组件通信
文章目录
每个组件的变量和值都是独立的
父:使用其他组件的vue文件(App.vue)
子:被引入的组件(MyPannel.vue)
从外面给组件内传值,学会语法,练习,项目看使用场景
父向子
- 创建组件componets/MyProduct.vue
- 组件内在props定义变量,用于接收外部传入的值
- App.vue中引入注册组件,使用时,传入具体数据给组件显示
口诀:
? 1:子组件–props–变量(准备接收)
? 2:父组件–自定义属性-传值进去
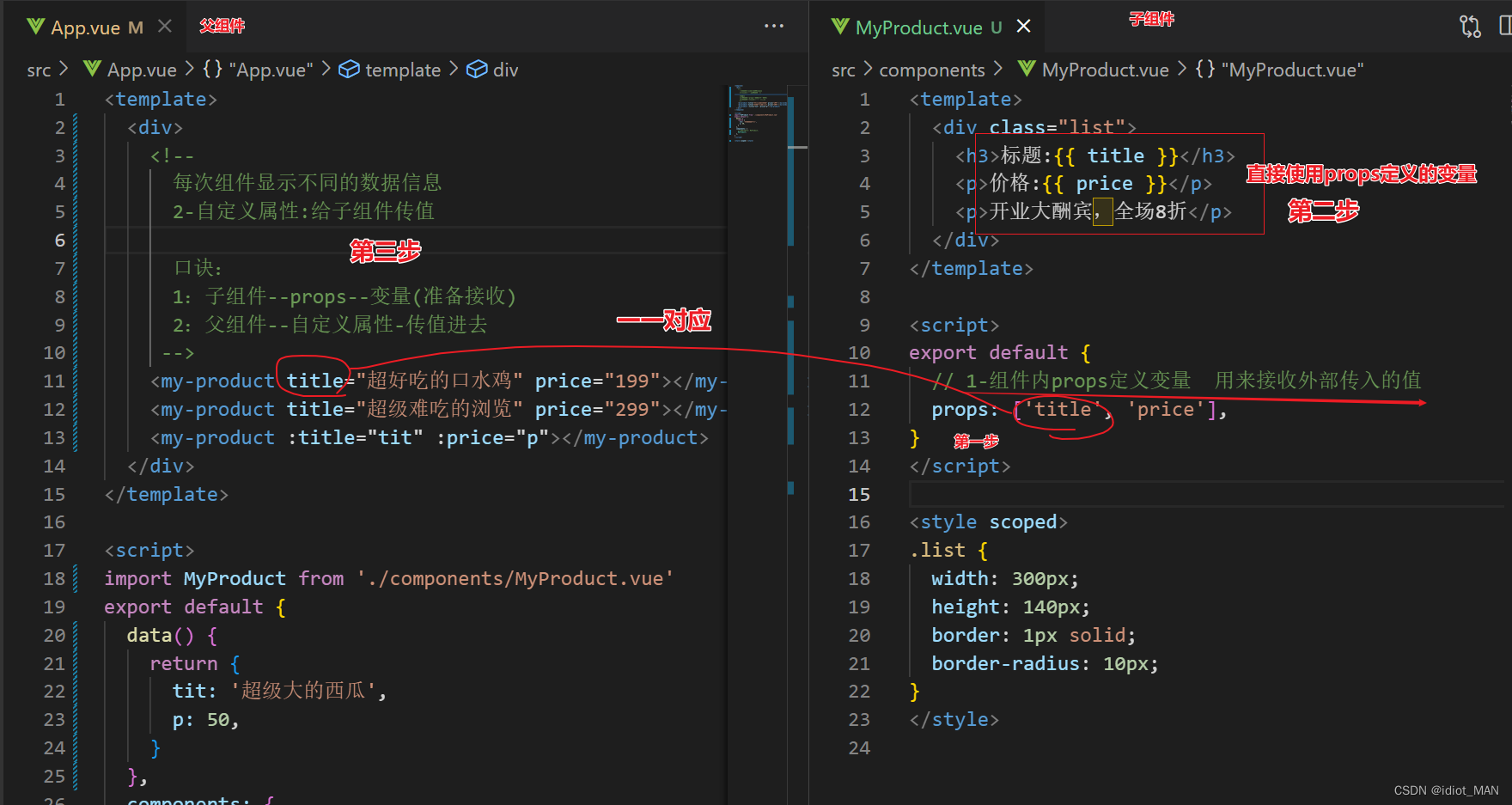
父组件App.vue
<template>
<div>
<!--
每次组件显示不同的数据信息
2-自定义属性:给子组件传值
口诀:
1:子组件--props--变量(准备接收)
2:父组件--自定义属性-传值进去
-->
<my-product title="超好吃的口水鸡" price="199"></my-product>
<my-product title="超级难吃的浏览" price="299"></my-product>
<my-product :title="tit" :price="p"></my-product>
</div>
</template>
<script>
import MyProduct from './components/MyProduct.vue'
export default {
data() {
return {
tit: '超级大的西瓜',
p: 50,
}
},
components: {
// MyProduct: MyProduct,
MyProduct,
},
}
</script>
子组件 MyProduct.vue
<template>
<div class="list">
<h3>标题:{{ title }}</h3>
<p>价格:{{ price }}</p>
<p>开业大酬宾,全场8折</p>
</div>
</template>
<script>
export default {
// 1-组件内props定义变量 用来接收外部传入的值
props: ['title', 'price'],
}
</script>
<style scoped>
.list {
width: 300px;
height: 140px;
border: 1px solid;
border-radius: 10px;
}
</style>

**总结:**组件封装复用的标签和样式,具体的数据靠外面传入
props 属性
props可以是一个数组,也可以是一个对象
props可以接收任意数据类型的数据 String Number Array Function Boolean
语法
export default {
props:['属性1','属性2','属性3']
}
export default {
props:{
属性1:{
type:String, //指定数据类型
default:"hello", //默认值i
required:true //必填项
}
}
}
父传子–配合循环
把数据循环分别传入给组件内显示
<template>
<div>
<!--
每次组件显示不同的数据信息
2-自定义属性:给子组件传值
口诀:
1:子组件--props--变量(准备接收)
2:父组件--自定义属性-传值进去
-->
<my-product
v-for="item in arr"
:key="item.id"
:title="item.tit"
:price="item.price"
></my-product>
</div>
</template>
<script>
import MyProduct from './components/MyProduct.vue'
export default {
data() {
return {
arr: [
{
id: 1,
tit: '超好吃的口水鸡',
price: 199,
},
{
id: 2,
tit: '超好吃的老鸭',
price: 49,
},
{
id: 3,
tit: '超级无敌的冰激凌',
price: 1999,
},
],
}
},
components: {
// MyProduct: MyProduct,
MyProduct,
},
}
</script>
单向数据流
在vue中需要遵循单向数据流原则
1:父组件的数据发生了改变,子组件会自动跟着变
2:子组件不能直接修改父组件传递过来的props,props是只读的
父组件传给子组件是一个对象,子组件修改对象的属性, 是不会报错的,对象是引用类型,互相更新
总结:props的值不能重新赋值,对象引用关系属性值改变,互相影响
子传父
从子组件把值传出来给外面使用
语法:
- 父 : @自定义事件名=“父methods函数”
- 子 : this.$emit(‘自定义事件名’,传值)—执行父methods里函数
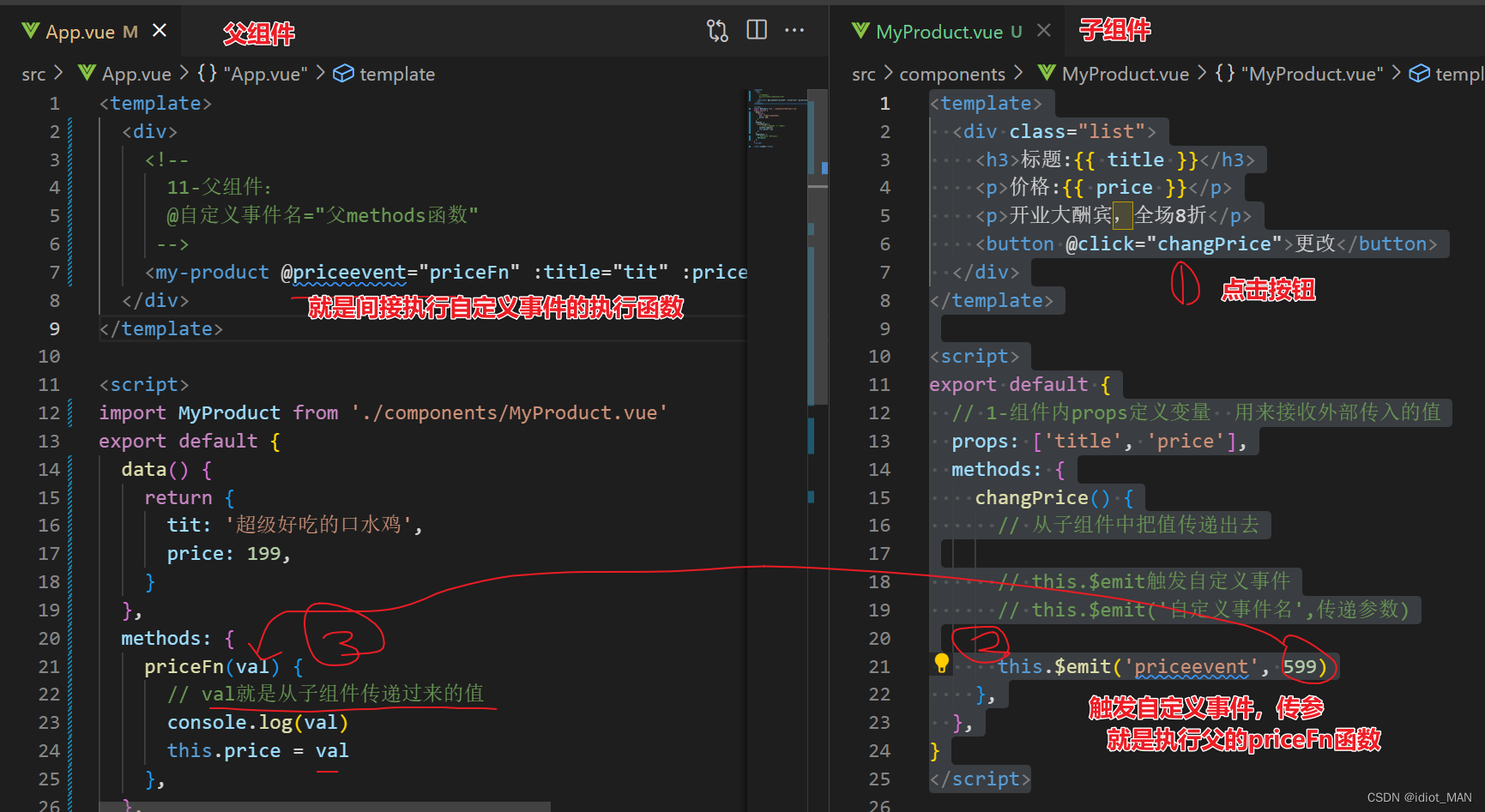
父组件
<template>
<div>
<!--
11-父组件:
@自定义事件名="父methods函数"
-->
<my-product @priceevent="priceFn" :title="tit" :price="price"></my-product>
</div>
</template>
<script>
import MyProduct from './components/MyProduct.vue'
export default {
data() {
return {
tit: '超级好吃的口水鸡',
price: 199,
}
},
methods: {
priceFn(val) {
// val就是从子组件传递过来的值
console.log(val)
this.price = val
},
},
components: {
// MyProduct: MyProduct,
MyProduct,
},
}
</script>
子组件
<template>
<div class="list">
<h3>标题:{{ title }}</h3>
<p>价格:{{ price }}</p>
<p>开业大酬宾,全场8折</p>
<button @click="changPrice">更改</button>
</div>
</template>
<script>
export default {
// 1-组件内props定义变量 用来接收外部传入的值
props: ['title', 'price'],
methods: {
changPrice() {
// 从子组件中把值传递出去
// this.$emit触发自定义事件
// this.$emit('自定义事件名',传递参数)
this.$emit('priceevent', 599)
},
},
}
</script>

非父子
两个组件的关系非常复杂,通过父子组件通信是非常麻烦的,使用通用的组件通讯方式: 事件总线(event-bus)
第一步:定义事件总线对象 EventBus
src/EventBus/index.js
import Vue from 'vue'
// 导出空白的vue对象
export default new Vue()
MyProduct.vue触发事件
<script>
import EventBus from '../EventBus'
export default {
methods: {
transmitFn() {
// 传递数据方
// 触发自定义事件
EventBus.$emit('transmitEvent', 'hello')
},
},
}
</script>
MyChild.vue 注册事件
import EventBus from '../EventBus'
export default {
data() {
return {
msg: '',
}
},
mounted() {
// 组件创建完毕 监听transmitEvent事件
// 接收方
// 自定义事件 transmitEvent
EventBus.$on('transmitEvent', (v) => {
console.log(v, '接收方')
this.msg = v
})
},
}
总结:空的vue对象, 只负责$on注册事件 e m i t 触发事件 ? ? 一定要确保 emit 触发事件 **一定要确保 emit触发事件??一定要确保on先执行**