UnlimitedSwiper(模拟网络请求Mock版)+ fastMock入门使用
🦖我是Sam9029,一个前端
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主
**🐱?🐉🐱?🐉恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍**
Vue3-无限滚动的懒加载-模拟网络请求Mock版
这一次 我们继续尝试着 在 Vue(Vue3) 框架中 来实现 这个效果
但是不同与 上一次 的本地数据操作
这一次 我将使用 fastMock 来模拟客户端 网络请求 来实现 图片新增的时候进行网络请求 以获得 图片数据
同时介绍 fastMock 的基础使用
其他介绍:
如果对 UnlimitedSwiper(本地数据操作版)感兴趣 请看:Vue3-无限滚动的懒加载-本地数据操作版_Sam9029的博客-CSDN博客
使用的是 本地的响应式 数据 进行操作
将使用JS 的原生 IntersectionObserver 构造函数API (专门用于懒加载和无限滚动的场景)
关于 getBouningClientRect 和 IntersectionObserver
请看:懒加载的实现 – 两种方式 — 一种5行JS实现懒加载_Sam9029的博客-CSDN博客 (附带了 demo 演示效果的源码)
需求
-
使用fastmock 来 本地模拟 请求数据加载
-
fastmock 的入门使用
-
使用 axios 来网络请求 获取 新图片
-
使用 IntersectionObserver 来实现懒加载 的判断
- IntersectionObserver 可实现未出现视图前的监听,加载后的取消监听,性能更好
-
适配图片的长度的适配(此案例,定宽)
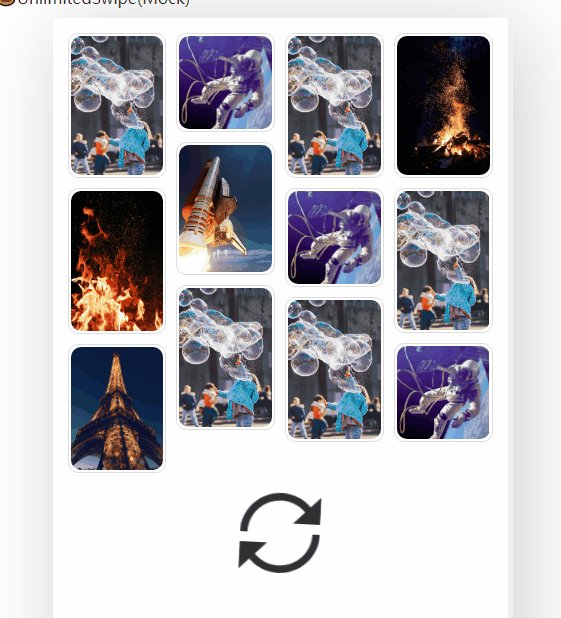
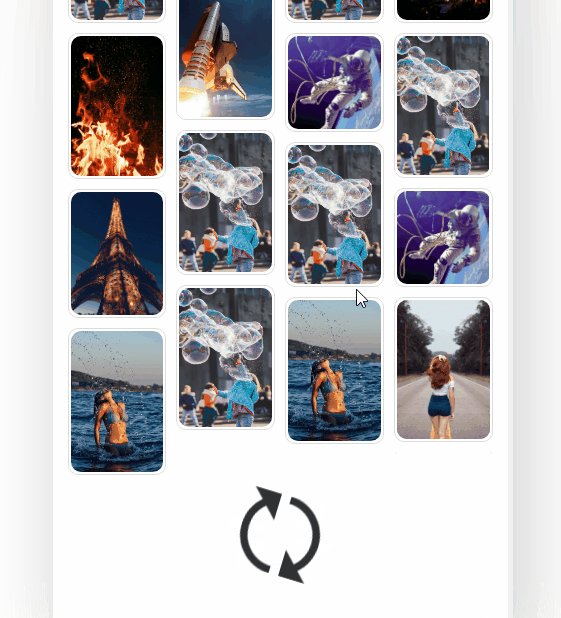
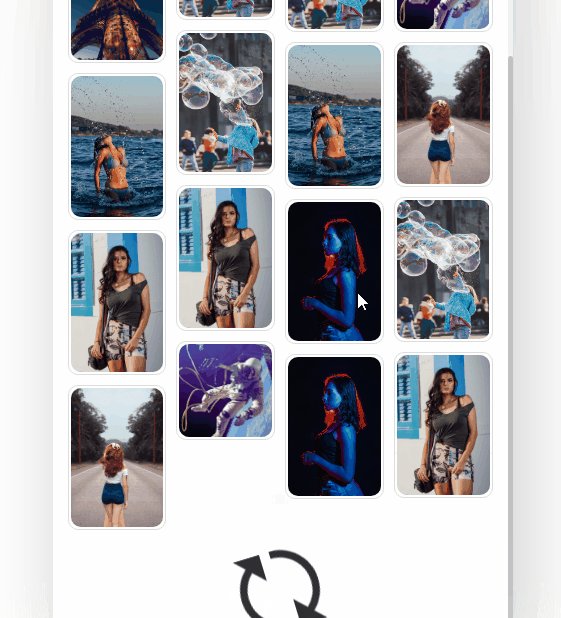
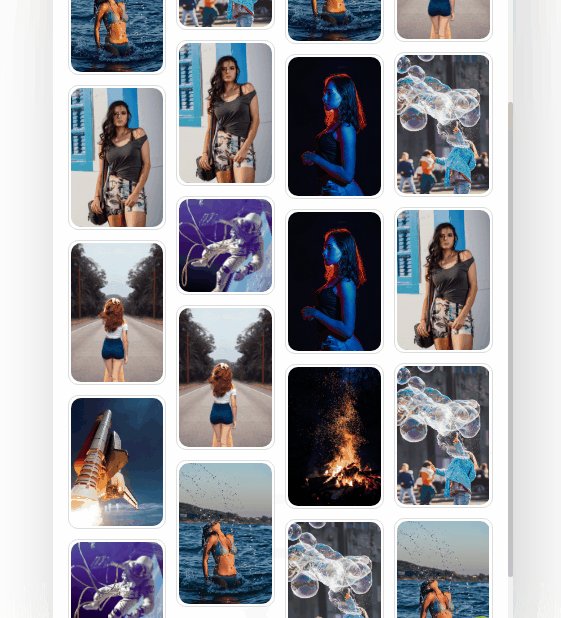
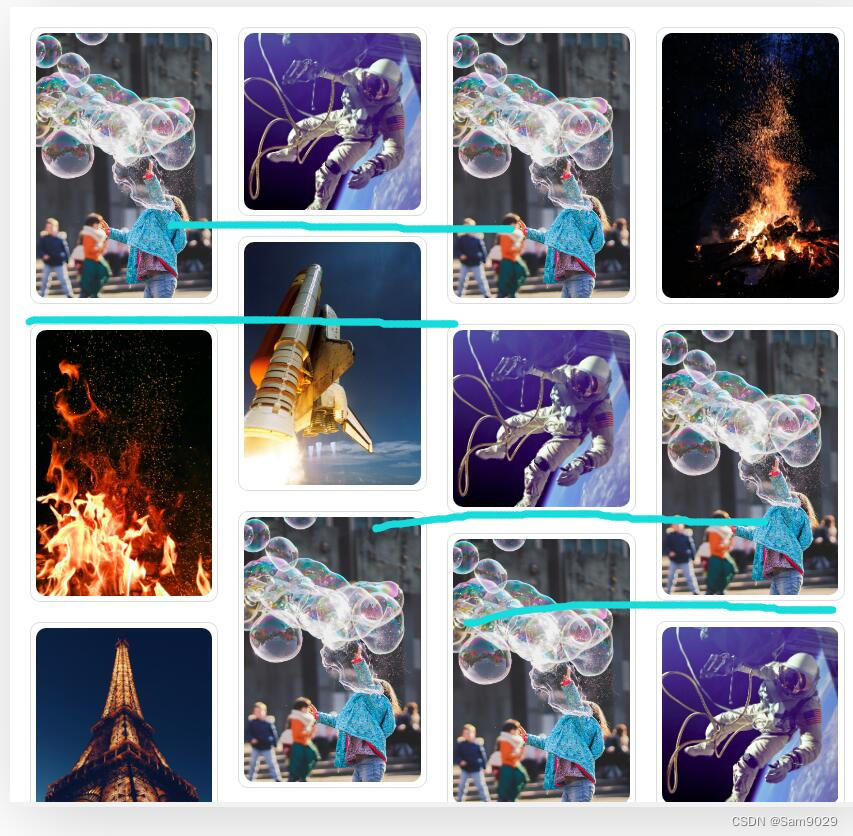
- 效果示意

-
图片区域滚动实现 下方图片无限制新增
fastMock入门
此处的介绍 仅为 以该案列 为结果导向的 入门使用介绍
-
官网 注册账户 129.204.116.48:3000/#/ (不知道为什么 faskMock 直接使用IP 没有 使用域名)
-
新建项目 ,创建找到页面的
新增接口 -
根据要求 设置接口的信息
- 返回数据的也可以自行设置
-
找到
预览测试接口的请求
更加详细的具体参看,推荐此篇文章:fastmock的基本使用_张海智_的博客-CSDN博客_fastmock怎么使用
效果及源码
思路及实现
- DOM 结构
- 响应式 渲染 数据源
- 定义
观察者函数 - 使用 函数 定义新增图片数据 url 的功能
- 对 loading 加载图标 实现监听 ,步骤
以上的
需求步骤详情 请看 :Vue3-无限滚动的懒加载-本地数据操作版_Sam9029的博客-CSDN博客
- 网络 请求 实现 新增图片数据的 获取
- 记得先 引入
axios
- 记得先 引入
// 定义axios 网络 新的图片
function getNewImg(){
return axios({
url:"https://www.fastmock.site/mock/487ce52a34728d191dbc36bd19fd5294/testUnlimitSwiper/getPhoto",
method:'GET',
})
}
- 此时注意:更新图片的函数 也发生相应的变化
// 新增 图片
async function requsetNewImg(){
// 使用 网络请求
let resData = await getNewImg()
// 其实 应该 根据 本案例 的需求 来 说 ,此处至应该返回 四个图片链接数据
let newImgData = resData.data.data.imgList;
for(let i=0;i<4;i++){
let index = Math.floor(Math.random()*newImgData.length)
// 向 响应式 的图片渲染数据源 新增新图片
renderImgList.value[i].imgUrl.push(newImgData[index])
}
}
待改进
-
根据案列的需求 优化请求 的数据格式
- 目前 案列使用的 请求返回数据 是一整个
图片链接url的数组
- 目前 案列使用的 请求返回数据 是一整个
-
? 有一个问题 监听
loading的 标签才能实现 懒加载 的新增图片- 改进预留:监听每一个盒子的最后一张 图片 当最后一张出现视图最后时,进行图片的新增加载
l的数组`
-
? 有一个问题 监听
loading的 标签才能实现 懒加载 的新增图片- 改进预留:监听每一个盒子的最后一张 图片 当最后一张出现视图最后时,进行图片的新增加载
🦖我是Sam9029,一个前端
文章若有错误,敬请指正🙏
**🐱?🐉🐱?🐉恭喜你,都看到这了,求收藏,求评论,求一个大大的赞👍!不过分吧**Sam9029的CSDN博客主页:[Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主](