Es6
Es6全称EcmaScript,是脚本语言的规范,而平时经常编写的JavaScript是EcmaScript的一种实现,所以ES新特性指的是JavaScript的新特性
ECMA欧洲计算机制造商协会
EcmaScript是由ECMA国际通过ECMA-262标准化的程序设计语言。
1.let const var 的区别
let声明变量 const声明常量
| var | let | const | |
|---|---|---|---|
| 变量提升 | 存在 | 不存在 | 不存在 |
| 块级作用域 | 不存在 | 存在 | 存在 |
| 变量名是否可以重复 | 重新赋值 | 执行报错 | 执行报错 |
(1) var定义的变量,可以预解析提前调用的结果是undefined,let、const定义的变量不能预解析,提前调用的结果是 报错。
console.log(newVar)//undefined
var newVar=100;
console.log(newLet)//Uncaught ReferenceError: Cannot access 'newLet' before initialization
let newLet=100;
console.log(newConst)//Uncaught ReferenceError: Cannot access 'newConst' before initialization
const newConst=100;
这里不得不提到暂时性死区
什么是暂时性死区???ES6新增的let、const关键字声明的变量会产生块级作用域,如果变量在当前作用域中被创建之前被使用,由于此时还未完成语法绑定,如果我们访问或使用该变量,就会产生暂时性死区的问题,由此我们可以得知,从变量的创建到语法绑定之间这一段空间,我们就可以理解为‘暂时性死区’
if (true) {
// TDZ开始
tmp = 'abc'; // ReferenceError
console.log(tmp); // ReferenceError
let tmp; // TDZ结束
console.log(tmp); // undefined
tmp = 123;
console.log(tmp); // 123
}
从以上代码中可以分析出在let命令声明变量tmp之前,都属于变量tmp的“死区”。
(2)var定义的变量作用域是全局/局部作用域。let、const定义的变量如果在{}中只能在{}中调用。
{
let a = 10;
const c=9;
var b = 1;
}
console.log(a)// ReferenceError: a is not defined.
console.log(c)// ReferenceError: a is not defined.
console.log(b) // 1
那为什么需要块级作用域呢??我来举个栗子!!
var smallClock = 'hello';
for (var i = 0; i < smallClock.length; i++) {
console.log(smallClock[i]);
}
console.log(i); // 5
变量i只是我们用来控制循环的,但是循环结束后,它并没有消失,依旧可以在最外层打印出来,泄露成了全局变量。var eat = “炸鸡”;
并且还会存在另一种情况,就是内层变量可能会覆盖外层变量,举例代码如下;
function dinnerEat() {
console.log(eat);
var eat = '不,你应该先喝奶茶';
}
dinnerEat(); // undefined
(3) var定义的变量,变量名称可以重复,效果是重复赋值,let、const定义的变量不能重复,否则执行报错。
// var 定义的变量
var int1 = 100 ;
// 变量名称重复 重复赋值效果
var int1 = '北京' ;
console.log( int1 ); //北京
// let 定义的变量
let int1 = 100 ;
// 变量名称重复 结果是报错
let int1 = '北京' ;
console.log( int1 ); //Uncaught SyntaxError: Identifier 'int1' has already been declared
const int1 = 100 ;
const int1 = '北京' ;
console.log( int1 ); //Uncaught SyntaxError: Identifier 'int1' has already been declared
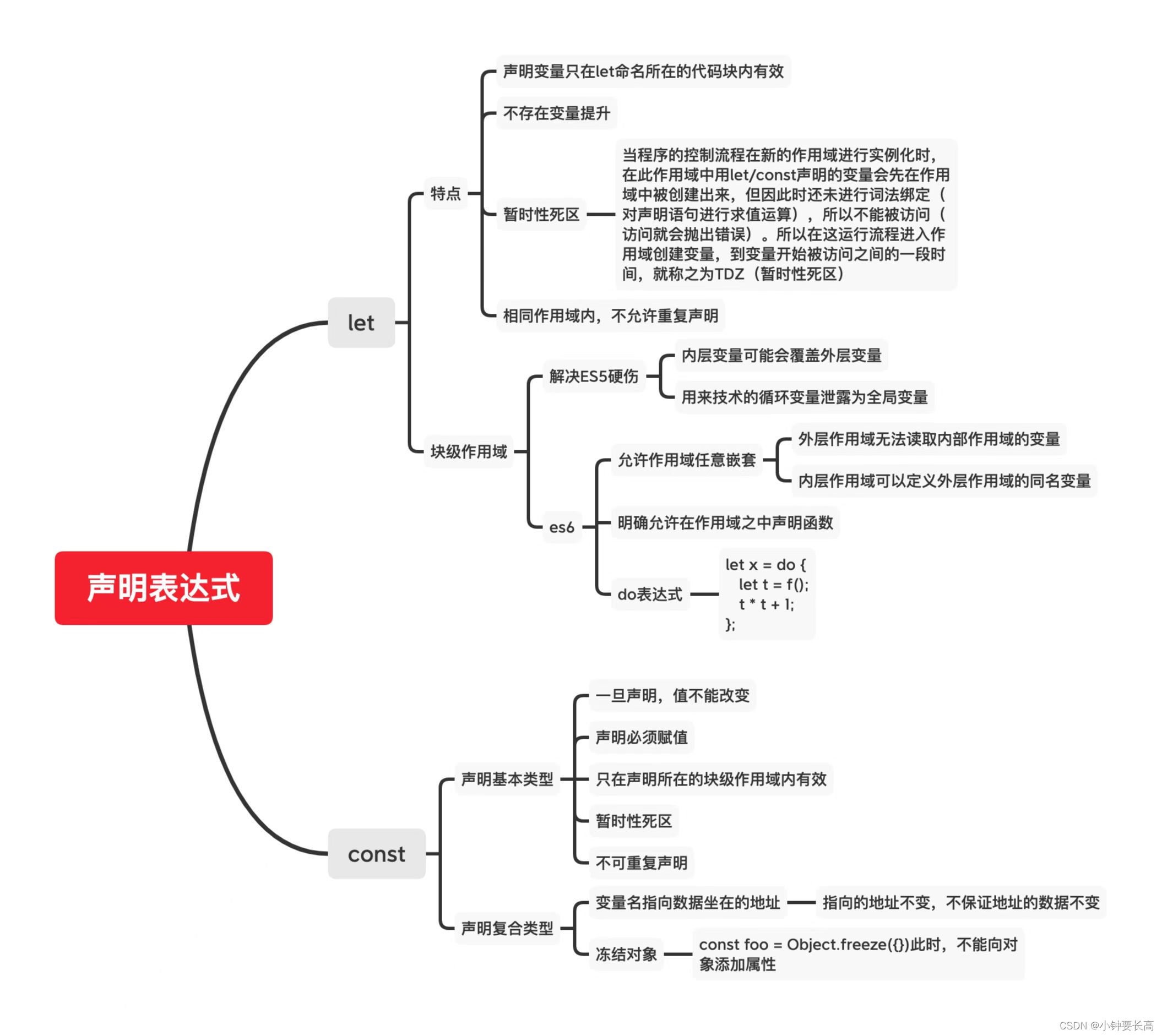
配上一张从老师那里偷来的图!!!!