1、概念:
过滤器(Filters)是vue为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式和v-bind属性绑定。
过滤器应该被添加在JavaScript表达式的尾部,由“管道符”( | )进行调用,示例代码如下:

2、示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue过滤器</title>
</head>
<body>
<!-- 需求:调用过滤器函数把前面的message的值首字母改成大写的 -->
<div id="app">
<p>message的值是:{{ message | capi }}</p>
</div>
<script src="./libs/vue.js"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
message:'hello world'
},
// 过滤器函数,必须被定义到filters节点之下
// 过滤器本质上是函数
filters:{
capi(){
// 强调:过滤器中,一定要有一个返回值
return 'abc'
}
}
})
</script>
</body>
</html>
结果:

过滤器的返回值取代了message的内容

接着完成我们的需求,调用过滤器函数把前面的message的值首字母改成大写的

最后完成需求的完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue过滤器</title>
</head>
<body>
<!-- 需求:调用过滤器函数把前面的message的值首字母改成大写的 -->
<div id="app">
<p>message的值是:{{ message | capi }}</p>
</div>
<script src="./libs/vue.js"></script>
<script>
const vm = new Vue({
el:'#app',
data:{
message:'hello world'
},
filters:{
capi(val){
// 字符串有charAt方法,这个方法接收索引值,表示从字符串中把索引对应的字符,获取出来
const first = val.charAt(0).toUpperCase() // toUpperCase()首字母转成大写
const other = val.slice(1) // 字符串slice方法,可以截取字符串,从指定索引往后截取
return first + other
}
}
})
</script>
</body>
</html>
结果:

3、小结:
- 要定义到 filters节点下,本质是一个函数
- 在过滤器函数中,一定要有return值
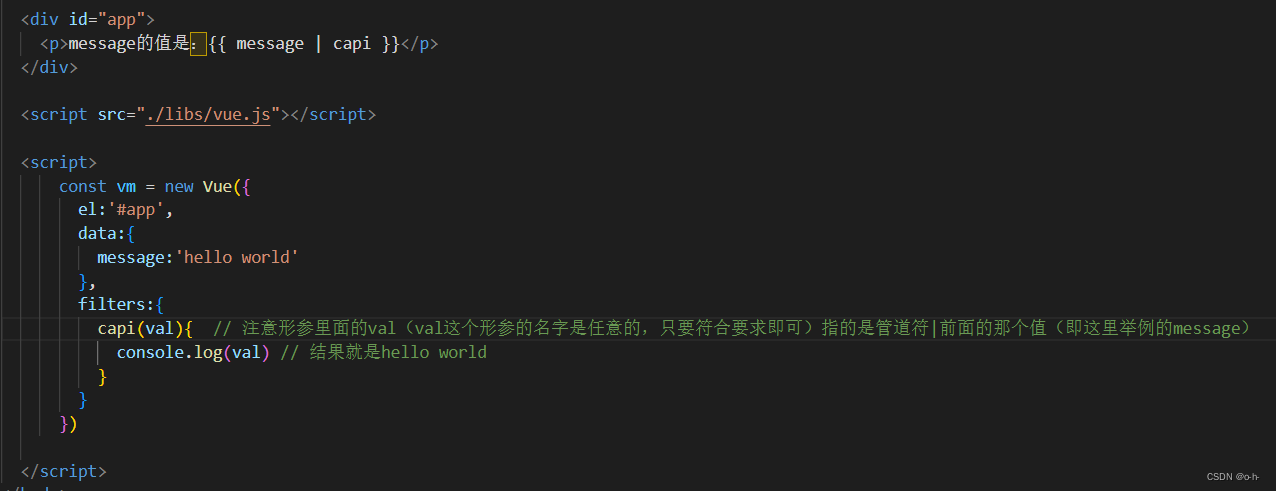
- 在过滤器的形参中,就可以获取到管道符"前面待处理的那个值