一、React是什么?
是一个将数据渲染为HTML视图的开源JavaScript库
二、React谁开发的?
由Facebook开发且开源,近十年“陈酿”,阿里等大厂开始使用
三、为什么要学?
(一)原生js痛点
1.原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)
document.getElementById('app')
document.querySelector('#app')
document.getElementsByTagName('span')2.使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排
3.原生JavaScript没有组件化(模块化)编码方案,代码复用率低
(二)React特点
1.采用组件化模式,声明式编码,提高开发效率和组件复用率
2.在React Native中可以用React语法进行移动端开发
3.使用虚拟DOM和优秀的Diffing算法,尽量减少与真实DOM的交互,提高性能
四、React依赖介绍

1)react.js:React核心库。
2)react-dom.js:提供操作DOM的react扩展库。
3)babel.min.js:解析Jsx语法代码转为Js代码的库。?
五、实例一初步认识React
1.桌面新建文件夹并用VS Code打开
2.建立js,01_hello_react两个文件夹,前者放react依赖,后者新建html文件

PS:可用过shift+!+回车快速生成模板
Ctrl+K+C : // 注释
Ctrl+K+U :取消//注释
Alt + Shift +A :/* */ 多行注释
Alt + Shift +A :取消多行注释
3.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>4.页面效果

六、虚拟dom的两种创建方式
(一)使用jsx创建虚拟DOM
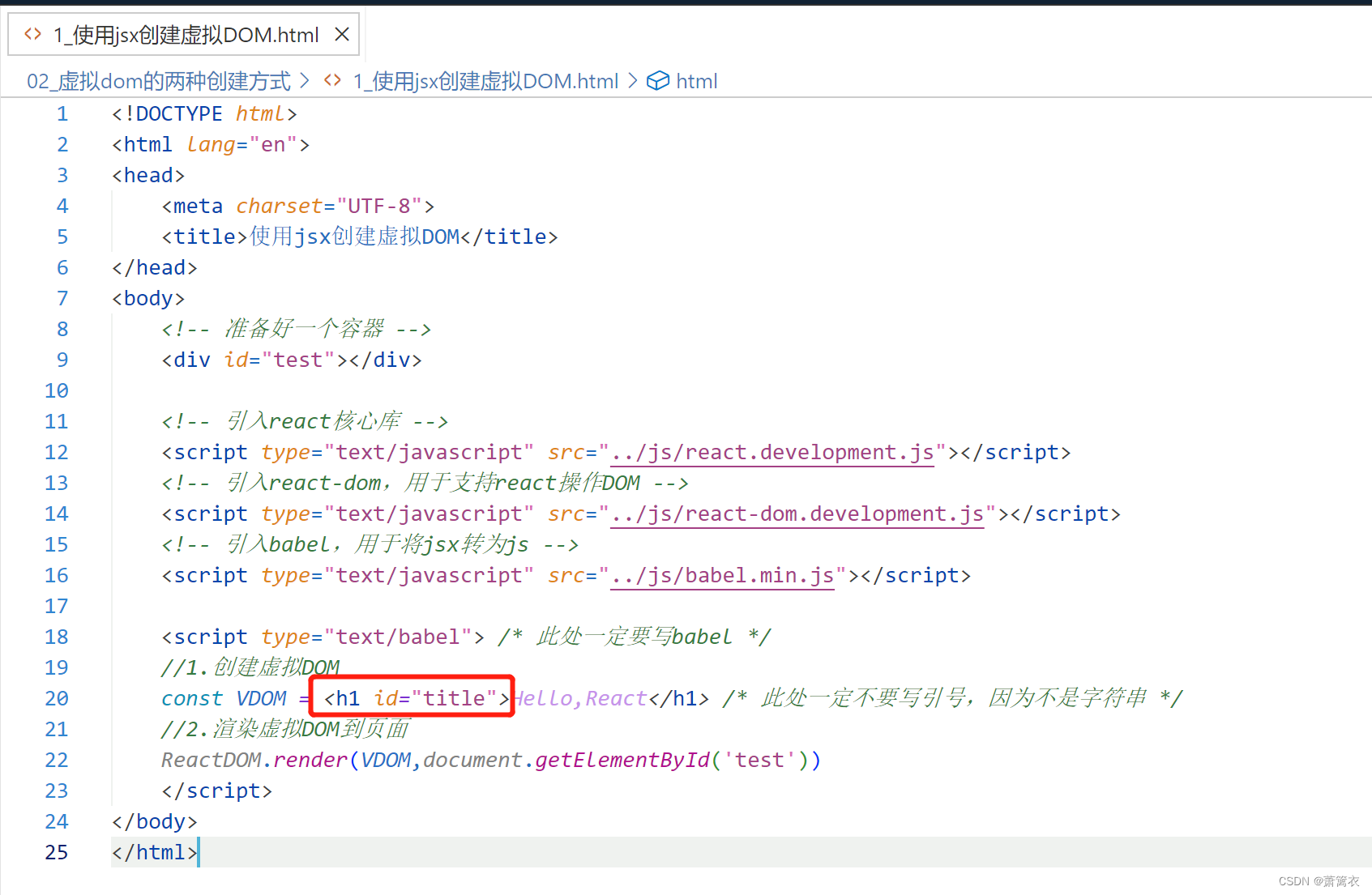
1.代码和上个案例基本一致,只在h1处添加了id

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jsx创建虚拟DOM</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1 id="title">Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
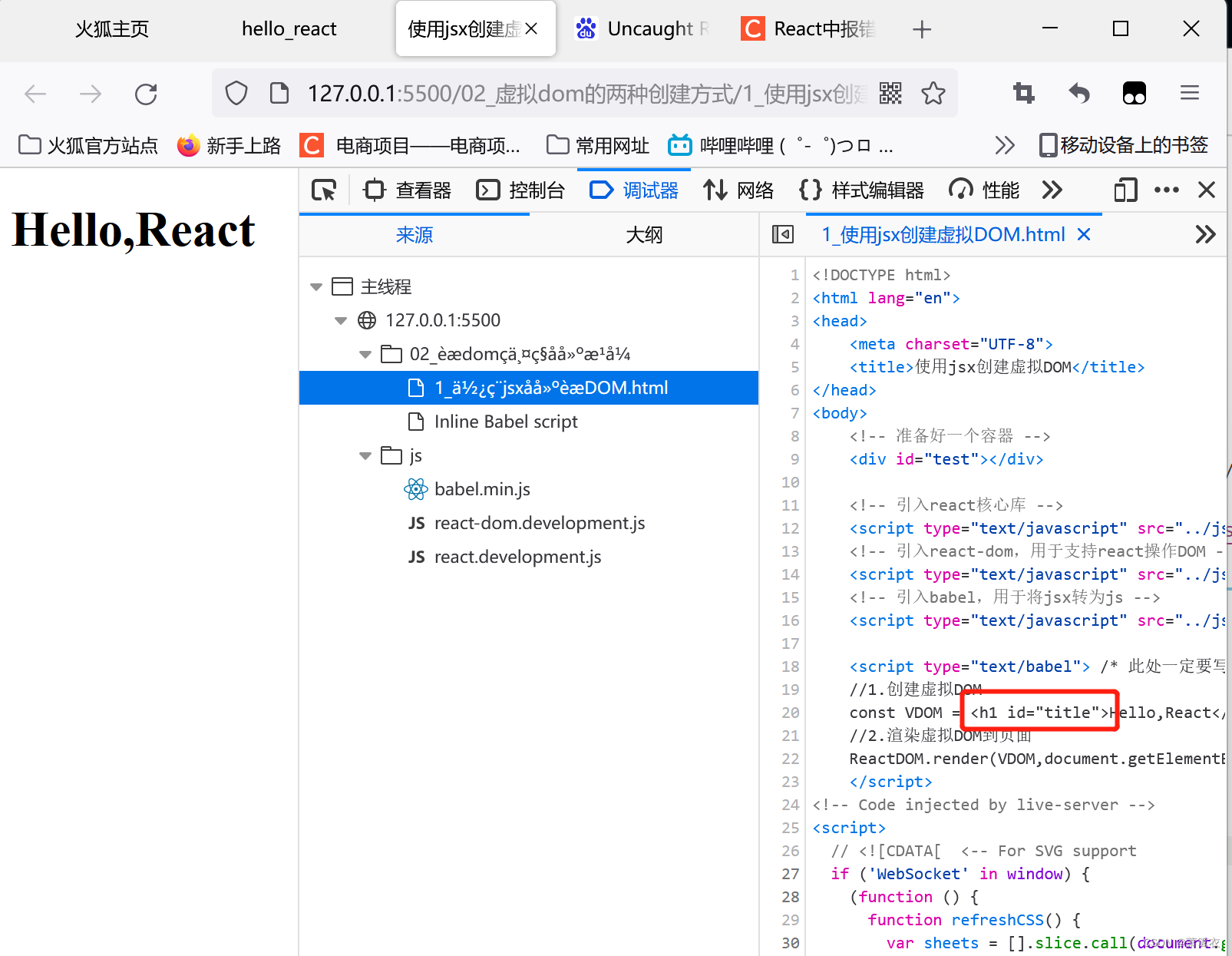
</html>2.页面效果如下

(二)使用js创建虚拟DOM(一般不用这种写法)
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用js创建虚拟DOM</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript">
//1.创建虚拟DOM
const VDOM = React.createElement('h1',{id:'title'},'Hello,React') /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>2.页面效果

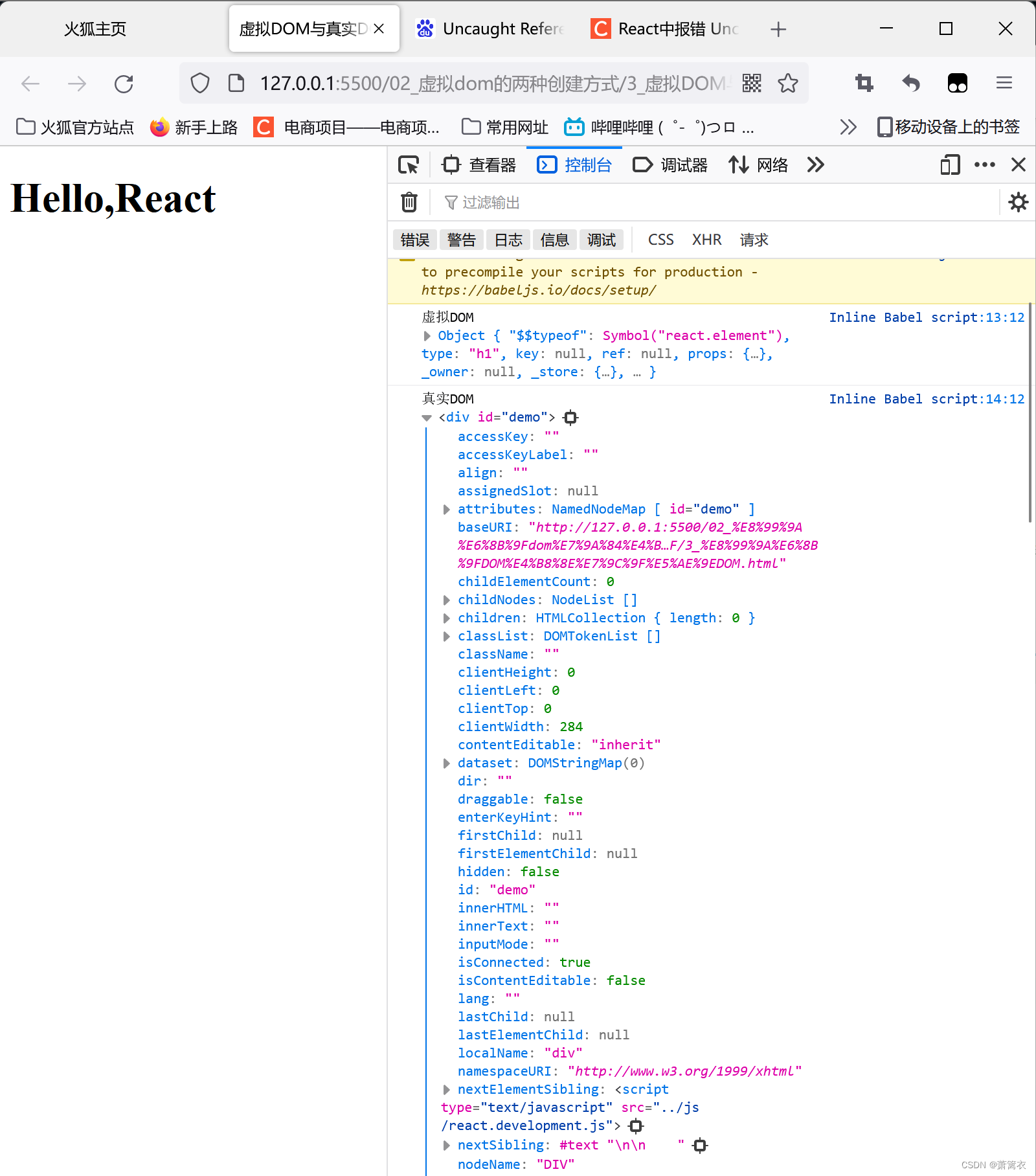
(三)虚拟DOM与真实DOM
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>虚拟DOM与真实DOM</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
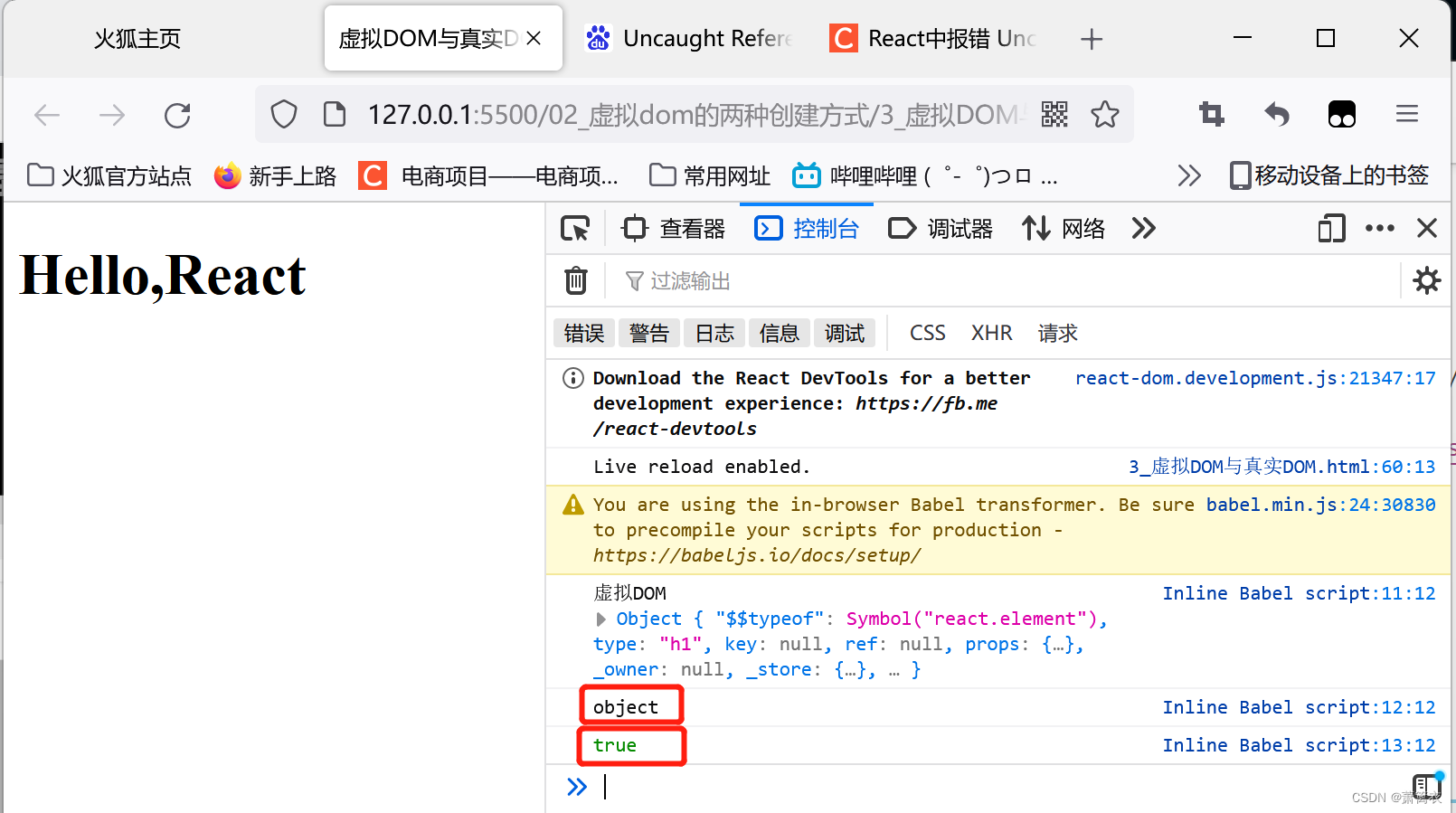
console.log('虚拟DOM',VDOM);
console.log(typeof VDOM); /* 验证是哪种数据类型 */
console.log(VDOM instanceof Object) /* 验证是不是object实例 */
</script>
</body>
</html>2.页面效果?

3.?虚拟DOM对象最终都会被React转换为真实的DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>虚拟DOM与真实DOM</title>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<div id="demo"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<h1 id="title">
<span>Hello,React</span>
</h1>
)
const TDOM = document.getElementById('demo')
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
console.log('虚拟DOM',VDOM);
console.dir('真实DOM',TDOM)
//console.log(typeof VDOM); /* 验证是哪种数据类型 */
//console.log(VDOM instanceof Object) /* 验证是不是object实例 */
/*
关于虚拟DOM:
1.本质是object类型的对象(一般对象)
2.虚拟dom上的属性比较少,真实dom属性多,因为虚拟dom只在recat内部使用,用不到那么多的属性
3.虚拟dom最终会被react转换成真实dom,呈现再页面上
*/
</script>
</body>
</html>
七、jsx语法规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsx语法规则</title>
<style>
.tt{
background-color: aquamarine;
width: 200px;
}
</style>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
const myId = 'Title'
const myData = 'Hello,react'
//1.创建虚拟DOM
const VDOM = ( /* 此处一定不要写引号,因为不是字符串 */
<div>
<h2 className="tt" id={myId.toLowerCase()}>
<span style={{color:'white',fontSize:'30px'}}>{myData.toLowerCase()}</span>
</h2>
<h2 className="tt" id={myId.toUpperCase()}>
<span style={{color:'white',fontSize:'30px'}}>{myData.toLowerCase()}</span>
</h2>
<input type="text"/>
</div>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
/*
jsx语法规则:
1.定义虚拟DOM时,不要写引号
2.标签中引入js表达式要用{}
3.样式的类名指定不能写class,要写className;
4.如果在jsx要写行内样式需要使用style={{key:value}}形式
5.只有一个根标签
6.标签必须闭合
7.标签首字母
(1)若小写字母开头,则会将该标签转为html同名标签,如果没找到,则会报错;
(2)若大写字母开头,react就去渲染对应的组件,如果没找到,就会报组件未定义的错误;
*/
</script>
</body>
</html>