一、组合式api中计算属性的用法
组合式api中的计算属性变成了一个方法,参数也是一个方法,用来写我们的逻辑代码。
写法:computed(()=>{})
代码:
// 计算属性 computed
let str1 = ref("11111111");
let str2 = ref("222222222");
const strCom = computed(()=>{
return str1.value+":"+str2.value;
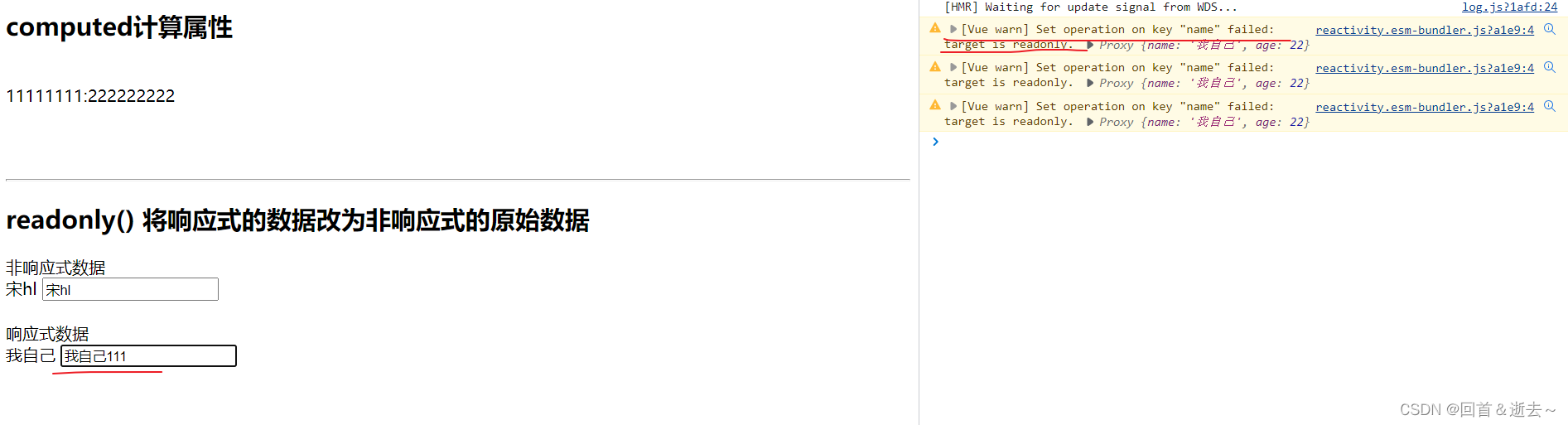
})结果:

?二、readonly()将响应式的数据改为原始数据
原始数据:我们在setup中直接定义的数据就是原始数据,原始数据是没有响应式的。
响应式数据:就是我们通过ref和reactive来定义的数据。
readonly()的作用就是将我们定义的响应式数据变为原始数据。我们修改时控制台也会有警告提示
代码:
// readonly() 将响应式的数据改为非响应式的数据
// 非响应式数据 也叫原始数据
let obj = {
name:"宋hl",
age:22
}
// 响应式数据
let userInfo = reactive({
name:"我自己",
age:22
})
userInfo = readonly(userInfo);//将响应式数据变为非响应式数据结果:

?三、watchEffect和watch
3.1、watchEffect
watchEffect和watch都是用来监听数据更新的,不过watchEffect自动收集依赖数据,依赖数据更新时重新执行自身。也就是不用指定监听对象。
代码:
// watchEffect
const data = reactive({
num:0,
count:0
})
watchEffect(()=>{
console.log("num="+data.num);
})
setInterval(()=>{
data.num++
},1000)
// 改变count并不会打印num
// setInterval(()=>{
// data.count++
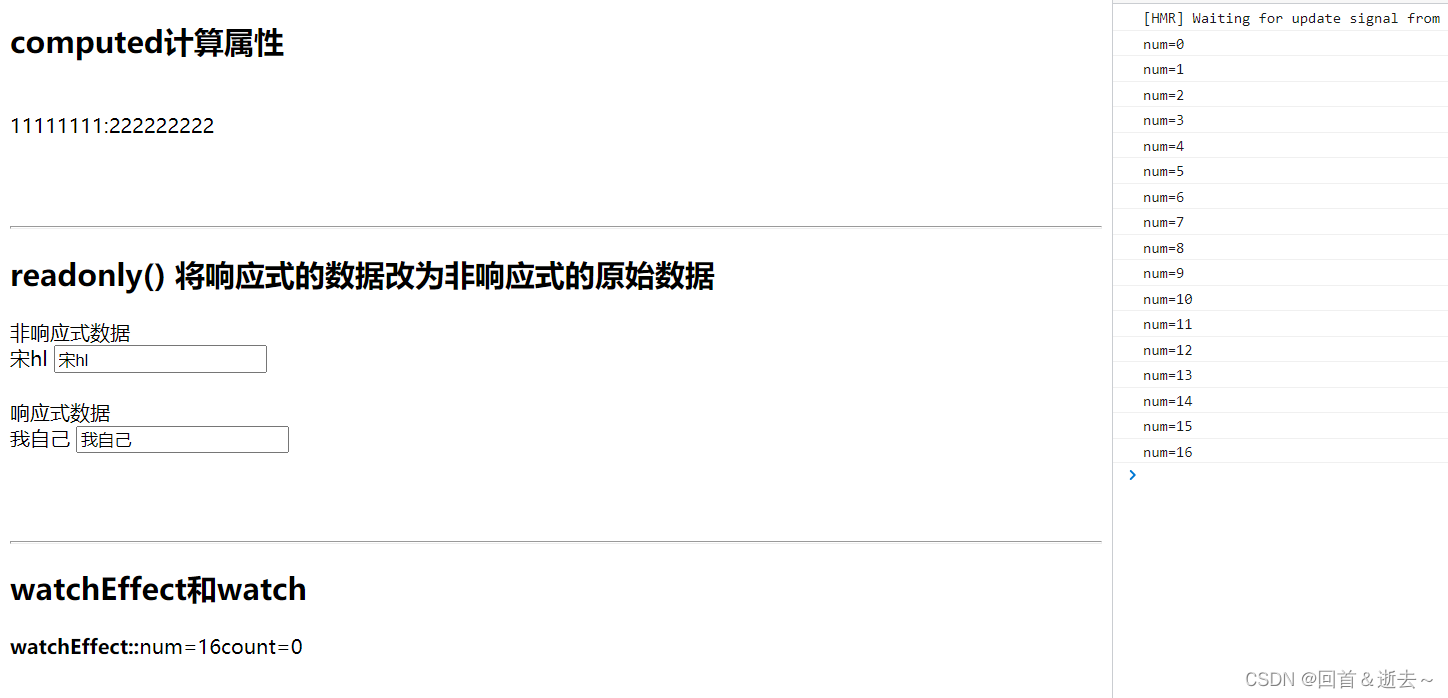
// },1000)结果:

?3.2、watch
watch显式指定依赖数据,依赖数据更新时执行回调函数。也就是需要指定监听对象。
代码:
watch(data,()=>{
console.log("num="+data.num);
})
setInterval(()=>{
data.num++
},1000)结果:

?