item.answer}}</td>
</tr>
</table>
</template>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
list: [{
id: 1,
question: "蚂蚁牙齿的颜色",
title: "与歌曲有关",
answer: "o-zone中唱的,蚂蚁牙黑,蚂蚁牙红"
}, {
id: 2,
question: "为什么寒假比暑假短",
title: "物理因素",
answer: "热胀冷缩"
}, {
id: 3,
question: "最残忍的歌词",
title: "爱",
answer: "把你的心我的心串一串"
}]
},
components: {
"menus": {
props: ["newlist"],
template: "#showlist"
}
}
})
</script>
</body>
</html>demo4(子父组件传参)?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jQuery.min.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<div id="app">
<!-- 外层 -->
<h1>好孩子亲子系统</h1>
<!-- 父层 -->
<fu-temp :showlist="list"></fu-temp>
</div>
<!-- 父类的模板 -->
<template id="fu">
<div>
简介:<input type="text" v-model="SelectKey" placeholder="请输入搜索关键字"/>
<hr/>
<zi-temp :newlist="filterlist"></zi-temp>
</div>
</template>
<!-- 子类的模板 -->
<template id="zi">
<div>
<table class="table table-border table-hover" style="text-align: center">
<tr>
<td>编号</td>
<td>姓名</td>
<td>家长</td>
<td>简介</td>
</tr>
<tr v-for="item in newlist">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.fama}}</td>
<td><pre>{{item.introduct}}</pre></td>
</tr>
</table>
</div>
</template>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
list: [{
id: 1,
name: "李昊天",
fama: "李鑫焱·闫紫瑞",
introduct: "上天下地,如入无人之境,盖一世英雄俾睨天下,无敢不从者。"
}, {
id: 2,
name: "李暖暖",
fama: "李宁·贺子怡",
introduct: "花比你,不温柔。玉比你,也含羞,风雨蝶花间四友,呆打的珂儿都歇在豆蔻梢头!"
}, {
id: 3,
name: "闫崇义",
fama: "闫岩·未知",
introduct: "为把我国建设成富强民主文明的社会主义现代化国家而奋斗终生。"
}, {
id: 4,
name: "徐雅楠",
fama: "徐荣杨·某某某",
introduct: "风雅卓资,形如春风,笑如桃花。眉宇间凝愁,朱唇里吟秋。"
}, {
id: 5,
name: "王雨晴",
fama: "王笑涵·暂无",
introduct: ""
}]
},
//组件
components: {
"fu-temp": {
props: ["showlist"],
data: function() {
return {
SelectKey: "" //用作搜索的参数
}
},
template: "#fu",
components: { //组件
"zi-temp": {
props: ["newlist"],
template: "#zi"
}
},
computed: {
filterlist: function() {
var _this = this;
return _this.showlist.filter(function(o) {
return o.introduct.indexOf(_this.SelectKey) != -1;
});
}
}
}
}
})
</script>
</body>
</html>demo4(slot插槽使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>三好学生</h1>
<!-- 外层 -->
<good3 :newlist="list">
<template slot="cache" slot-scope="props">
<li>{{props.item}}</li>
</template>
</good3>
</div>
<template id="show">
<div>
<slot name="cache" v-for="item in newlist" :item="item"></slot>
</div>
</template>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
list: ["李鑫焱", "董新颖", "刘梓佳", "王笑涵"]
},
components: {
"good3": {
props: ["newlist"],
template: "#show"
}
}
})
</script>
</body>
</html>