生命周期
Vue是一个构造函数,当执行执行这个函数时,相当于初始化vue实例;
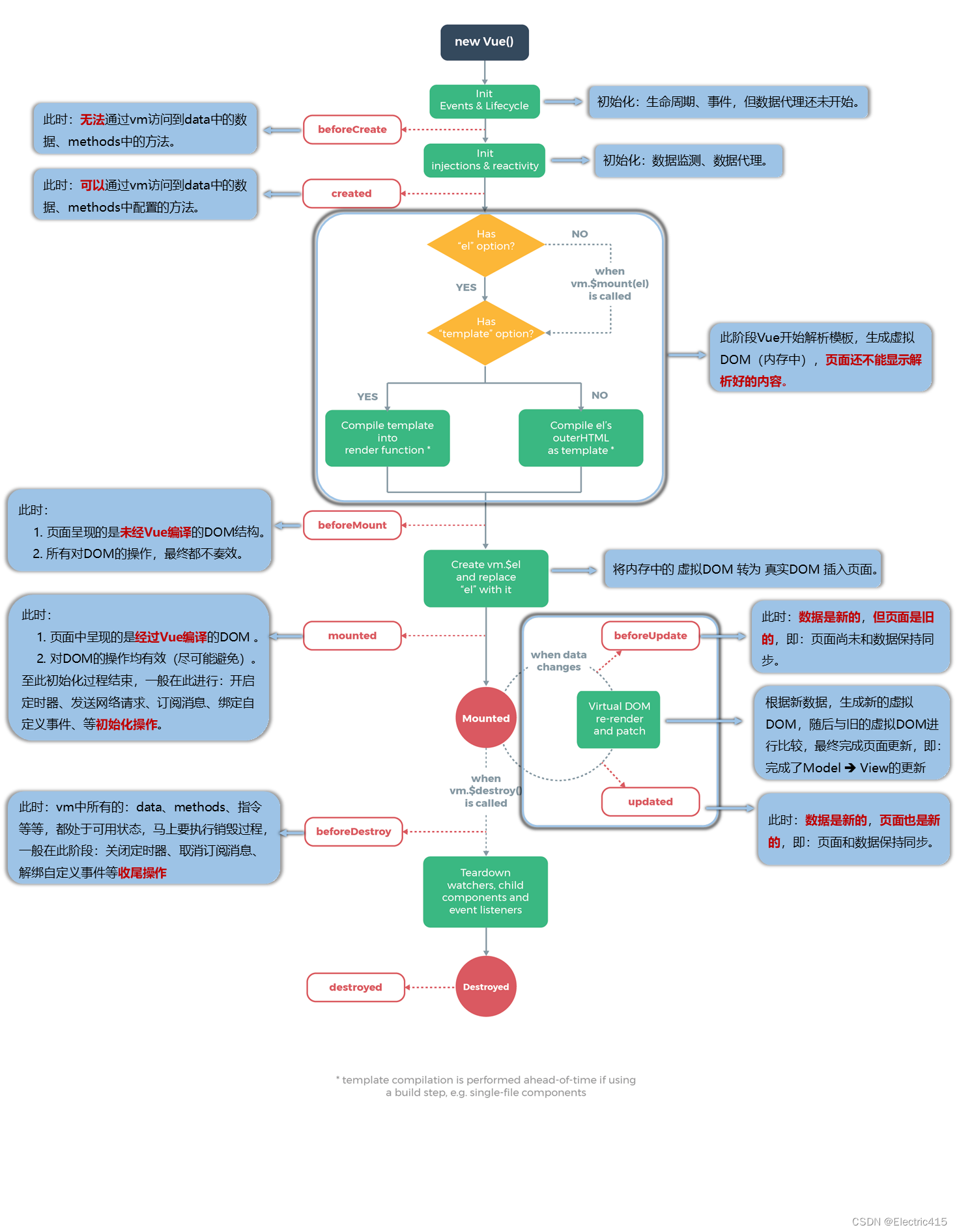
Vue的生命周期就是vue实例从创建到销毁的全过程,也就是new Vue() 开始就是vue生命周期的开始。Vue 实例有?个完整的?命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等?系列过程,称这是Vue的?命周期。钩子函数是Vue生命周期中每个阶段对外开放让程序员操作Vue的接口。Vue有8个钩子函数。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue的生命周期</title>
<!-- 通过cdn方式引入vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// 生命周期函数:在谋一时刻会自动执行的函数
const app = Vue.createApp({
data(){
return{
message: 'hello world'
}
},
// 1. 在实例生成之【前】会自动执行的函数
beforeCreate(){
console.log('beforeCreate')
},
// 2. 在实例生成之【后】会自动执行的函数
created(){
console.log('created')
},
// 3. 在组件内容被渲染到页面之【前】立即执行的函数
beforeMount(){
console.log(document.getElementById('root').innerHTML, 'beforeMount')
},
// 4. 在组件内容被渲染到页面之【后】立即执行的函数
mounted(){
console.log(document.getElementById('root').innerHTML, 'mounted')
},
// 5. 当数据发生变化时会立即自动执行的函数
beforeUpdate(){
console.log(document.getElementById('root').innerHTML, 'beforeUpdate')
},
// 6. 当数据发生变化,页面重新渲染后,会自动执行的函数
updated(){
console.log(document.getElementById('root').innerHTML, 'updated')
},
// 7. 当 Vue 应用失效时, 自动执行的函数(被销毁时执行的函数,执行app.unmount()),从挂在的#root元素上解开绑定
beforeUnmount(){
console.log(document.getElementById('root').innerHTML, 'beforeUnmount')
},
// 8. 当 Vue 应用失效时,且 dom 完全销毁之后,自动执行的函数
unmounted(){
console.log(document.getElementById('root').innerHTML, 'unmounted')
},
methods: {
handleItemClick(){
alert('click')
}
},
template: '<div v-on:click="handleItemClick">{{message}}</div>'
})
const vm = app.mount('#root')
</script>
</html>beforeCreate( 创建前 )
这个时候,在实例被完成创建出来,el和data都没有初始化,不能访问data、method,一般在这个阶段不进行操作。
beforeCreate() {console.log('----beforeCreate----')console.log(this.msg) //undefinedconsole.log(this.$el) //undefined??},
?
created( 创建后 )
这个时候,vue实例中的data、method已被初始化,属性也被绑定,但是此时还是虚拟dom,真是dom还没生成,$el 还不可用。这个时候可以调用data和method的数据及方法,created钩子函数是最早可以调用data和method的,故一般在此对数据进行初始化。???????
created() {console.log('----created----')console.log(this.msg) //msgconsole.log(this.$el) //undefined??},
beforeMount( 挂载前)
此时模板已经编译完成,但还没有被渲染至页面中(即为虚拟dom加载为真实dom),此时el存在则会显示el。在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
当vue实例中,el为挂载目标,未对el进行定义,则this.el显示undefined,但页面中存在template也能识别挂载目标,因为template可以被看成占位符。如果对其进行定义则显示<div id="app"></div>,故所以,beforeMount读取不了真实的el,在mounted才能读取到真实的el,因为el只有渲染完成后才会存在。这里讲的el是真实的el。在真实的el之前存在前,在beforeMount中的其实是页面中的#app,是挂载的目标。???????
beforeMount() {console.log('----beforeMount----')console.log(this.msg) //msgconsole.log(this.$el) //undefined},
?
Mounted( 挂载后)
此时模板已经被渲染成真实DOM,用户已经可以看到渲染完成的页面,页面的数据也是通过双向绑定显示data中的数据。这实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的躺在我们的内存中,一动不动。???????
mounted() {console.log('----mounted----')console.log(this.msg) //msgconsole.log(this.$el) //<div id="app"><span model="msg"></span></div>??},
创建Vue实例的示例
<template><div id="app"><span :model="msg"></span></div></template><script>export default {name: 'App',data() {return {msg: 'msg',}},beforeCreate() {console.log('----beforeCreate----')console.log(this.msg) //msgconsole.log(this.$el) //undefined},created() {console.log('----created----')console.log(this.msg)console.log(this.$el)},beforeMount() {console.log('----beforeMount----')console.log(this.msg)console.log(this.$el)},mounted() {console.log('----mounted----')console.log(this.msg)console.log(this.$el)},}</script>
beforeUpdate
更新前状态(view层的数据变化前,不是data中的数据改变前),重新渲染之前触发,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染。只有view上面的数据变化才会触发beforeUpdate和updated,仅属于data中的数据改变是并不能触发。
updated
数据已经更改完成,dom也重新render完成。
更新实例
<template><div id="app"><div style="height:50px"ref="spanRef">{{msg}}</div><button @click="clickBtn"></button></div></template><script>export default {name: 'App',data() {return {msg: 'msg',}},methods: {clickBtn() {this.msg = 'newMsg'},},beforeUpdate() {console.log('----beforeUpdate----')console.log(this.$refs.$el)console.log(this.msg) //msg},updated() {console.log('----updated----')console.log(this.$refs.$el)console.log(this.msg) //msg},}</script>
?
在这里跟vue图示有出入,vue图示中说明在beforeUpdate阶段,只有data中的数据改变,而试图的还未更新,视图中还是旧的数据,但在示例中,beforeUpdate钩子函数打印el可看出试图中的数据已更新。查阅资料后发现,视图层的数据更新才会触发beforeUpdate以及updated。如果data中的某数据更新,但这个数据并没有绑定在视图层,这个时候就不会触发钩子函数。但在思考后发现还是不对,上文所解释的是,当视图层所应用的data更新时,触发钩子函数,我突然想到 console.log(this.$refs.$el)这个输出代码,在给beforeUpdate中添加延时代码后我顿悟了,console.log(this.$refs.$el)输出的是数据完成更新时候的el。
beforeUpdate() {console.log('----beforeUpdate----')console.log(this.$el)console.log(this.msg) //msgfor (var i = 0; i <= 10000; i++) {console.log(1)}??},
beforeDestroy
销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…’)
destroyed
销毁后 (Dom元素存在,只是不再受vue控制),卸载watcher,事件监听,子组件。
生命周期(其他三个钩子函数)
component 和keep-alive
component 和keep-alive 都是内置组件,在VUE代码已经内置好的组件;
闭合标签使用组件
component : 内置组件,根据is属性来显示对应的组件;is属性的属性值保持和组件名字一致;然后可以显示对应的组件???????
component: 每次能动态显示一个组件,当切换下一个组件时,当前组件要销毁<component is=“second”>
keep-alive : keep: 保持 alive:活力
VUE项目的优化:keep-alivekeep-alive : keep: 保持 alive:活力<keep-alive>keep-alive:用于缓存组件,如果该组件还会再启用,那么可以使用keep-alive进行组件缓存和优化,提高性能,缓存的组件不需要销毁,也不需要再创建<component v-bind:is=“one”> //如果是动态属性,那么会去data中取值</keep-alive>
三个钩子函数详解
当keep-alive 缓存组件才会有的生命周期的钩子函数,激活前后;
activated deactivated
errorCaptured 当子孙组件出错时,会调用这个钩子函数
// keep-alive 缓存组件 生命周期的钩子函数 activated deactivated// 生命周期的钩子函数activated() {// 当缓存组件有被显示出来时,会触发这个钩子函数console.log(100);},deactivated() {// 当缓存的组件隐藏时,会触发这个钩子函数;console.log(200);},// 当子孙组件出错时,会调用这个钩子函数errorCaptured(a, b, c) {// 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。console.log(a);console.log(b);console.log?;console.log(“子组件报错”)},???????
<body><div id="app"><button @click="fn">点一点</button><!-- // component : 内置组件,根据is属性来显示对应的组件;is属性的属性值保持和组件名字一致;然后可以显示对应的组件// 如果是动态属性,那么会去data中取值 --><!-- <component is="second"></component> --><keep-alive><!-- keep-alive:用于缓存组件,如果该组件还会再启用,那么可以使用keep-alive进行组件缓存和优化,提高性能,缓存的组件不需要销毁,也不需要再创建 --><component v-bind:is="one"></component></keep-alive></div><script src="../node_modules/vue/dist/vue.js"></script><script>// component 和keep-alive 都是内置组件,在VUE代码已经内置好的组件;// 闭合标签使用组件// component: 每次能动态显示一个组件,当切换下一个组件时,当前组件要销毁// keep-alive : keep: 保持 alive:活力// VUE项目的优化:keep-alivelet kkk = {data() {return {a: 'cc'}},template: "<div>{{a}}</div>"}let first = {destroyed() {console.log("销毁")},components: {kkk},// keep-alive 缓存组件 生命周期的钩子函数 activated deactivated// 生命周期的钩子函数activated() {// 当缓存组件有被显示出来时,会触发这个钩子函数console.log(100);},deactivated() {// 当缓存的组件隐藏时,会触发这个钩子函数;console.log(200);},// 当子孙组件出错时,会调用这个钩子函数errorCaptured(a, b, c) {// 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。console.log(a);console.log(b);console.log(c);console.log("子组件报错")},template: "<div>我是老大<kkk></kkk></div>"};let second = {template: "<div>我是老二</div>"}let third = {template: "<div>我是老三</div>"}let vm = new Vue({el: "#app",data: {one: "first"},methods: {fn() {let ary = ["first", "second", "third"];let index = ary.indexOf(this.one);if (index < 2) {this.one = ary[index + 1];} else {this.one = ary[0];}//// switch (this.one) {// case "first":// this.one = "second"// break;// case "second":// this.one = "third"// break;// default:// this.one = "first"// break;// }}},components: {first,second,third},});</script></body>
?