前言
最近,政府为了刺激消费,发放了大量的消费券,大家应该参与了抢券大军吧。但是如果你是一个前端程序员,你有没有想过,这个消费券样式我能实现吗?今天给大家分享一下,常用的票券的样式实现。

?
抽象一下
对我们常用的票券进行抽象后,大概就是下面几种样式了,我们来看看怎么实现吧

?
实现方案
对于内凹圆角或者镂空的这类样式,我们一般实现方案是使用mask(遮罩);mask语法很简单,我们就当成background来用就好了,可以是PNG图片、SVG图片、也可以是渐变绘制的图片,同时也支持多图片叠加。然后我们了解一下他的遮罩原理:最终效果只显示不透明的部分,透明部分将不可见,半透明类推。
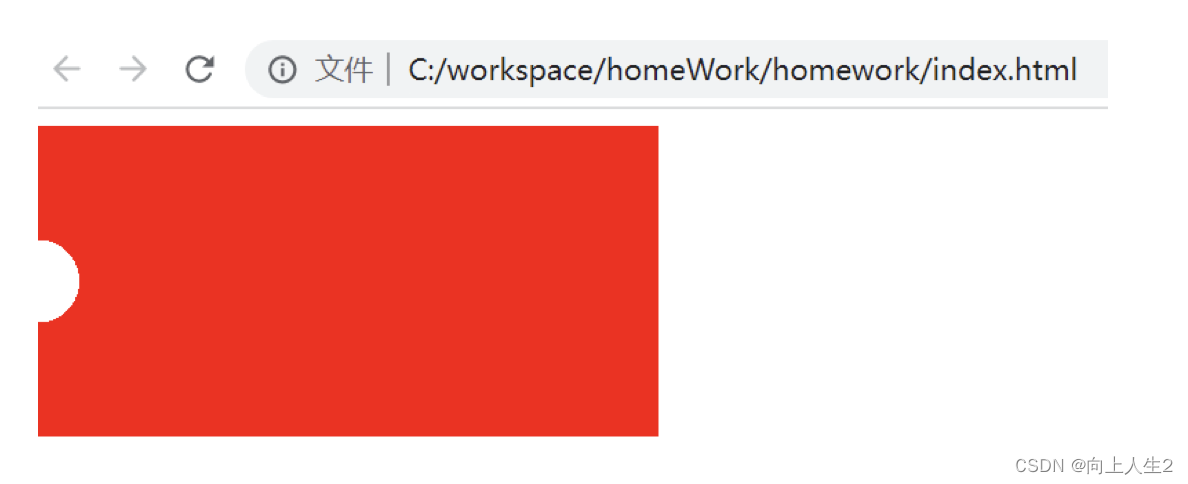
<1>实现一个内凹圆角

?
<div class="content"></div> .content { ? ? width: 300px; ? ? height: 150px; ? ? margin: auto; ? ? -webkit-mask: radial-gradient(circle at left center, transparent 20px, red 0); ? ? background: red; }?
当前(2016.10.19)mask?处于 候选标准阶段(CR),还不是正式标准(REC),webkit/blink 内核加前缀?-webkit-?可使用。
<2>实现两个内凹圆角之遮罩合成

?
? .content{? ? ? ? ? ?
? ? width:300px;? ? ? ? ? ?
? ? height:150px;? ? ? ? ? ?
? ? background:red ;? ? ? ? ? ?
?? -webkit-mask:radial-gradient(circle at left center,transparent 20px,red 20px) ?,? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ? ? radial-gradient(circle at right center,transparent 20px,red 20px) ;? ? ? ? ? ?
? ? ?
? ? }
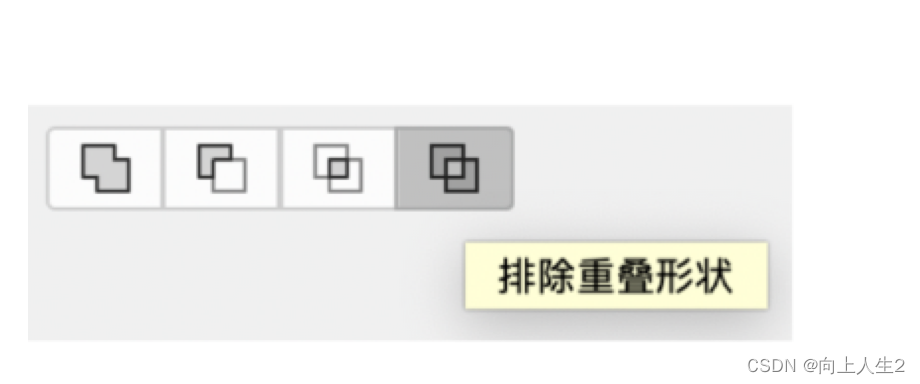
上面的写法是没有效果的,此时使用为两个重合后,整个区域都是不透明的,导致没有效果,这个时候我们需要使用遮罩合成;我们通过ps了解一下遮罩合成
遮罩合成mask-composite
-webkit-mask-composite: destination-in; /*只显示重合的地方*/

 ?
?
?
<3>实现两个内凹圆角之平铺
?.content{? ? ? ? ? ?
? ? ? ?? width:300px;? ? ? ? ? ?
? ? ? ?? height:150px;? ? ? ? ? ?
? ? ? ?? background:red ;? ? ? ? ? ?
? ? ? ? ? -webkit-mask:radial-gradient(circle at 20px center,transparent 20px,red 20px);? ? ? ? ? ?
? ? ? ?? -webkit-mask-position: -20px;? ? ? ?
}
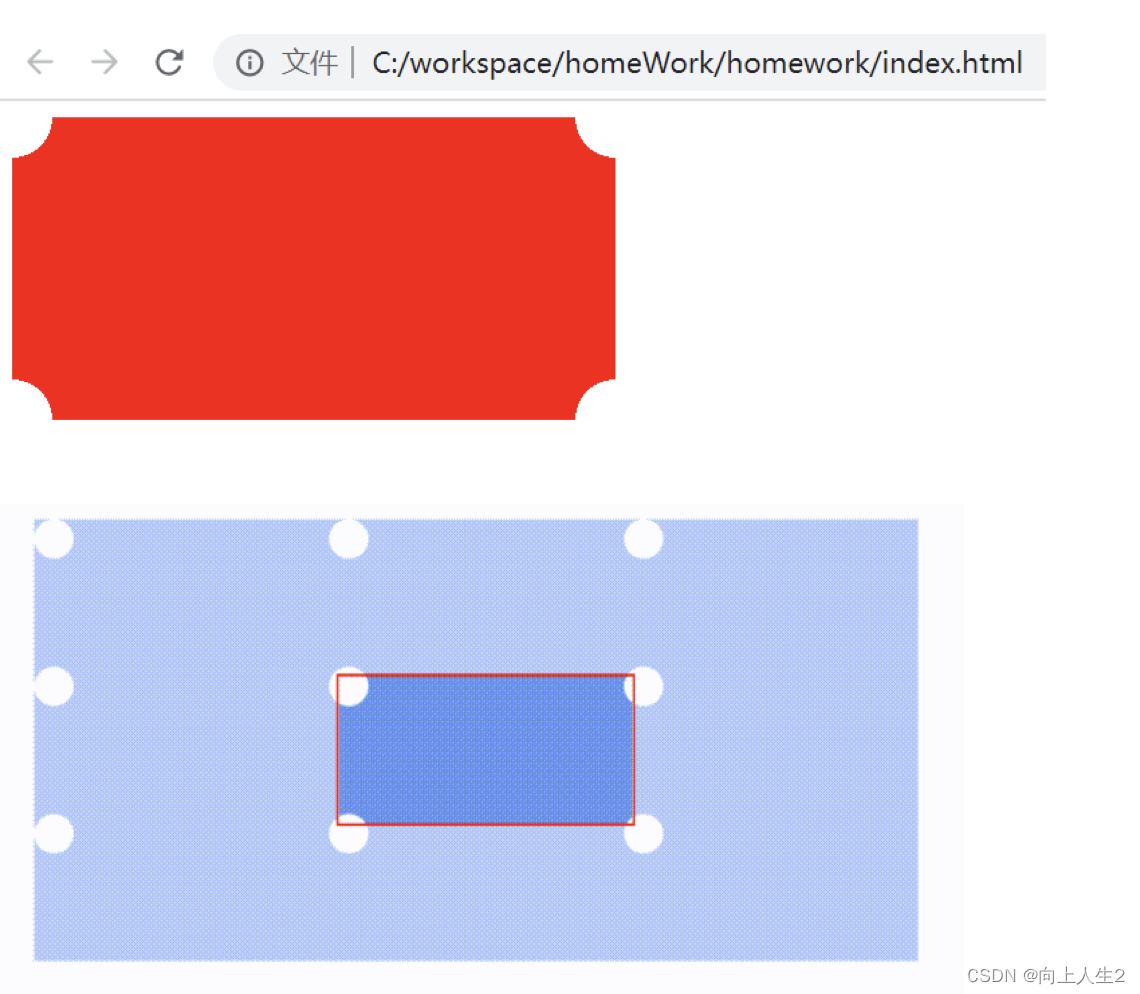
<4>实现四个内凹圆角

?
?.content{? ? ? ? ? ?
? ? ?? width:300px;? ? ? ? ? ?
? ? ?? height:150px;? ? ? ? ? ?
? ? ?? background:red ;? ? ? ? ? ?
? ? ?? -webkit-mask:radial-gradient(circle at 20px 20px,transparent 20px,red 20px);? ? ? ? ? ?
? ? ? -webkit-mask-position: -20px -20px;? ? ? ?
}
<5>实现六个内凹圆角

?
?.content{? ? ? ? ? ?
? ?? width:300px;? ? ? ? ? ?
? ?? height:150px;? ? ? ? ? ?
? ?? background:red ;? ? ? ? ? ?
? ?? -webkit-mask:radial-gradient(circle at 20px 20px,transparent 20px,red 20px);? ? ? ? ? ?
? ?? -webkit-mask-position: -20px -20px;? ? ? ? ? ?
? ?? -webkit-mask-size:50% 100%;? ? ? ?
}
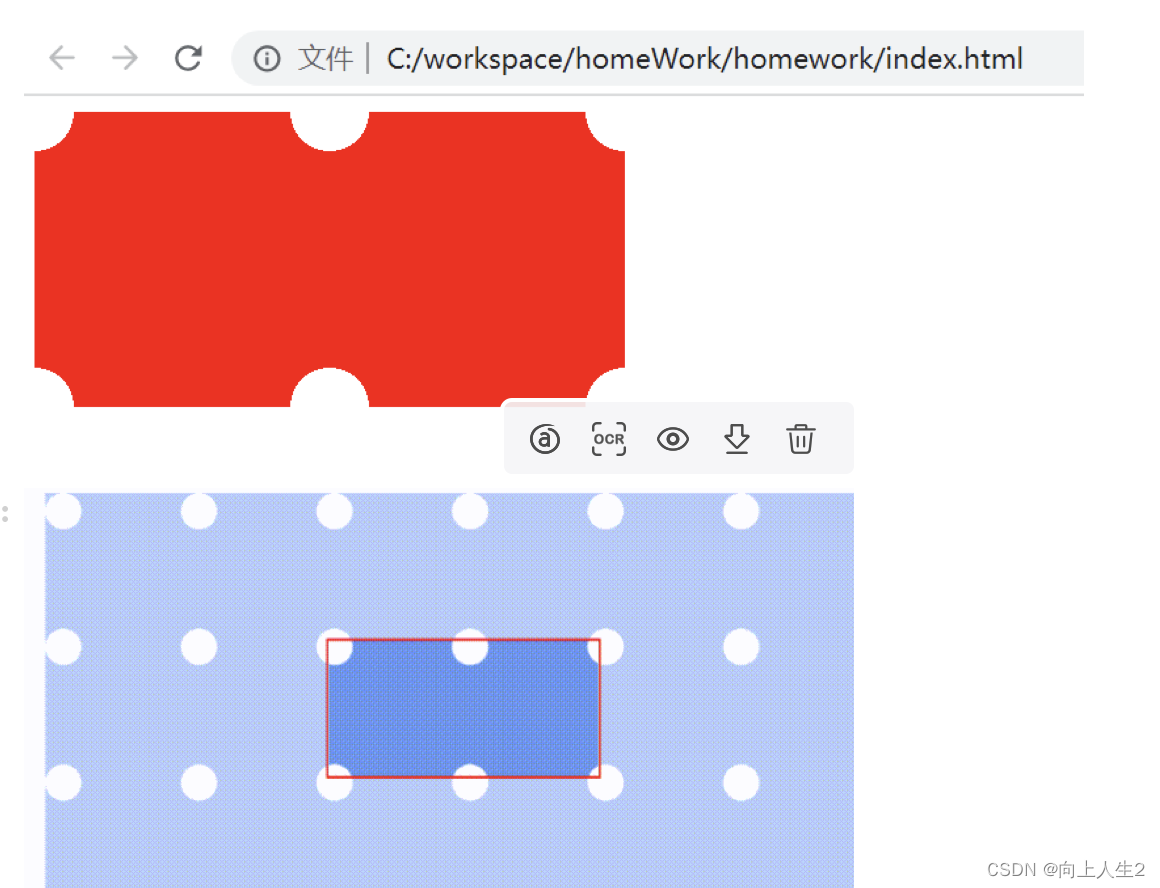
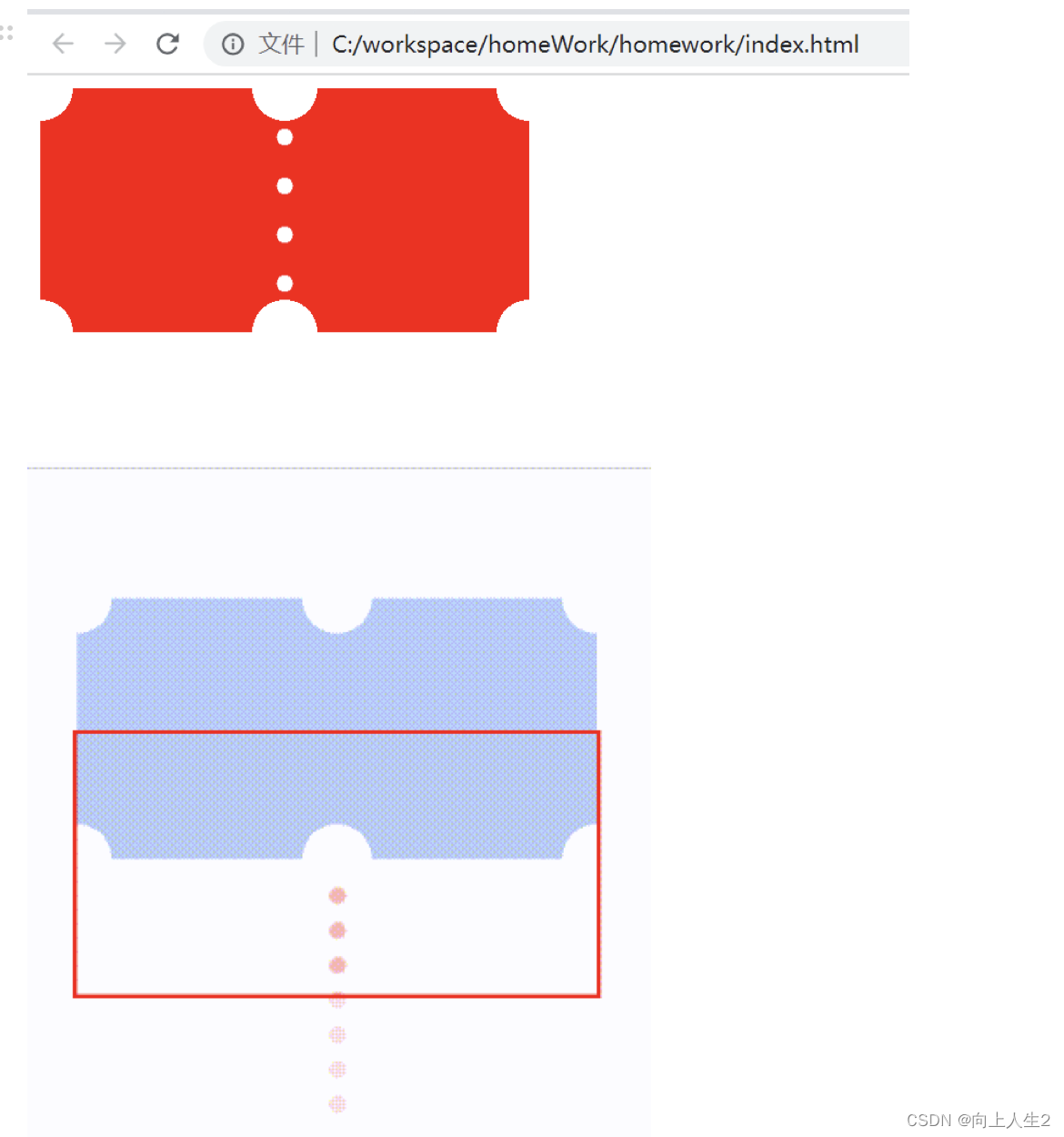
<6>实现中间一排的镂空

?
.content{? ? ? ? ? ?
? ? ?? width:300px;? ? ? ? ? ?
? ? ?? height:150px;? ? ? ? ? ?
? ? ?? background:red;? ? ? ? ? ?
? ? ? ? -webkit-mask:? ? ? ? ? ?
? ? ? ? ? ? radial-gradient(circle at 20px 20px,transparent 20px,red 20px) -20px -20px/50% 100% ,? ? ? ? ? ?
? ? ? ? ? ? radial-gradient(circle at center 5px,transparent 5px,red 5px) 0px -5px/100% 30px;? ? ? ? ? ?
? ? ? -webkit-mask-composite: destination-in;? ? ? ? }
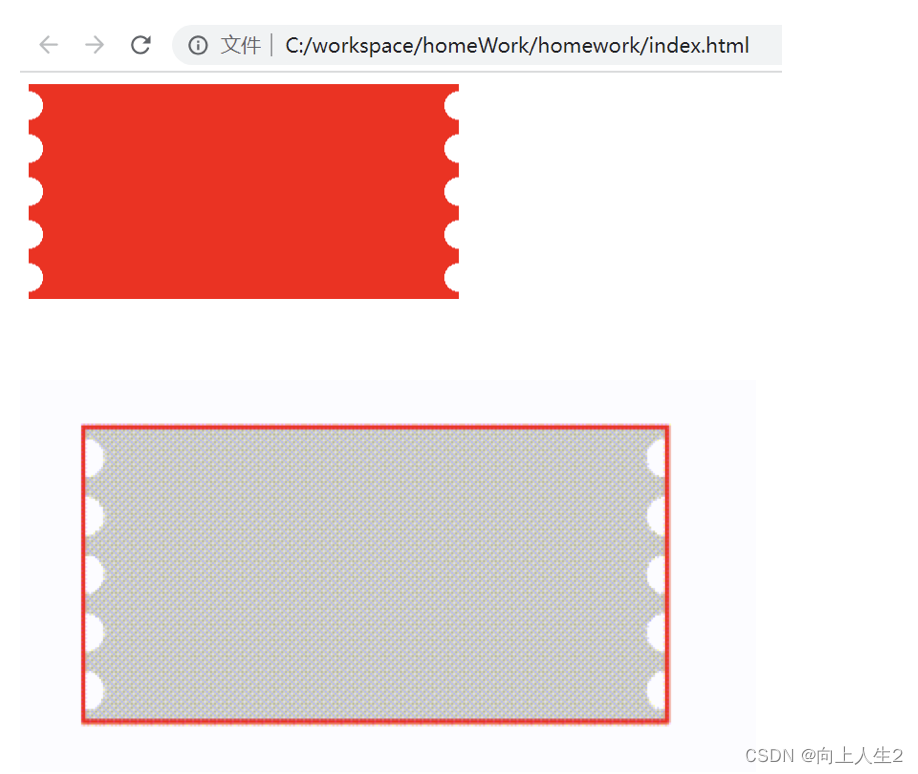
<7>实现两边多个内凹圆角

?
其实很简单:只需把遮罩的高度,变小,让他们平铺就可以了
?.content{? ? ? ? ? ?
? ? ?? width:300px;? ? ? ? ? ?
? ? ? height:150px;? ? ? ? ? ?
? ? ?? background:red ;? ? ? ? ? ?
? ? ? -webkit-mask:radial-gradient(circle at 10px 10px,transparent 10px,red 10px);? ? ? ? ? ?
? ?? -webkit-mask-position: -10px 5px;? ? ? ? ? ?
? ?? -webkit-mask-size:100% 30px;? ? ? ?
}