Vue项目实战(2)
6.侧边栏完善
1.二级菜单完善
<el-submenu v-for="item in hasChildren" :index="item.label" :key="item.label">
<template slot="title">
<i :class="'el-icon-'+item.icon"></i>
<span slot="title">{{ item.label }}</span>
</template>
<el-menu-item v-for="subItem in item.children" :index="subItem.path" :key="subItem">
<i :class="'el-icon-'+subItem.icon"></i>
<span slot="title">{{ subItem.label }}</span>
</el-menu-item>
</el-submenu>
2.调整样式 CommonAside.vue
<template>
<el-menu background-color="#ffffff" text-color="#303133" active-text-color="#409eff" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse">
<h3>管理系统</h3>
<el-menu-item v-for="item in noChildren" :index="item.path" :key="item.path">
<i :class='"el-icon-" + item.icon'></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<el-submenu v-for="item in hasChildren" :index="item.label" :key="item.label">
<template slot="title">
<i :class="'el-icon-'+item.icon"></i>
<span slot="title">{{ item.label }}</span>
</template>
<el-menu-item v-for="subItem in item.children" :index="subItem.path" :key="subItem">
<i :class="'el-icon-'+subItem.icon"></i>
<span slot="title">{{ subItem.label }}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
h3{
text-align: center;
line-height: 45px;
}
.el-menu {
height: 100%;
}
3.修改App.vue样式
<style>
html, body {
margin: 0;
padding: 0;
}
#app {
height: 100vh;
}
</style>
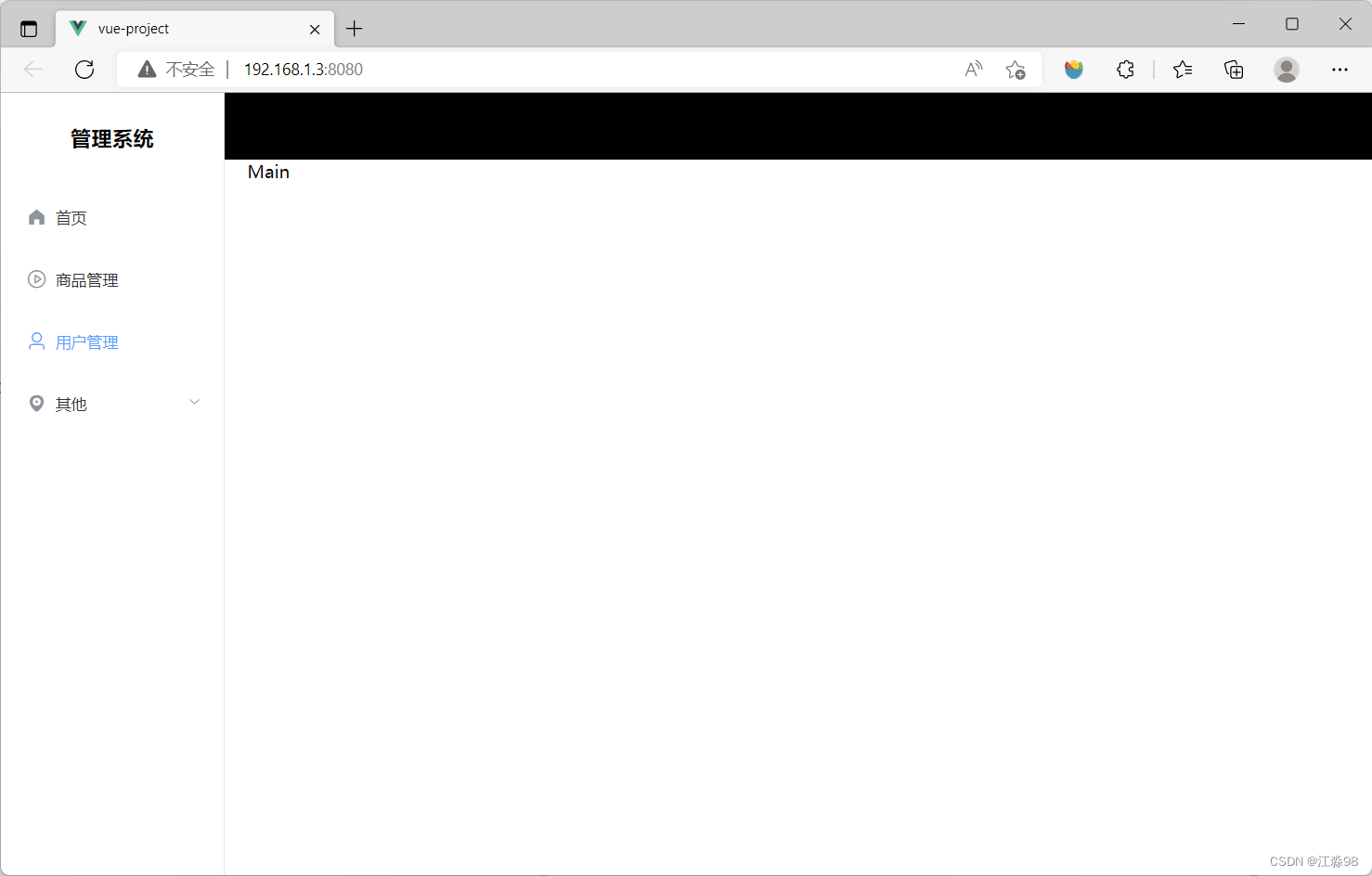
效果

7.router重构
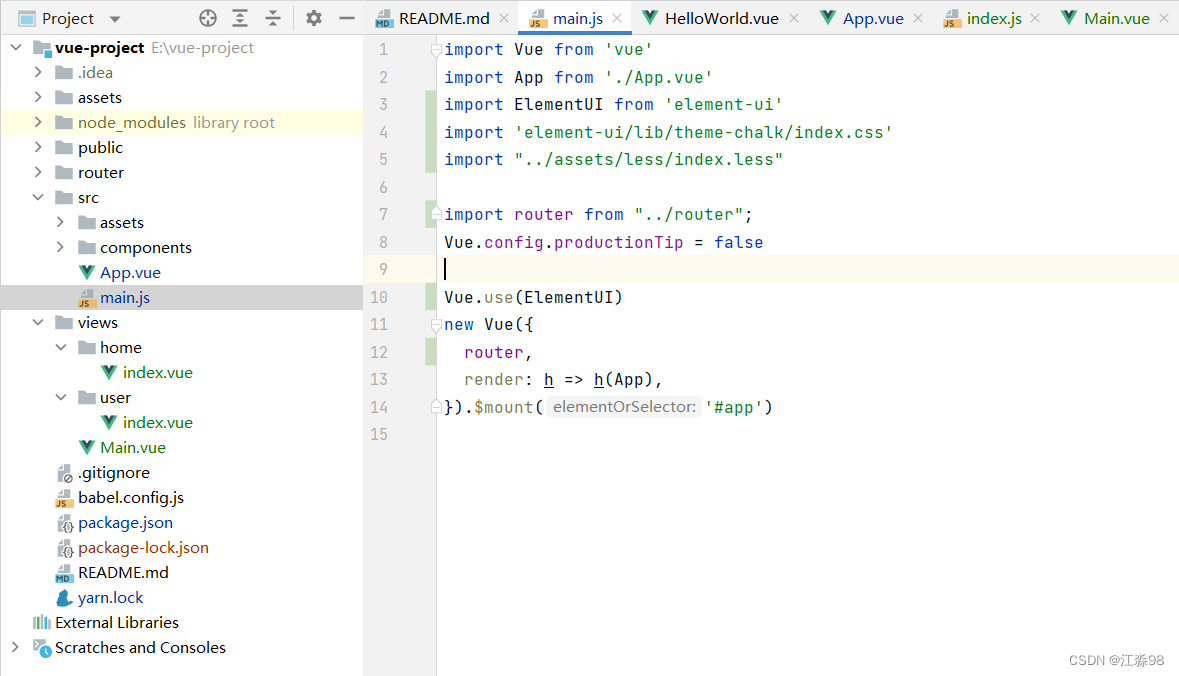
1.改写router/index.js
import Vue from 'vue'
import VueRouter from "vue-router";
import Main from "../views/Main";
import home from "../views/home"
import user from "../views/user"
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Main',
component: Main,
children: [
{
path: '/home',
name: 'home',
component: home
},
{
path: '/user',
name: 'user',
component: user
}
]
}
]
const router = new VueRouter({
mode: 'history',
routes
})
export default router
2.改写views下结构

3.Main.vue
<template>
<el-container style="height: 100%">
<el-aside width="auto"><common-aside></common-aside></el-aside>
<el-container>
<el-header>Header</el-header>
<el-main><router-view></router-view></el-main>
</el-container>
</el-container>
</template>
<script>
import CommonAside from "../src/components/CommonAside";
export default {
name: "Main",
components: {CommonAside}
}
</script>
<style lang="less" scoped>
.el-header {
background-color: black;
}
.el-main {
padding-top: 0;
}
</style>
4.CommonAside.vue路由跳转事件
<el-menu-item @click="clickMenu(item)" v-for="item in noChildren" :index="item.path" :key="item.path">
<i :class='"el-icon-" + item.icon'></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
...
methods: {
clickMenu(item) {
this.$router.push({
name:item.name
})
}
},
...
8.头部导航栏
1.引入资源文件asset,包含一些基本样式与图片

2.编写头部导航栏组件CommonHeader.vue
<template>
<header>
<div class="l-content">
<el-button type="mini" icon="el-icon-menu"></el-button>
</div>
<div class="r-content">
<el-dropdown trigger="click">
<span class="el-dropdown-link">
<div class="avatar"><el-avatar :size="40" :src="circleUrl"></el-avatar></div>
</span>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</header>
</template>
<script>
export default {
name: "CommonHeader",
data () {
return {
circleUrl: require("../../assets/images/user.png")
}
}
}
</script>
<style lang="less" scoped>
header {
display: flex;
height: 100%;
justify-content: space-between;
align-items: center;
}
.r-content {
display: flex;
align-items: center;
margin-top: 5px;
}
.el-dropdown-link {
cursor: pointer;
color: #409EFF;
}
.el-icon-arrow-down {
font-size: 12px;
}
.demonstration {
display: block;
color: #8492a6;
margin-bottom: 20px;
}
</style>
3.在Main.vue引入
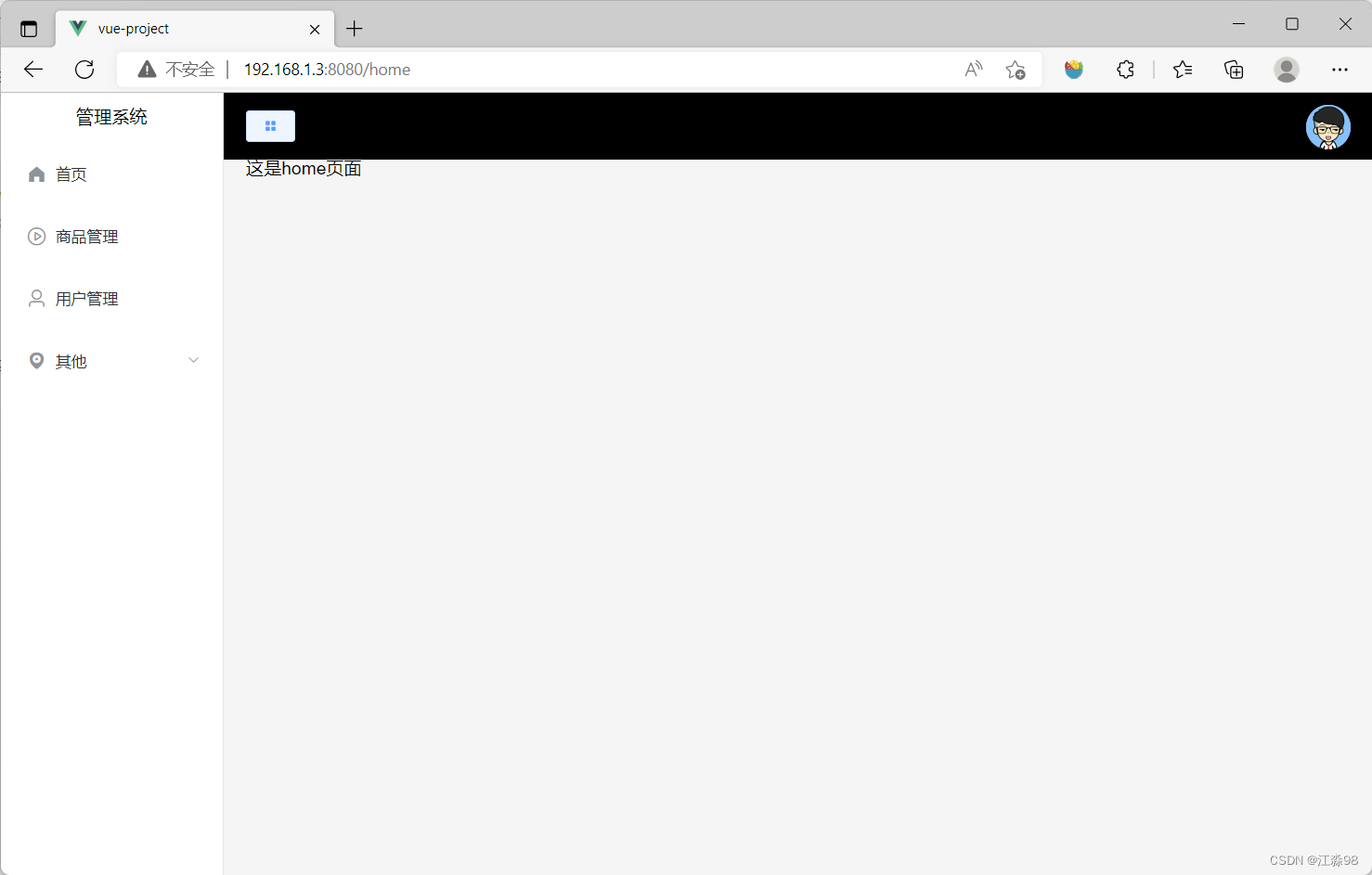
效果展示

9.Vuex状态管理
用于组件间进行通信
1.导入vuex

2.根目录新建store文件夹,在store下新建index.js
import Vue from "vue";
import Vuex from "vuex"
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
}
})
3.在main.js引入store
10.状态管理侧边栏的开合collapse
1.在store新建tap.js
export default {
state: {
isCollapse: true
},
mutations: {
collapseMenu(state) {
state.isCollapse = ! state.isCollapse
}
}
}
2.store/index.js引入
import Vue from "vue";
import Vuex from "vuex"
import tab from "./tab";
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
tab
}
})
3.CommonAside.vue根据store.tap.state.isCollapse渲染
computed: {
...
isCollapse() {
return this.$store.state.tap.isCollapse
}
...
}
4.CommonHeader.vue增加按钮的响应事件
methods: {
collapseMenu() {
this.$store.commit("collapseMenu")
}
}