文章目录
前言
我们在上一篇文章中讲解了如何搭建一个vue项目,我们在本篇讲解一下如何在项目中使用element plus 以及 如何配置路由
一、项目中使用element plus
步骤一:安装element plus
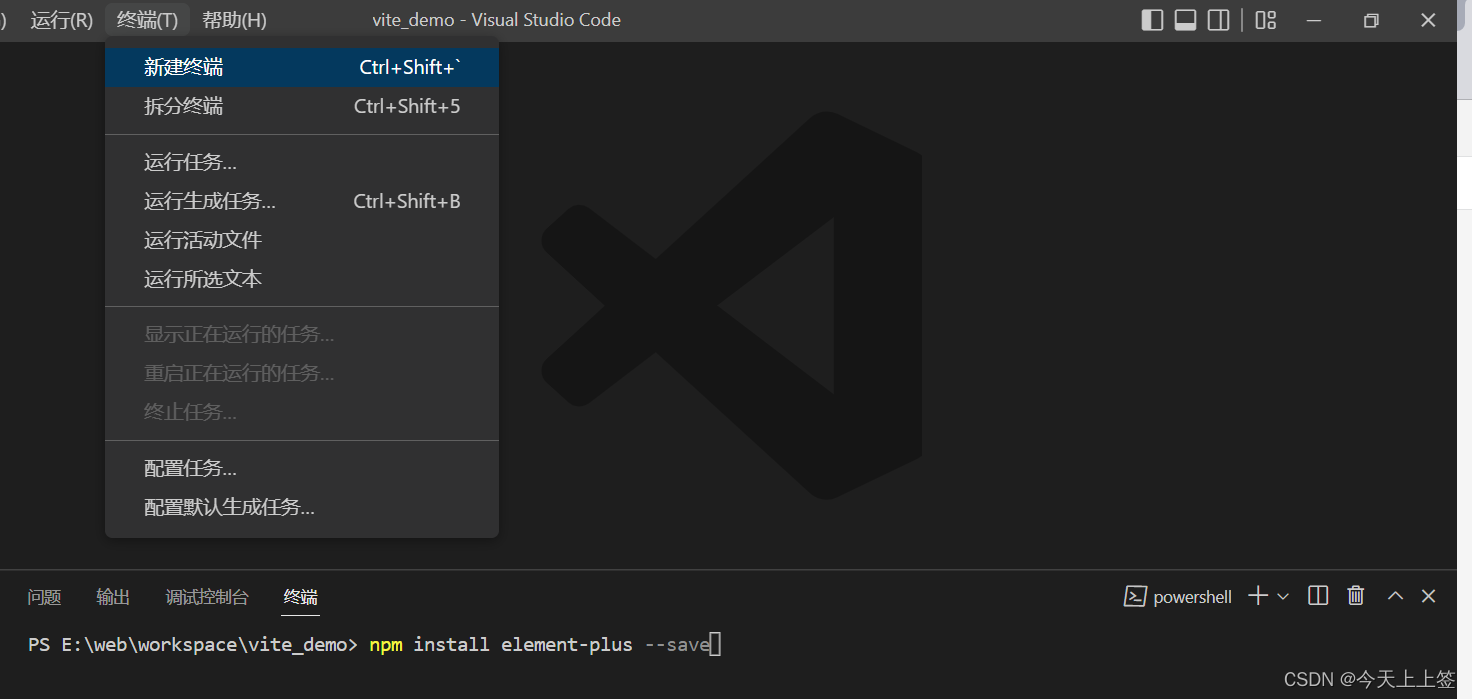
用vscode打开我们的vue项目,新建一个终端,在终端中输入命令:npm install element-plus --save;等待命令执行完毕。

步骤二:引入element plus
打开main.js文件,在文件中引入element,如下:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')
步骤三:选择所需组件,复制粘贴即可
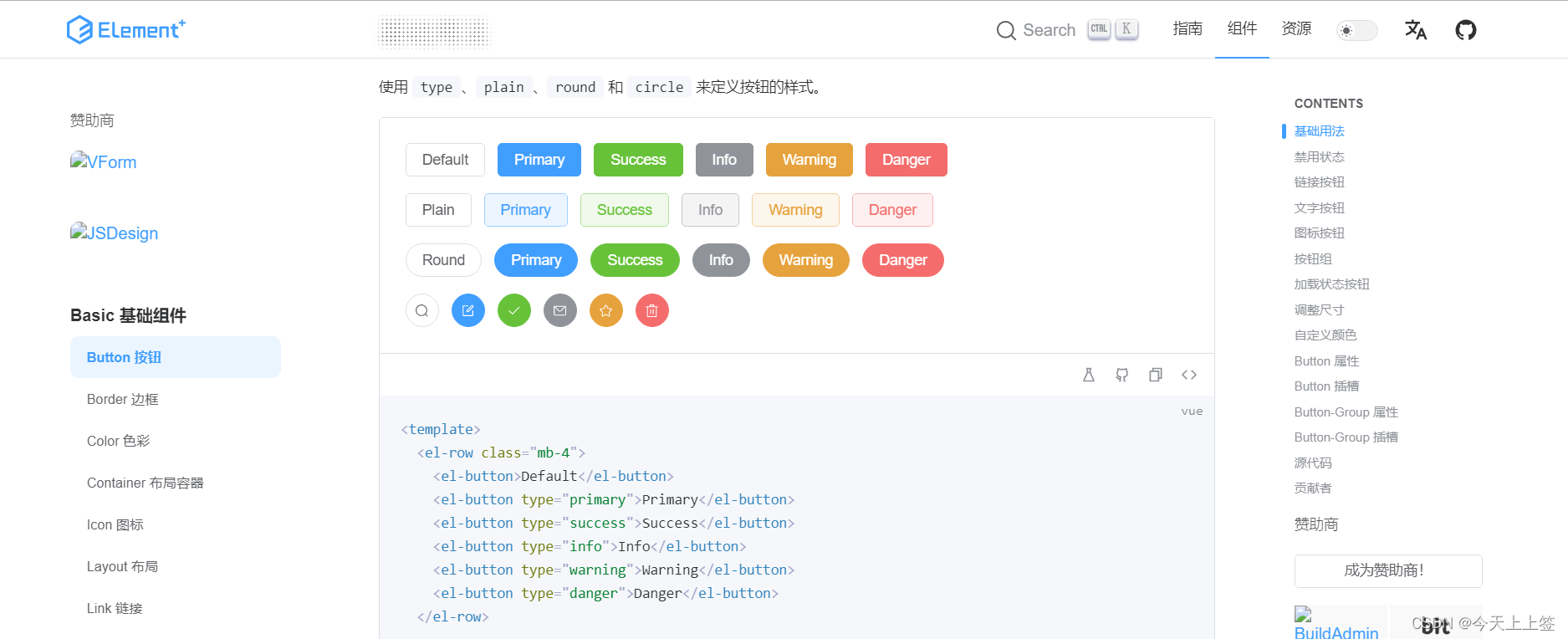
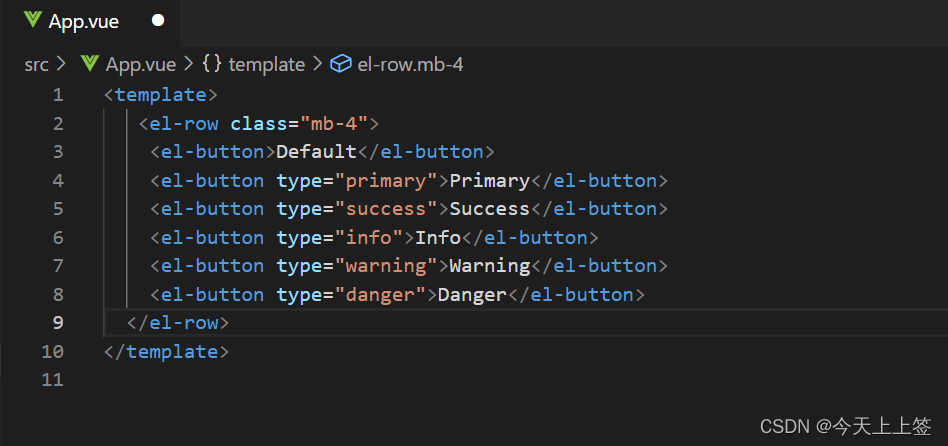
打开element plus官网,找到组件列表,选择需要的组件的源码,复制粘贴到项目的App.vue文件中(拿Button组件举例):


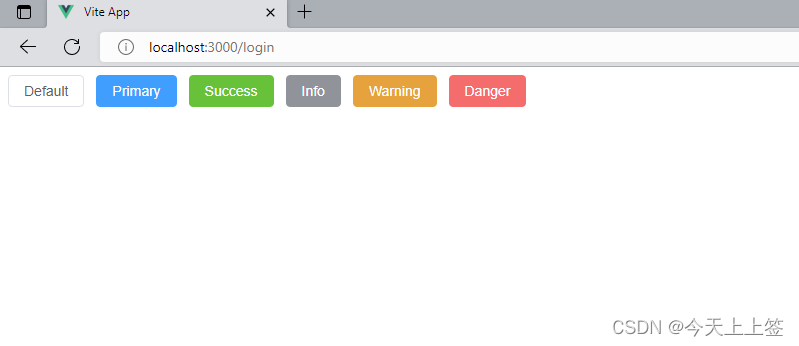
保存后运行项目,就可以看到element的组件已经能够使用:

二、安装路由
步骤一:安装router
在终端中输入命令:npm install vue-router@4 并等待命令执行完毕。
步骤二:创建路由列表
在src根目录下创建router文件夹,在文件夹中创建index.js文件,并在文件中按如下方式配置路由列表:
import { createRouter, createWebHistory } from "vue-router"; //导入路由
const routes = [
{
path:'/login', // 要路由到的url路径
name:'login',
component:()=>import('../components/login.vue'), //导入路由页面的路径
}
];
const router = createRouter({ // 定义一个路由器
history:createWebHistory(),
routes
});
export default router;
注:login.vue是我们在components文件夹下新建的一个vue文件,在这个文件中,进行你想要功能的开发
步骤三:配置App.vue
按如下修改App.vue中的内容:
<template>
<router-view/>
</template>
步骤四:修改main.js
然后再main.js中引入index.js中定义好的router,并使用:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/index.js' //引入定义好的路由
createApp(App).use(ElementPlus).use(router).mount('#app') //使用路由
步骤五:运行项目
访问 http://localhost:3000/login ,可以看到我们设置的路由已经成功,可以通过/login访问到我们的login.vue页面