项目介绍
随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,西餐外卖系统就是信息时代变革中的产物之一。
任何系统都要遵循系统设计的基本流程,本系统也不例外,同样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于Java语言、Node技术设计并实现了西餐外卖系统。
开发环境
开发说明:前端使用微信微信小程序开发工具
开发语言:nodejs
框架:Express
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:VS code/HBuilder X
浏览器:谷歌浏览器
功能介绍
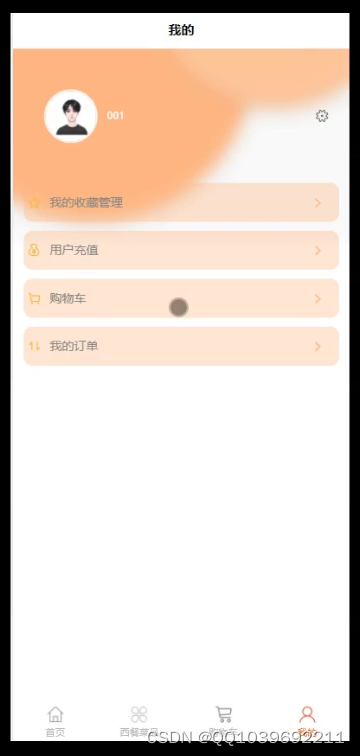
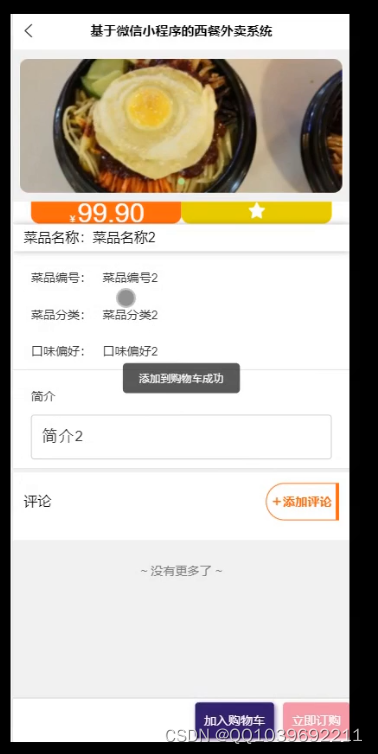
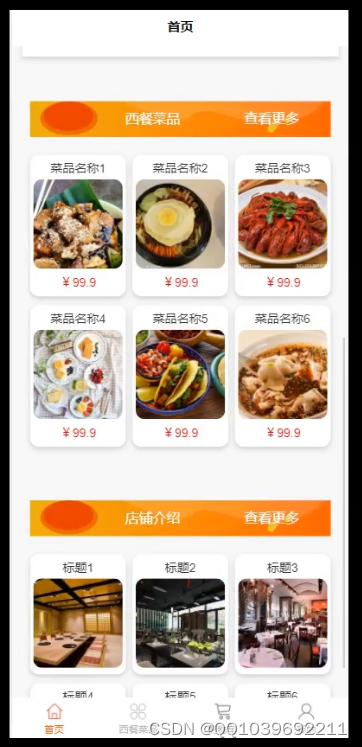
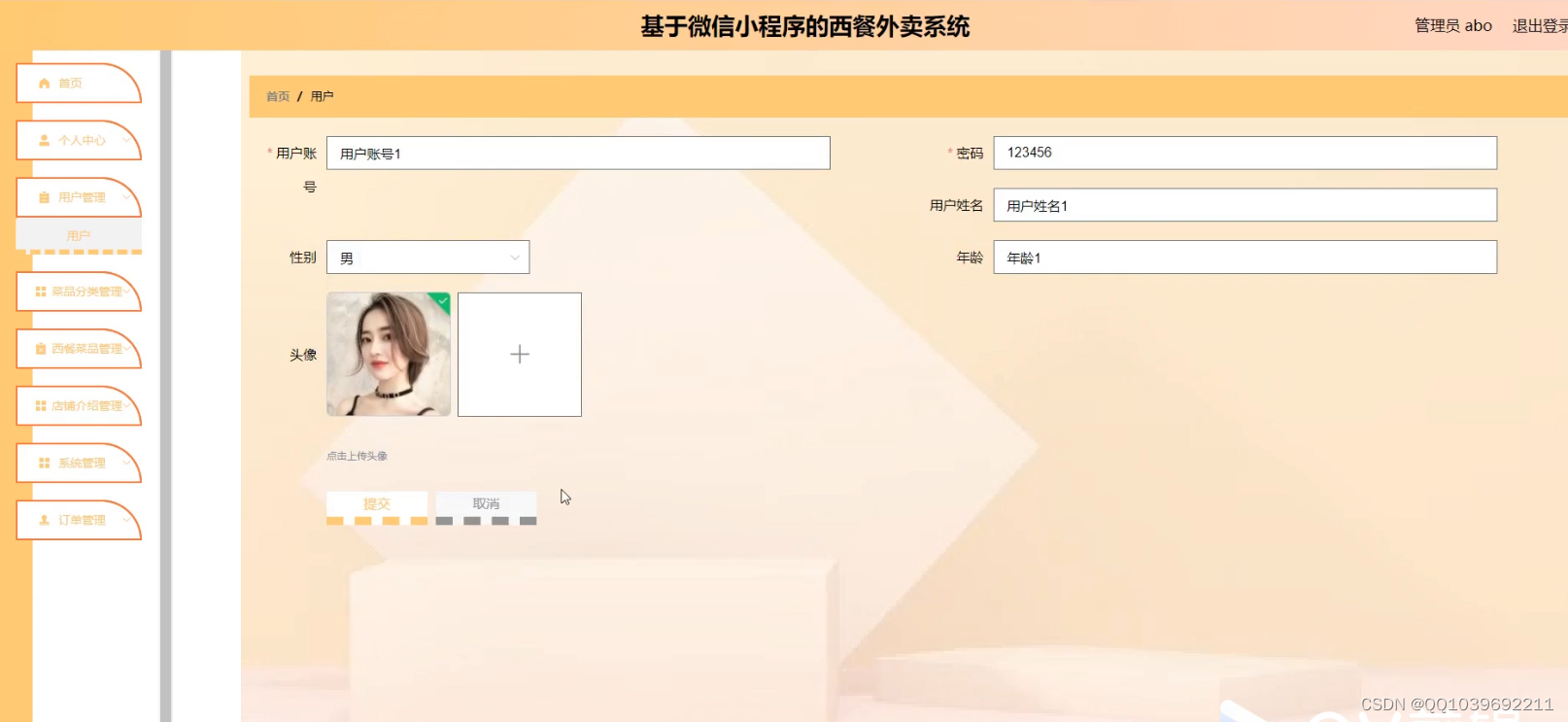
功能要求:西餐外卖系统微信小程序可以实现店铺介绍,菜品展示、菜品分类、西餐的下单、查看订单、加购物车、地址管理等功能。
效果图




目 录
1绪论 1
1.1 系统开发背景 1
1.2 课题意义 1
1.3 课题研究目标 2
1.4 本论文的研究内容 2
1.5本论文的组织结构 2
2 关键技术介绍 3
2.1 Java技术及架构介绍 3
2.2 MYSQL数据库 3
2.3微信小程序框架 3
2.4 B/S架构 4
2.5node框架 4
3 需求分析与可行性分析 6
3.1功能需求分析 6
3.2系统流程分析 6
3.3系统非功能需求分析 7
3.4 可行性分析 8
4 系统设计 9
4.1 系统总体架构 9
4.2数据库设计 9
4.2.1概念模型设计 9
4.2.2物理模型设计 10
5系统实现 13
6 系统测试 21
6.1测试方法 21
6.2测试用例 21
6.3 测试总结 21
7总结及展望 23
7.1 总结 23
7.2 展望 23
参考文献 25
致谢 26