JWT(JSON WEB TOKEN)
未使用JWT之前:
? ? ? ? 用户登录成功或返回user对象
? ? ? ? 将用户信息存储在session中
? ? ? ? 在拦截器中取出session中的user对象,判断是否已经登陆,决定是否放行
使用JWT之后:
? ? ? ? 用户登陆成功后,根据指定的用户信息生成一个token令牌
? ? ? ? token令牌是根据指定的用户信息(可以是id,username,role等)加密得到的一个字符串
? ? ? ? 这个token令牌会随着http响应返回给前端,前端进行存储token令牌
? ? ? ? 在前端每次发起http请求的时候,都把这个token令牌携带在请求报文中
? ? ? ? 在后端的拦截器中从http请求报文中取出这个token令牌,然后进行校验
? ? ? ? 校验通过则放行,校验失败则拦截
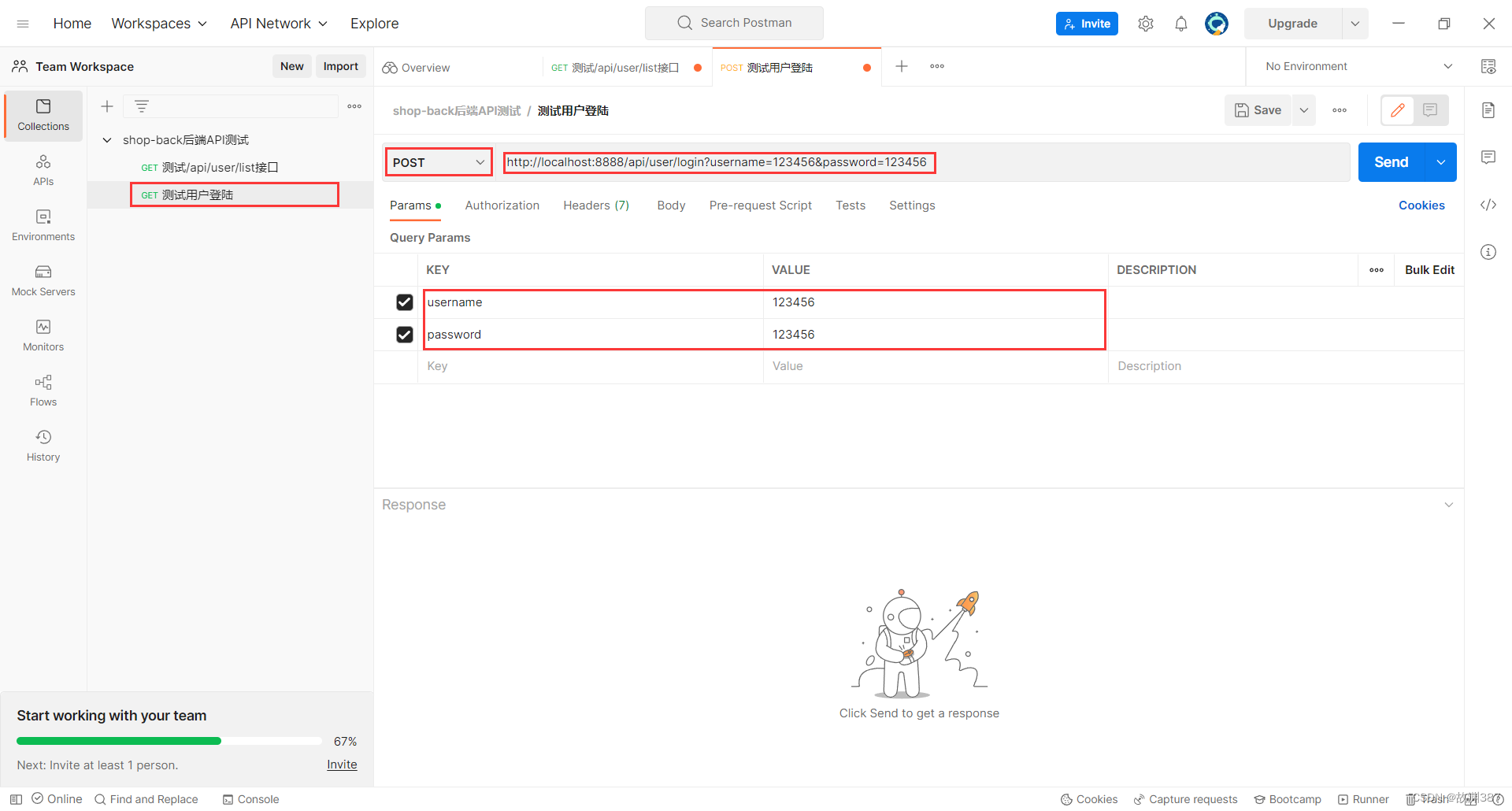
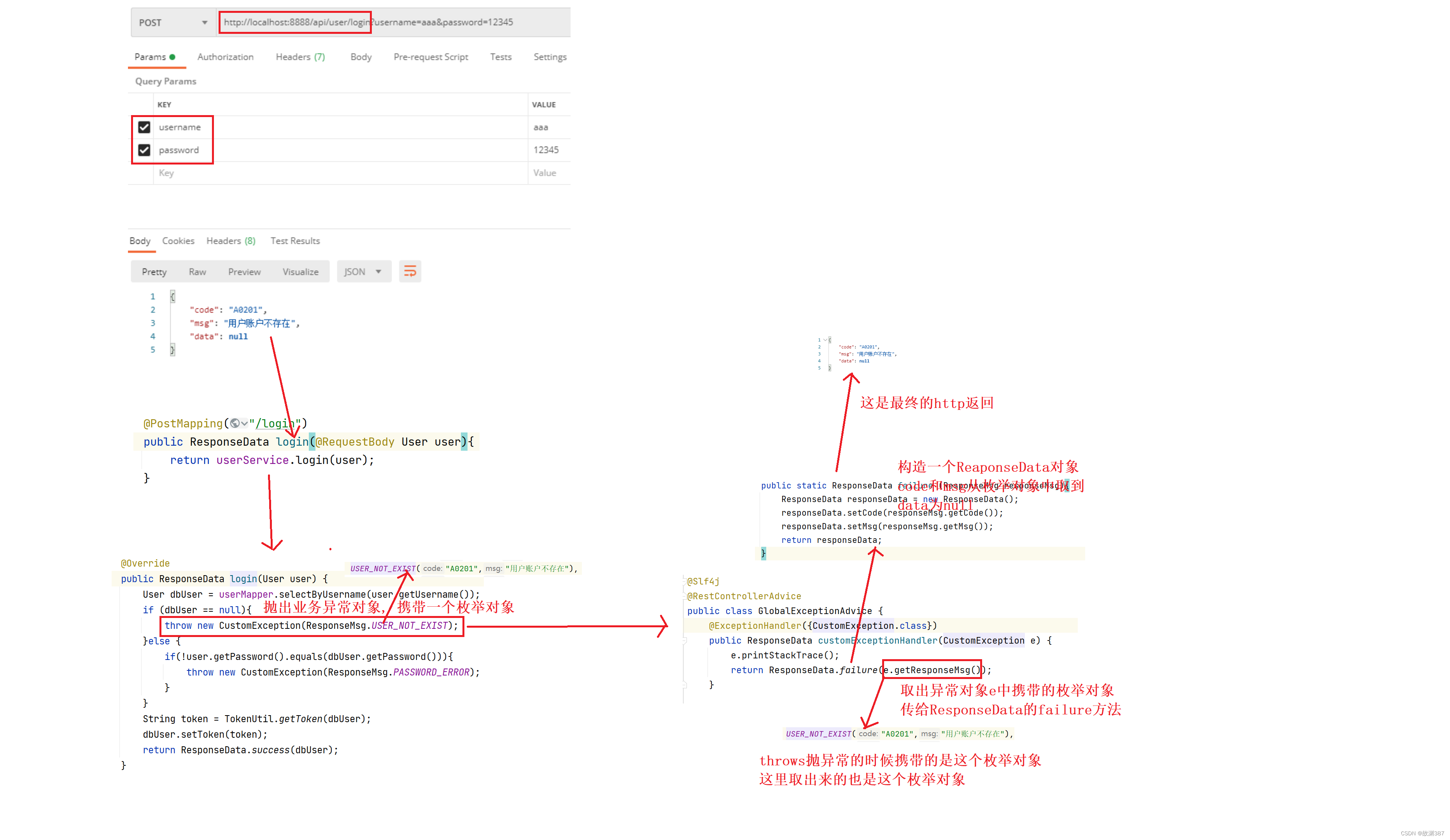
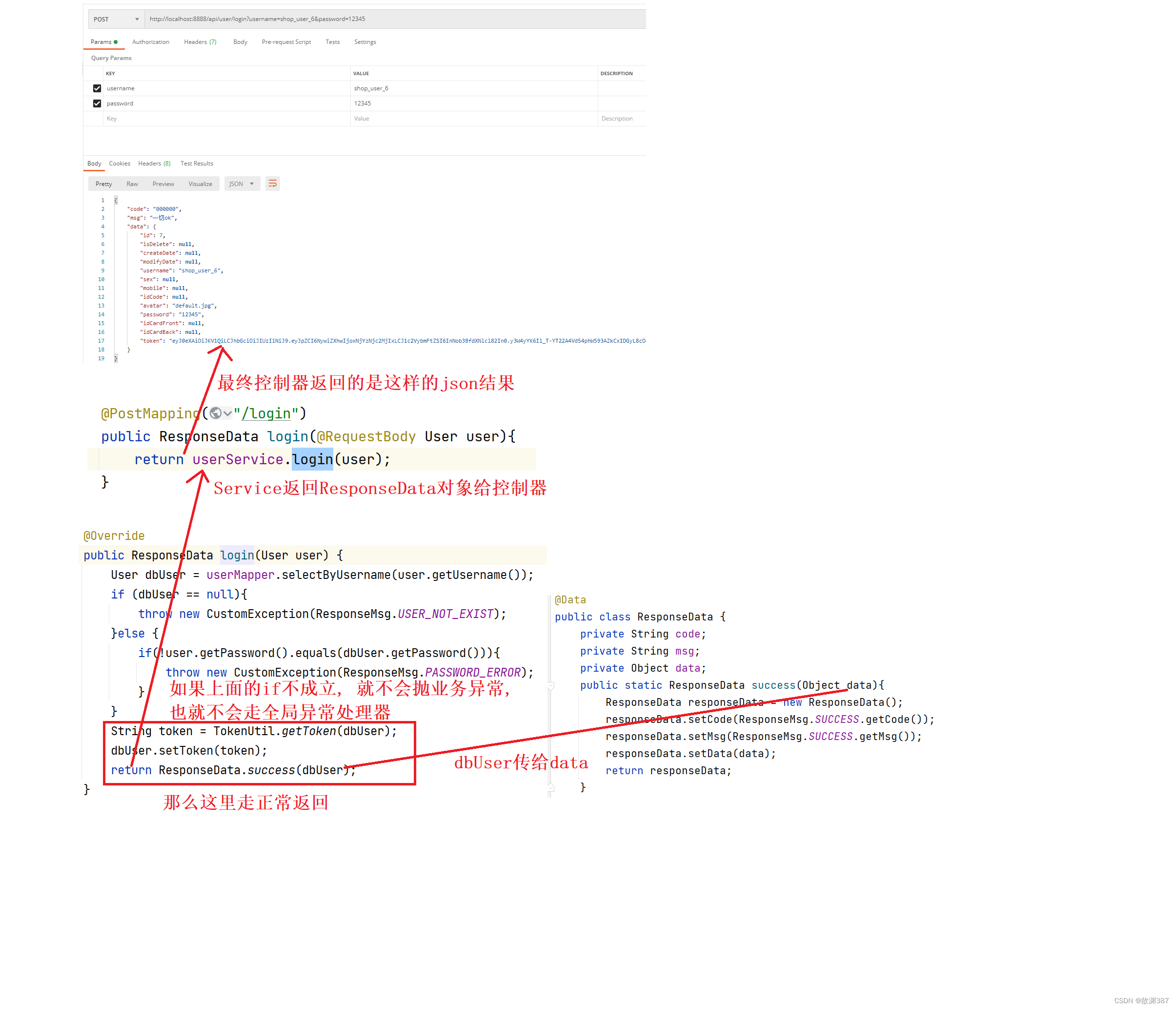
先校验后端是否能够成功返回信息

测试结果:
 ?
?
 ?
?
 ?
?
 ?
?
测试成功后就可以在Login.vue组件中完成登陆代码?
<template>
<el-dialog title="登录" :visible.sync="loginDialogVisible"
:close-on-click-modal="false"
:close-on-press-escape="false"
:show-close="false" width="30%">
<el-form :model="user" :rules="rules" ref="loginForm">
<el-form-item label="用户名" prop="username">
<el-input v-model="user.username" placeholder="请选择用户名"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="user.password" show-password placeholder="请选择密码"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="login('loginForm')">登 录</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
name: "Login",
data(){
return {
user:{
username:'',
password:''
},
rules:{
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 4, max: 16, message: '长度在 4 到 16 个字符', trigger: 'blur' }
]
},
loginDialogVisible: true
}
},
methods:{
login(formName){
this.$refs[formName].validate((valid) => {
if (valid) {
this.$http.post('/user/login', this.user).then((data) =>{
localStorage.setItem('user', JSON.stringify(data))
this.$router.push('/')
})
} else {
return false;
}
});
}
}
}
</script>
<style scoped>
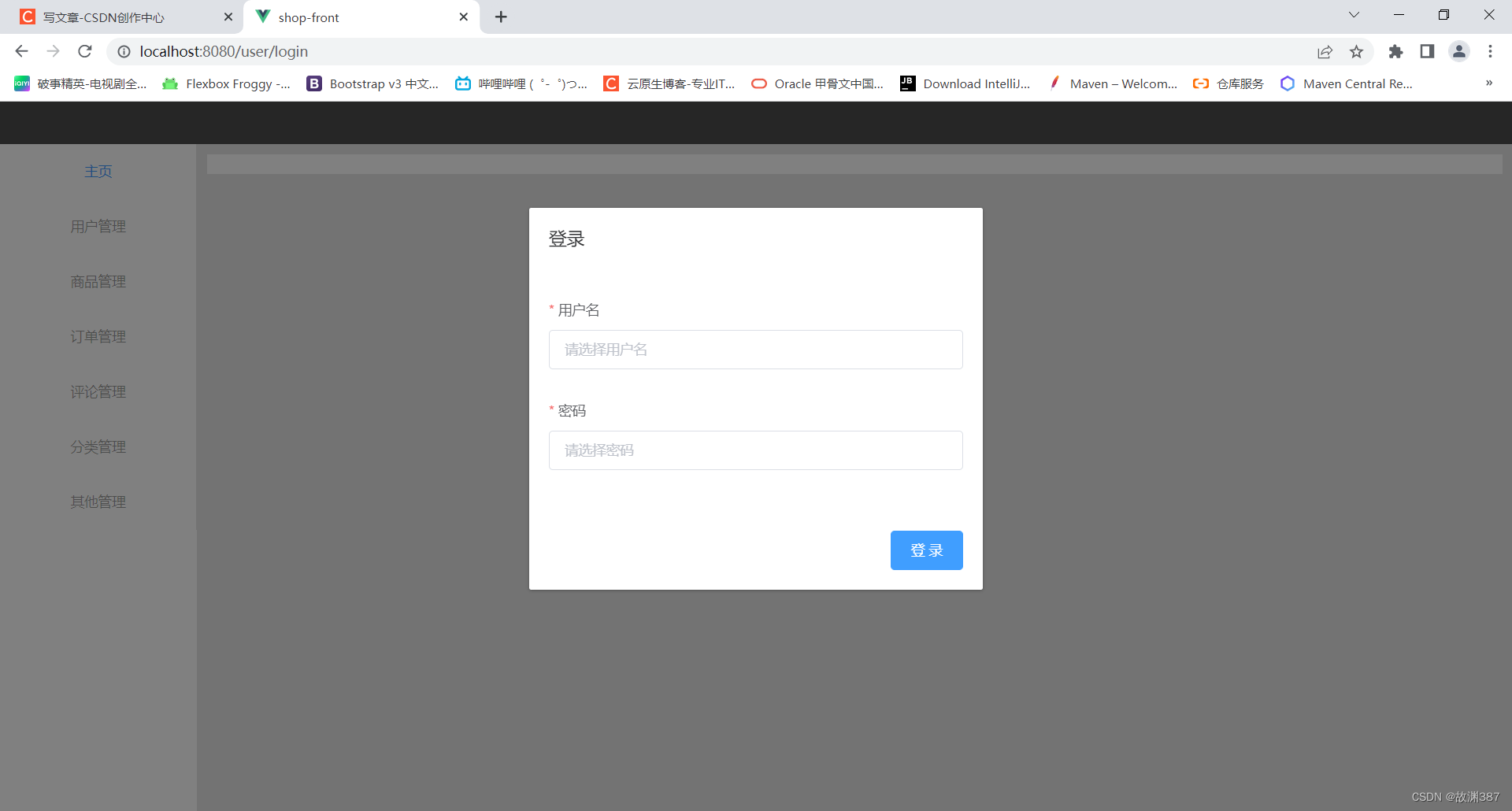
</style>在浏览器到login测试登陆

?