上节课的补充:?watch案例
?
1、如果监听对象或者数组的某一项东西,他在发生改变时,新旧值是同一个值,vue3文档中有说明
因为引用赋值所以新旧值相同,引用的是一个地址里面的同一个值,旧的值已经被改变了

?2、数组如何监听
<body>
<div id="app">
</div>
<template id = "myapp">
{{friends[0].name}}
<button @click = "changeFriendName">changeFriendName</button>
</template>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
Vue.createApp({
template:"#myapp",
data(){
return {
friends:[
{
name:"zhangsan"
},
{
name:"lisi"
}
]
}
},
watch:{
// "friends[0].name":{
// handler(newfriend,oldfriend){
// console.log(newfriend,oldfriend)
// },
// deep:true
// }
friends:{
handler(newfriend,oldfriend){
console.log(newfriend,oldfriend);
},
deep:true
}
},
methods:{
changeFriendName(){
this.friends[0].name = "zhaoliu"
}
}
}).mount("#app")
</script>
</body>另一种监听:一般数组用来遍历展示内容,所以一般应该在子组件监听props 对象的属性

?3、关于对象的引用,浅拷贝和深拷贝

?
3.1、对象的引用赋值3
var info = {
name:"why"
};
var obj = info;
obj.name = "kobe";
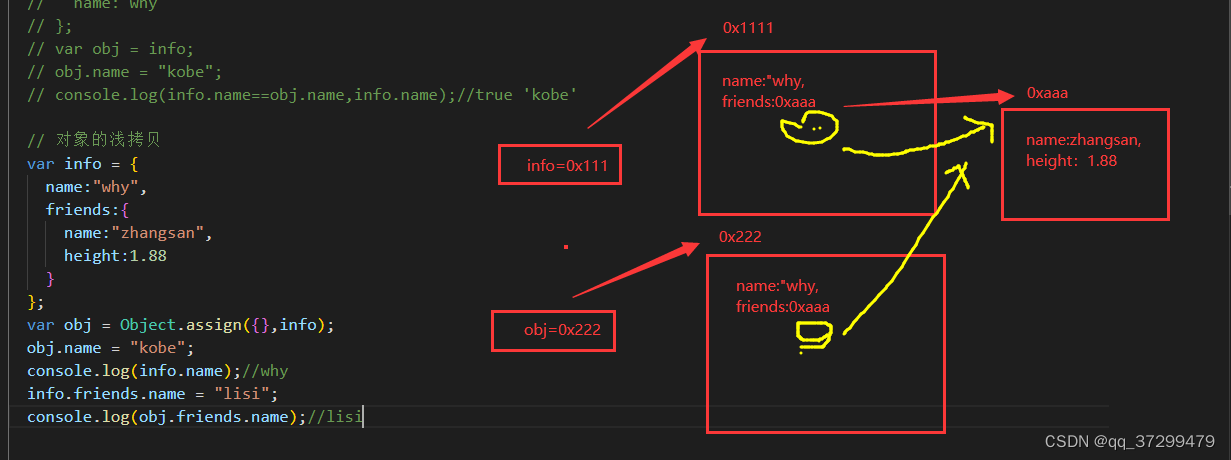
console.log(info.name==obj.name,info.name);//true 'kobe'3.2、对象的浅拷贝?
var info = {
name:"why",
friends:{
name:"zhangsan",
height:1.88
}
};
var obj = Object.assign({},info);
obj.name = "kobe";
console.log(info.name);//why
info.friends.name = "lisi";
console.log(obj.friends.name);//lisi

?
3.3、对象的深拷贝? 深拷贝不会互相影响
var info = {
name:"why",
age:12,
friends:{
name:"zhangsan",
height:1.88
}
};
var obj = JSON.parse(JSON.stringify(info));//深拷贝
console.log(obj);
info.name = "lisi";
console.log(obj.name);//why
info.friends.name = "zhaoliu";
console.log(obj.friends.name);//zhangsan3.4、浅拷贝和深拷贝的另一种插件方式? ?lodash
<script src = "https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
lodash 实现浅拷贝:?_.clone(info)
var info = {
name:"why",
friends:{
name:"zhangsan",
height:1.88
}
};
var obj = _.clone(info);
info.name = "zhangsan"
console.log(obj.name);//why
info.friends.name = "zhaoliu";
console.log(obj.friends.name);//zhaoliulodash实现深拷贝:_.cloneDeep(info)
var info = {
name:"why",
age:12,
friends:{
name:"zhangsan",
height:1.88
}
};
var obj = _.cloneDeep(info);
console.log(obj);
info.name = "lisi";
console.log(obj.name);//why
info.friends.name = "zhaoliu";
console.log(obj.friends.name);//zhangsan本节课的知识点
1、表单 v-model 的基本使用
v-model 可以在input,textarea,select元素上创建双向数据绑定
它会根据控件类型自动选择正确的方法来更新元素

input textarea checkbox radio select 的v-model用法
闲聊内容:
算法和数据结构 是编程功底,学习这些是为了对编程的理解更加深刻,了解真相是为了获得真正的自由
事件循环,浏览器,v8引擎的东西
2、v-model 的修饰符
.lazy? 本质是将input变为change事件的绑定 ?v-model.lazy
.number? ?默认情况下v-model 绑定的值是string类型

?.trim 去掉收尾空格
3、v-model也可以用在组件上? 等讲到组件部分在具体来说
4、组件注册

?
全局组件

?
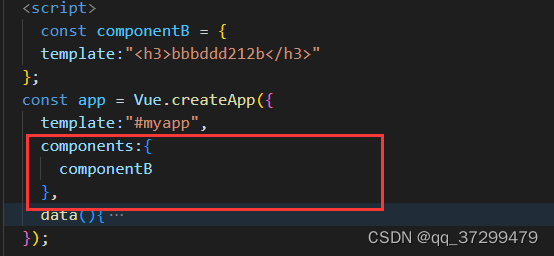
局部组件

?
sfc 开发模式
组件的名称:
定义组件名称的方式有两种:
方式一:kebab-case(短横线分隔符) ? 只有一种用法,咋定义咋使用
方式二:PascalCase(驼峰标识符) ?有两种用法:1、允许使用分隔符方式使用;2、直接使用驼峰方式【不推荐】

?
?一般真正在用的时候采用分隔符的方式使用组件