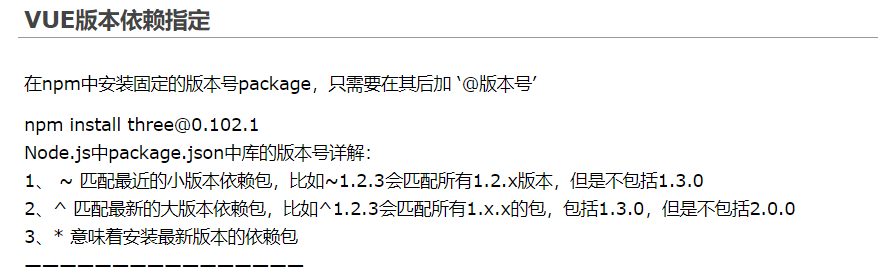
版本

使用2.0.943无草案版本,避免高版本中的高级语法总报错问题。
npm install --save pdfjs-dist@2.0.943
使用
引入
方式一:vue写法引入
<script>
// 引入
const PDFJS = require('pdfjs-dist');
PDFJS.GlobalWorkerOptions.workerSrc = require('pdfjs-dist/build/pdf.worker.min');
export default {}
</script>
方式二:js写法引入
当初因为pdfjs_dist版本号问题没解决,就放弃了require(‘pdfjs-dist’)这种引入依赖的方式,采用了引入原生js,
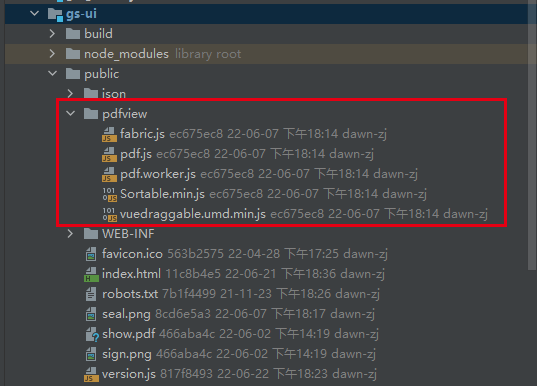
在public下放置了pdfview文件夹

然后在index.html引入pdf.js和fabric.js
使用<%= BASE_URL %>消除开发和生产路径问题,注意<%= BASE_URL %>后不能跟/
// <script type="text/javascript" src="/pdfview/pdf.js"></script> 开发时没事,打包后路径有问题
<script type="text/javascript" src="<%= BASE_URL %>pdfview/pdf.js"></script>
<script type="text/javascript" src="<%= BASE_URL %>pdfview/fabric.js"></script>
将require写法引入改为window[]
// let PDFJS = require('pdfjs-dist');
// PDFJS.GlobalWorkerOptions.workerSrc = require('pdfjs-dist/build/pdf.worker.min');
const PDFJS = window['pdfjs-dist/build/pdf']
功能
|——getDocument(url),获取pdf实例,返回页数和其他方法等
|——|——numPages,总页数
|——|——getPage(pageNum),获取指定页
|——|——|——getViewport(scale),返回指定缩放视图的宽高
|——|——|——render(renderContext),渲染到指定区域
根据指定pdf路径,获取pdf实例。
一般情况我们都是从后台返回文件字节流,这时可以通过window.URL.createObjectURL(blob)方式创建一个虚拟路径;
如果是后台返回base64或者前端读取文件获取的base64,可以先转成blob,再使用上述代码创建路径;
// 加载模板文件
_loadFile(url) {
const CMAP_URL = 'https://cdn.jsdelivr.net/npm/pdfjs-dist@2.0.943/cmaps/';
PDFJS.getDocument({url:url,cMapUrl: CMAP_URL,cMapPacked: true}).then((pdf) => {
this.pdfDoc = pdf;
this.page_count = this.pdfDoc.numPages;
this.$nextTick(() => {
this.isShow = true;
this._renderPage(1);
});
this.pageNum = 1;
});
}
// 预览渲染模板文件
_renderPage(num) {
this.pdfDoc.getPage(num).then((page) => {
let canvas = document.getElementById("the-canvas" + num);
let ctx = canvas.getContext("2d");
let viewport = page.getViewport(this.scale);
// 宽高单位为磅pt,渲染时直接写像素px会更清晰一点
// 例如A4纸:595 x 841pt,但渲染时写的是595 x 841px,
// 要是做拖拽签章功能时,注意图片单位要和PDF单位保持一致
this.pdfHeight = canvas.height = viewport.height;
this.pdfWidth = canvas.width = viewport.width;
let renderContext = {
canvasContext: ctx,
viewport: viewport
};
page.render(renderContext);
if (this.page_count > num) {
this._renderPage(num + 1);
}
});
this.page_num = this.pageNum;
},