一:普通柱状图x轴,xAxis:{type:'category,data:[
? ? "师范教育与管理学院",
? ? "孙思邈医学院",
? ? "机电工程学院",
? ? "建筑与材料工程学院"
]}
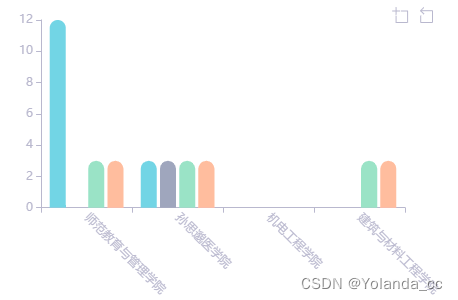
1、普通柱状图圆角效果:

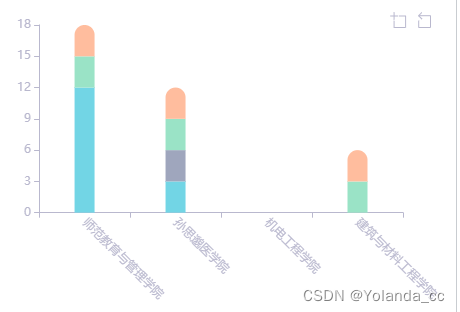
?2、普通柱状图堆叠系列圆角效果:

?3、代码片段:
if (stack) {
//系列堆叠效果,只需要给每一个分类最后一个柱子添加圆角效果,所以循环采用倒叙遍历
for (let i = rawSeries[0].data.length - 1; i > -1; i--) {
for (let j = rawSeries.length - 1; j > -1; j--) {
if (rawSeries[j].data[i].value != 0) {
rawSeries[j].data[i]['itemStyle'] = {
borderRadius: [10, 10, 0, 0]
};
break;
}
}
}
} else {
//系列非堆叠效果,给每个数据添加圆角效果
for (let i = rawSeries[0].data.length - 1; i > -1; i--) {
for (let j = rawSeries.length - 1; j > -1; j--) {
rawSeries[j].data[i]['itemStyle'] = {
borderRadius: [10, 10, 0, 0]
};
}
}
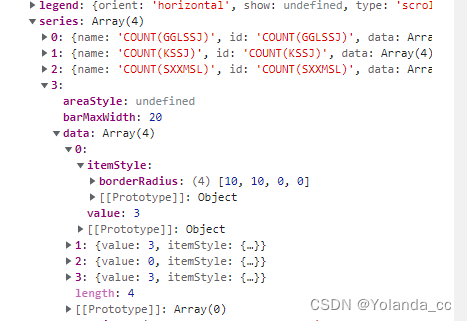
}4、堆叠数据的圆角效果的数据结构:

?二:时间序列柱状图:x轴:xAxis:{type:'time'}
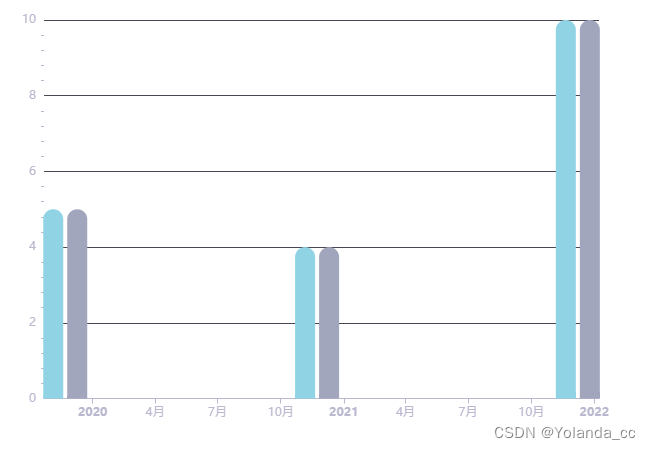
1、非堆叠柱状图

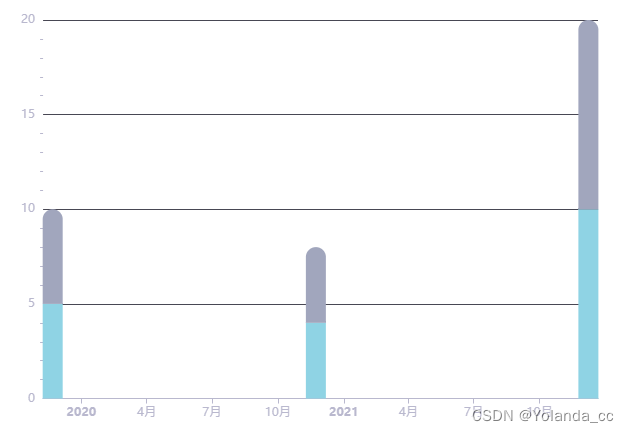
?2、堆叠柱状图圆角效果

?3、代码片段:
if (stack) {
//堆叠数据的圆角效果
for (let i = rawSeries[0].data.length - 1; i > -1; i--) {
for (let j = rawSeries.length - 1; j > -1; j--) {
if (rawSeries[j].data[i][1] != 0 && rawSeries[j].data[i][1] != null) {
rawSeries[j].data[i] = {
'value': rawSeries[j].data[i],
'itemStyle': {
borderRadius: [10, 10, 0, 0]
}
}
break;
}
}
}
} else {
//非堆叠数据的圆角效果
for (let i = rawSeries[0].data.length - 1; i > -1; i--) {
for (let j = rawSeries.length - 1; j > -1; j--) {
rawSeries[j].data[i] = {
'value': rawSeries[j].data[i],
'itemStyle': {
borderRadius: [10, 10, 0, 0]
}
}
}
}
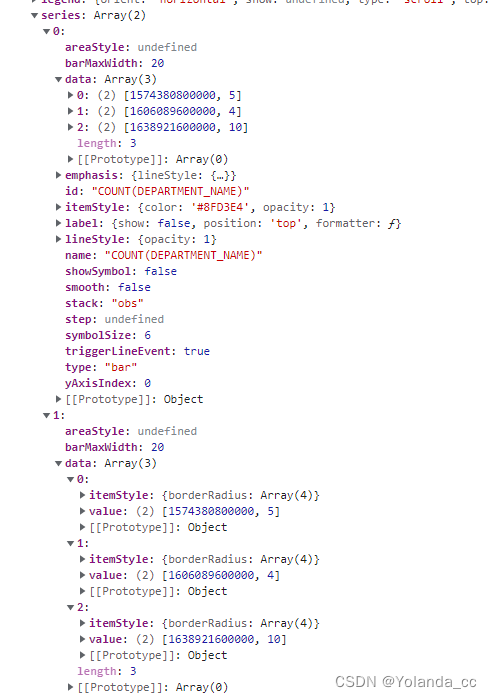
}4、堆叠数据的圆角效果的数据结构:

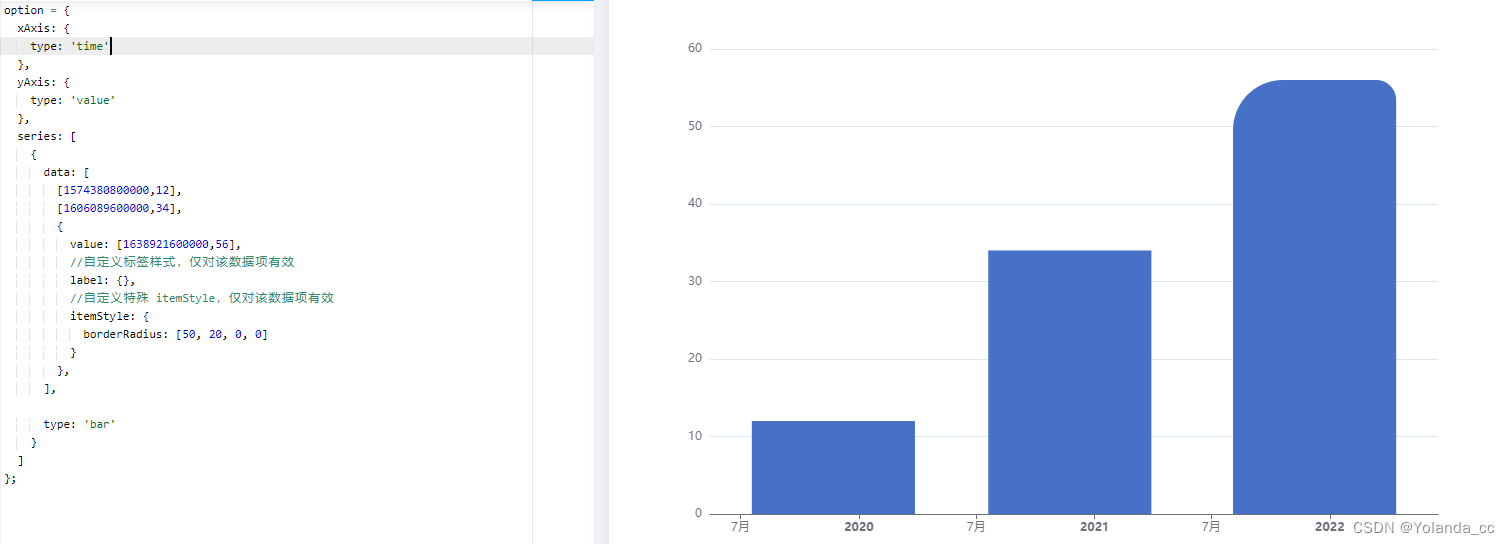
?三、最后附上,echarts简约版本

option = {
xAxis: {
type: 'time'
},
yAxis: {
type: 'value'
},
series: [
{
data: [
[1574380800000,12],
[1606089600000,34],
{
value: [1638921600000,56],
//自定义标签样式,仅对该数据项有效
label: {},
//自定义特殊 itemStyle,仅对该数据项有效
itemStyle: {
borderRadius: [50, 20, 0, 0]
}
},
],
type: 'bar'
}
]
};