������ǹ�˾�ӵ�һ���ͻ�������,Ҫ��Ϊ���ڿ�������Ŀ�Ӹ����ܡ���Ŀ��ǰ��ʹ�õ���React,�ͻ������Ӿ߱�Excel ����/�������ܵĵ��ӱ���ģ�顣
��������Сʱ��ԭ������,�����Ŷ�ȷ�����пͻ������ĵ��������Ĺ��ܶ��Ѿ�ʵ����,����ԭ�Ϳ����ڽ�ֹ����ǰ������ʾ��������,�ڸ���Ʒ���ٴ����ۿͻ�����ʱ,���Ƿ���֮ǰ���йص��ӱ���IJ���������ܴ���ƫ�
�ͻ��ľ������������ᵽ֧��˫������߱��߿����á�����ɫ���ú�ɾ�����еȹ���,���ⲿ�������������Ǻ���ȷ,��������ᵽ����Excel���������顱,����֮ǰ��������仰�������Ϣ����������ͻ���ҵ������ֱ�ӹ�ͨ,����ȷ���ն��û�������ֱ������ҳ�˲���Excel,����ֱ�Ӱѱ༭��ɵı�����Excel�ĸ�ʽ���ص����ء�
����demo���ص�ַ:
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjMzODA0fDFlMjU0OTU2fDE2NjM4MzYxNjZ8NjI2NzZ8OTk3MTg%3D
��ΰ�ǰ�˱������ӵ����ReactӦ����
����Կ����� StackBlitz ��ʵʱ���еľ�̬����Ӧ�ó���,���ҿ����ڴ˴��ҵ���ʾԴ��
�������Ҫ�Ѿ������� SpreadJS �ij���Ӧ�ó���,�����ش�ʾ����
��ɺ�,���ն�,��������¡�洢���Ŀ¼,Ȼ������:
> npm install
�����㽫�������º��Ӧ�ó����������С�
Step 1: ԭ��HTML����

��Ӧ�ó����ǰ�˻��� ReactJS ����,����ʹ�� JSX ���JavaScript �� HTML ������ϴ�����������ɡ���Ӧ�ó�����ʹ�ù��������������ġ����ַ���ʹ���ǿ��Ա����д��,���ʹ������Ӹ��Ӻ������Ķ���
�DZ���λ�� JSX �����νṹ�Ķ����������� HTML ���ݲ�ά��Ӧ�ó���״̬,Դ�Ծ������� JSON �������ݵ��ļ���
ÿ�������������������ݡ�����ֻ�� Dashboard ����Ӧ�ó���״̬,�����ͨ�� props ���������´��ݸ�ÿ���������
Import React, { useState } from ��react��;
import { NavBar } from ��./NavBar��
import { TotalSales } from ��./TotalSales��
import { SalesByCountry } from ��./SalesByCountry��
import { SalesByPerson } from ��./SalesByPerson��
import { SalesTable } from ��./SalesTable��
import { groupBySum } from ��../util/util��;
import { recentSales } from ��../data/data��;
export const Dashboard = () => {
const sales = recentSales;
function totalSales() {
const items = sales;
const total = items.reduce(
(acc, sale) => (acc += sale.value),
0
);
return parseInt(total);
};
function chartData() {
const items = sales;
const groups = groupBySum(items, ��country��, ��value��);
return groups;
};
function personSales() {
const items = sales;
const groups = groupBySum(items, ��soldBy��, ��value��);
return groups;
};
function salesTableData() {
return sales;
};
return (
<div style={{ backgroundColor: ��#ddd�� }}>
<NavBar title=��Awesome Dashboard�� />
<div className=��container��>
<div className=��row��>
<TotalSales total={totalSales()}/>
<SalesByCountry salesData={chartData()}/>
<SalesByPerson salesData={personSales()}/>
<SalesTable tableData={salesTableData()}/>
</div>
</div>
</div>
);
}
Step 2: �滻ΪSpreadJS����
�ڱ�д�κδ�����֮ǰ,���DZ������Ȱ�װ GrapeCity �� Spread.Sheets Wrapper Components for React��ֻ��ֹͣӦ�ó���,Ȼ������������������:
> npm install @grapecity/spread-sheets-react
> npm start
��ʹ�� SpreadJS ֮ǰ,������� SalesTable.js �ļ������� GrapeCity ����ĵ��롣��Щ���뽫�������� SpreadSheets��Worksheet �� SpreadJS ��� Column ����
Import React from ��react��;
import { TablePanel } from ��./TablePanel��;
// SpreadJS imports
import ��@grapecity/spread-sheets-react��;
/* eslint-disable */
import ��@grapecity/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css��;
import { SpreadSheets, Worksheet, Column } from ��@grapecity/spread-sheets-react��;
����,���û��һЩ��������,SpreadJS ������������������,��������Ǵ���һ�����ö��������湤����������
Export const SalesTable = ({ tableData } ) => {
const config = {
sheetName: ��Sales Data��,
hostClass: �� spreadsheet��,
autoGenerateColumns: false,
width: 200,
visible: true,
resizable: true,
priceFormatter: ��$ #.00��,
chartKey: 1
}
����,���DZ��������� SalesTable ����г��־�̬���� JSX ����:
return (
<TablePanel title=��Recent Sales��>
<table className=��table��>
<thead>
<tr>
<th>Client</th>
<th>Description</th>
<th>Value</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{tableData.map((sale) =>
(<tr key={sale.id}>
<td>{sale.client}</td>
<td>{sale.description}</td>
<td>${sale.value}</td>
<td>{sale.itemCount}</td>
</tr>))}
</tbody>
</table>
</TablePanel>
);
ͨ��������������,��������ֻ�õ��� TablePanel,����������ÿ�������ʹ�õ�ͨ�� UI ��װ����
Return (
<TablePanel title=��Recent Sales��>
</TablePanel>
);
��ʱ,�������ڿ����� TablePanel �в��� SpreadJS SpreadSheets �������ע��,SpreadSheets ������ܰ���һ������������,���� Excel ���������ܰ���һ������������һ����
Return (
<TablePanel key={config.chartKey} title=��Recent Sales��>
<SpreadSheets hostClass={config.hostClass}>
<Worksheet name={config.sheetName} dataSource={tableData} autoGenerateColumns={config.autoGenerateColumns}>
<Column width={50} dataField=��id�� headerText=��ID��></Column>
<Column width={200} dataField=��client�� headerText=��Client��></Column>
<Column width={320} dataField=��description�� headerText=��Description��></Column>
<Column width={100} dataField=��value�� headerText=��Value�� formatter={config.priceFormatter} resizable=��resizable��></Column>
<Column width={100} dataField=��itemCount�� headerText=��Quantity��></Column>
<Column width={100} dataField=��soldBy�� headerText=��Sold By��></Column>
<Column width={100} dataField=��country�� headerText=��Country��></Column>
</Worksheet>
</SpreadSheets>
</TablePanel>
);
��Ϊ�����㾦��һ��,���ǽ�������Щ�����ӵ� App.css �ļ����������ӱ���ijߴ�,�Ա�����ռ�ݵײ������������Ⱥ������DZ���ҳ����ʵ��߶ȡ�
/*SpreadJS Spreadsheet Styling*/
.container.spreadsheet {
width: 100% !important;
height: 400px !important;
border: 1px solid lightgray !important;
padding-right: 0;
padding-left: 0;
}
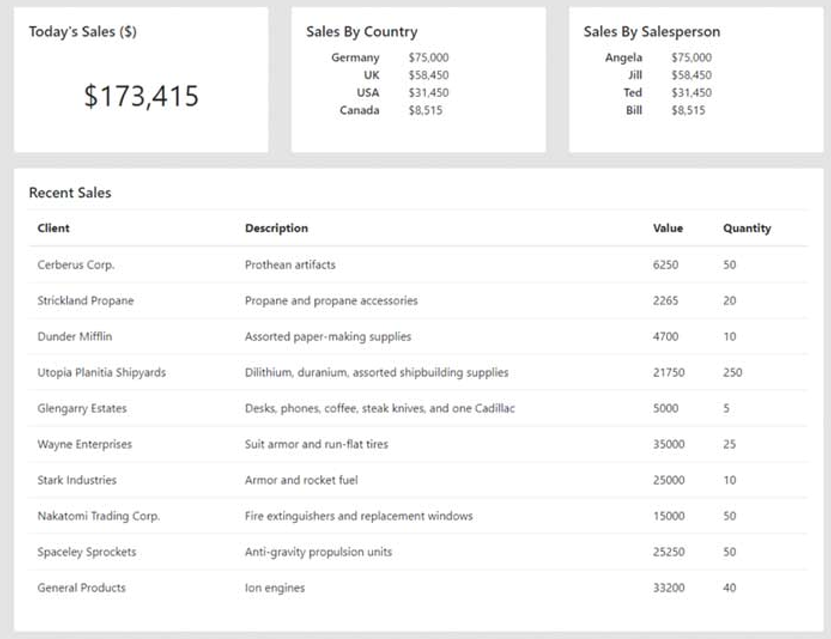
���ҡ�����!��Ϊ�����ṩ���������˾�̾�ĵ��ӱ���:

��ע��,SpreadJS ���������Ϊ�����ṩ�� Excel ���ӱ�����ͬ����ۡ�
�� Worksheet �����,���ǿ��Կ��� Column ���,��������ÿһ�е�����,������ȡ����ֶκͱ����ı������ǻ������ۼ�ֵ���������˻��Ҹ�ʽ��
��ɵľ�̬��һ��,�µ� SpreadJS ���ӱ���������DZ��崫�ݵĵ��߽������ݡ���������,���ӱ���������ֱ�Ӹ���ֵ,������ Excel ���ӱ�����һ��������,������� React Ӧ�ó���������������,��Щ���IJ����Զ���ӳ����������С�Ϊʲô��?
���DZ���������ݺ�,SpreadJS ��������ʼʹ�ø���,�������DZ���������������������ݡ��¼��ͺ���Ӧ�ô����κ�����������Ӧ�ظ���Ӧ�ó����״̬��
������һ������,�����ʹӦ�ó���ӳ������ Dashboard ����ϵ� SpreadJS �����������ĸ��ġ�
Step 3: SpreadJSʵ����Ӧʽ���ݰ�
Ŀǰ,�� Dashboard.js �ļ������������۳�������ά��Ӧ�ó����״̬��
Const sales = recentSales;
����������������,���ֽṹ��ζ�ž�̬����,��ֹ������ϣ��ʵ�ֵĶ�̬���¡����,���ǽ��ó�Ϊ���ӵĸ�ֵ�滻���д��롣�� React ��,���Ӿ��м��,����ͬʱ�ṩ״ֵ̬�ʹ���������������
Const[sales, setSales] = new useState(recentSales);
����Ĵ�������ʾ�� JavaScript ������� useState ���������������۳���,������״̬����,�Լ� setSales,�����ý���һ���и�����������ĺ�����
����,���ǵ�Ӧ�ó����л���������� useState ������������Ҫ�� Dashboard.js ����ļ���ͷ�� React ���е�����:
import React, { useState } from ��react��;
����,�������ڱ�Ҫʱ���� sales �����״̬��
����ϣ�����Թ����������ĸ��Ĵ������DZ�������ಿ�֡����,���DZ��붩��һ���¼������� Worksheet �����Ԫ�������ĸ���,���� SalesTable.js �ļ���ʵ����Ӧ���¼�������
���ǽ����¼����������ΪhandleValueChanged��
<SpreadSheets hostClass={config.hostClass} valueChanged={handleValueChanged}>
������Ȼ��Ҫʵ��һ��ͬ���ĺ�����������,���ǻ�ȡ���������Ѹ�������Դ����,���������鴫�ݸ���Ϊ valueChangeCallback �ĺ�����
Function handleValueChanged(e, obj) {
valueChangedCallback(obj.sheet.getDataSource());
}
handleValueChanged.bind(this);
Ȼ�� valueChangedCallback ������ Dashboard ���ݵ� SalesTable ���:
<SalesTable tableData={salesTableData()}
valueChangedCallback={handleValueChanged}/>
����,����뽫�˻ص�������Ϊ�������ݸ� SalesTable ���:
export const SalesTable = ({ tableData, valueChangedCallback } ) => {
�Թ������е�Ԫ����κθ��Ķ��ᴥ���ص�����,�ú�����ִ�� Dashboard ����е� handleValueChanged �����������handleValueChanged ����������Dashboard ����д����������� setSales ����,�ú������������״̬�����,���Ļᴫ����Ӧ�ó�������������
Function handleValueChanged(tableData) {
setSales(tableData.slice(0));
}
�����ͨ���༭һЩ���۶�ֵ���鿴�DZ��嶥�������۶�仯�����Դ˲���:

�������ȶ�������ҵ������!
Step 4: ʵ�ֵ��뵼��Excel
��ĿǰΪֹ,�����Ѿ��˽�������� SpreadJS ���ӱ����滻��̬���۱������ǻ�ѧϰ�����ͨ�� React �Ĺ��Ӻͻص���Ӧ�ó�������ϴ������ݸ��¡������跨�ú��ٵĴ����ṩ����Щ���ܡ����Ӧ�ó��������Ѿ��ܰ���,������������������δ���Ŀͻ��������ӡ���ڴ�֮ǰ,�����ǽ���������
���Ѿ�֪�������ҵ�û����ճ������о���ʹ�� Excel����ͬ���û�����ʼ�� React �� SpreadJS ֮��ʹ�����ȫ��Ӧ�ó�����ijЩʱ��,���ǻ���� Excel �����ɫ���DZ���֮��ļ��ɡ�
�����ֻ�ܽ����ӱ������ݵ����� Excel �������ݴ� Excel ���뵽 SpreadJS,���Ӧ�ó�����ǿ�������ʵ����Щ����?
�������ٴ�ֹͣӦ�ó���װ GrapeCity �� Spread.Sheets �ͻ��� Excel IO ���Լ��ļ����������:
> npm install @grapecity/spread-excelio
> npm install file-saver
> npm start
Ҫ�����ݴ����ǵ�Ӧ�ó����� Excel �ļ�(��չ��Ϊ .xlsx),���DZ����� SalesTable ���,���� Excel IO ���ļ�������������ĵ��롣
Import { IO } from ��@grapecity/spread-excelio��;
import { saveAs } from ��file-saver��;
������,���ǽ����� SalesTable.js �ļ��� JSX ����,������һ����ť�Խ� SpreadJS ���������ݵ����������ļ��������ð�ť������һ����Ϊ exportSheet ���¼���������
{/* EXPORT TO EXCEL */}
<div className=��dashboardRow��>
<button className=��btn btn-primary dashboardButton��
onClick={exportSheet}>Export to Excel</button>
</div>
</TablePanel>
������,exportSheet �����Ὣ�������е����ݱ��浽��Ϊ SalesData.xslx ���ļ��С��ú������Ƚ� Spread �����е��������л�Ϊ JSON ��ʽ,Ȼ��ͨ�� Excel IO ������ת��Ϊ Excel ��ʽ��
Function exportSheet() {
const spread = _spread;
const ilename = ��SalesData.xlsx��;
const sheet = spread.getSheet(0);
const excelIO = new IO();
const json = JSON.stringify(spread.toJSON({
includeBindingSource: true,
columnHeadersAsFrozenRows: true,
}));
excelIO.save(json, (blob) => {
saveAs(blob, ilename);
}, function � {
al�(
});
}
��ע���������������Ҫһ��չ������,�ö�������������� SalesTable �����ʹ�õ� SpreadJS ��������ʵ����ͬ��һ�������� SpreadSheet ����,�����嵥�е� getSheet(0) ���þͻ�������ӱ��������еĵ�һ��������:
const sheet = spread.getSheet(0);
������������Ա�̷�ʽ��ȡ���ӱ����ʵ����?
һ�����ӱ������ʼ��,SpreadJS ��ͻᴥ��һ����Ϊ workbookInitialized ���¼������DZ��봦��������ʵ���洢Ϊ SalesTable �����״̬������������ʹ�� useState ����Ϊ���ӱ���ʵ������һ��״̬����:
const [_spread, setSpread] = useState({});
������Ҫ�� useState �������뵽 SalesTable.js ����ļ���ͷ�� React ������:
import React, { useState }��from ��react';
�������ǿ�������һ������������ workbookInit �¼�����
function workbookInit(sprea
setSpread(spread)
}
��Ȼ�� workbookInit �¼������Ǹոմ����ĺ���:
<SpreadSheets hostClass={config.hostClass} workbookInitialized={workbookInit} valueChanged={handleValueChanged}>
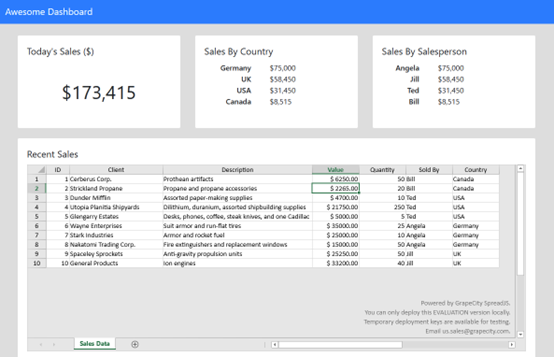
����,�������� Excel����ť��������ʾ:

������������ʾ���ʵ�� Excel ���ݵ��롣��������ǵ����������,���������Ǵ� XLSX �ļ���ʼ��
�˹��ܵķ��ʵ�����һ����ť,������Ҫ�������ӵ� SalesTable ����� JSX �����ĩβ����ע��,��������ʹ�ò�ͬ�İ�ť����:���ļ������͵�����Ԫ��,������һ��ѡ���ļ��İ�ť�����ļ���ѡ��ʱ,onChange �¼����� fileChangeevent ��������:
<div clas��Name="dashbo��rd>
{/* EXPORT TO EXCE}
<button clas��Name="btn btn-primary dashboard��utton"
onClick={exportSheet}>Export to Excel</bu>
{/* IMPORT FROM EXCE}
<div>
<b>Import Excel File:</b>
<div>
<input��type��"file" clas��Name="file��elect"
onCh�e={(e) => f�Change(e)} />
</div>
</div>
</div>
������,fileChange ������ʹ�� Excel IO �����ļ����빤���������ں�������ʱ,�ᴥ��һ�� fileImportedCallback �¼�,�����ݴ��� Dashboard �����:
functio�hange(e) {
if (_spread) {
const fileDom = e.target || e.srcElement;
const excelIO = new IO();
const spread = _spread;
const deserializationOptions = {
frozenRowsAsColumnHeaders: true
};
excelIO.open(fileDom.files[0], (data) => {
const newSalesData = extractSheetData(data);
fileImportedCallback(newSalesData });
}
}
��������ص���Ҫ����Ϊ SalesTable ����IJ���:
export const SalesTable = ({ tableData, valueChangedCallback,
fileImportedCallback } ) => {
����,���DZ���ͨ���� util.js �ļ��е�����Ϊ SalesTable ����ṩ extractSheetData ����:
import { extractSh��etData } from "��./util/util.js";
������ҪΪ Dashboard ����ϵı����ļ�ʵ���¼����������������ΨһҪ���ľ���ʹ������ SpreadJS �����������ݸ����DZ����״̬��
function handleFileImportewSales) {
setSales(newSales.slice(0));
}
<SalesTable tableData={saleleData()}
valueChangedCallback={handleValueChanged}
fileImportedCallback={handleFileImported}/>

ֻ�輸���IJ���,���ǾͿ��Խ����о�̬���ݵ�����Ӧ�ó������Ծ��� Excel ����͵������ܵĵ��ӱ���Ϊ���ĵ���ӦʽӦ�ó������,��鿴�ͻ���������֤���Ӧ�ó����Ƿ���������Ҫ��!
���ǿ�����չ��Щ�뷨��Ϊ���ǵ�Ӧ�ó���̽�����������˷ܵĹ��ܡ�����,���ǿ����Զ�����Ĭ�ر��湤��������,�Ӷ�����Ҫʱ����������־�ͻع������С�
����,����Խ�����������Զ�����ݿ�ͬ�������������ʵ��һ�����水ť,ͨ�� Web �����������ݸ��Ƶ��ⲿϵͳ��
���ിǰ�˱�������demoʾ�� :https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
��ǰ�˱���Ӧ�ó���:https://www.grapecity.com.cn/developer/spreadjs#scenarios
�ƶ���ʾ��(��ɨ������):http://demo.grapecity.com.cn/spreadjs/mobilesample/