移动端常用UI组件库
1. Vant ???? ?? https://youzan.github.io/vant
2.Cube UI??? https://didi.github.io/cube-ui
3.Mint UI????? http://mint-ui.github.io
PC端常用UI组件库
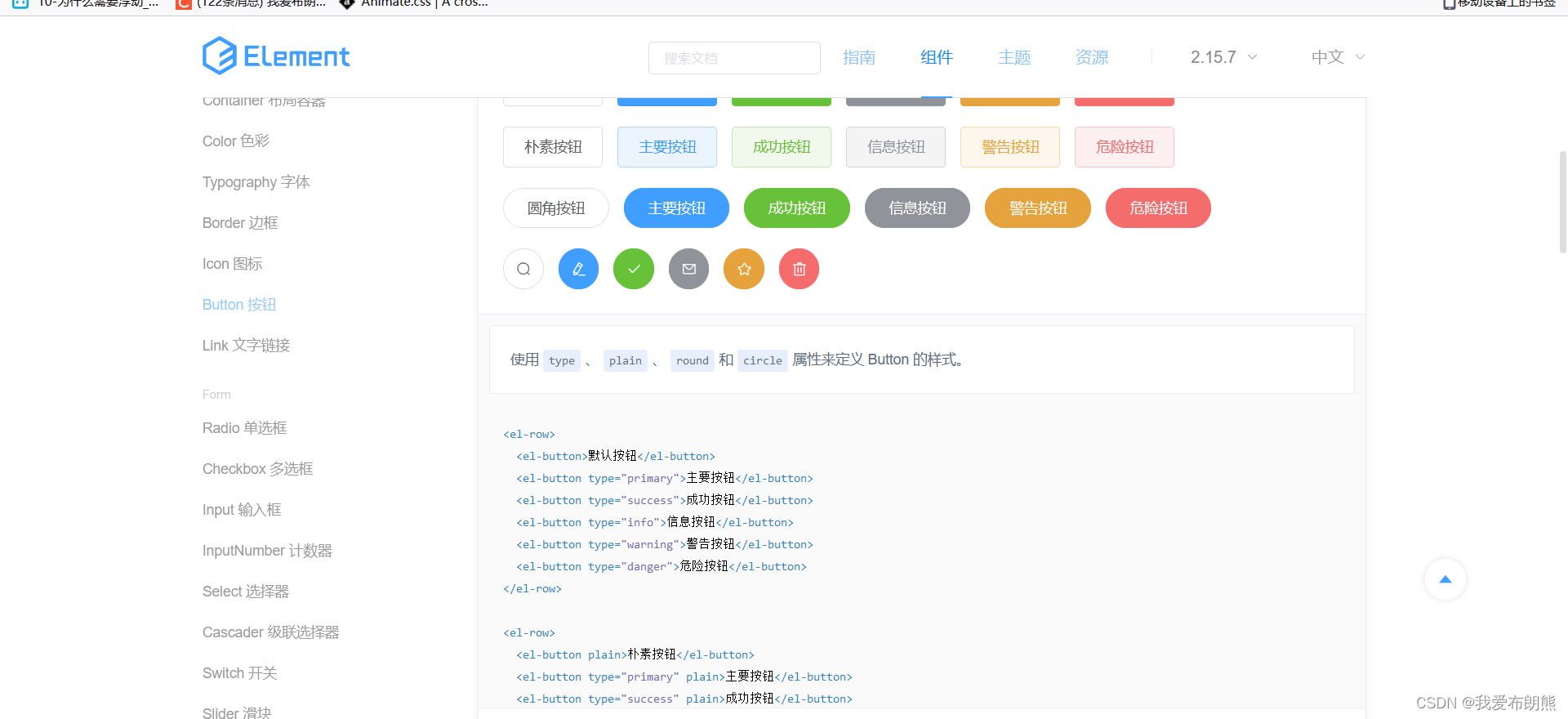
1.Element UI?? https://element.eleme.cn
2.IView UI?????? https://www.iviewui.com
以Element UI? (饿了么为例)
安装
npm i element-ui在main.js文件中添加下面三行代码
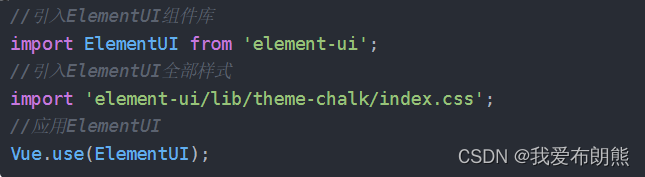
//引入ElementUI组件库
import ElementUI from 'element-ui';
//引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';
//应用ElementUI
Vue.use(ElementUI);使用
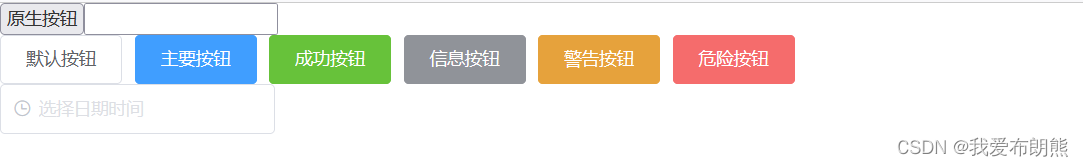
将下面的代码复制

<template>
<div>
<button>原生按钮</button>
<input type="text">
<el-row>
<el-button >默认按钮</el-button>
<el-button type="primary" >主要按钮</el-button>
<el-button type="success" >成功按钮</el-button>
<el-button type="info" >信息按钮</el-button>
<el-button type="warning" >警告按钮</el-button>
<el-button type="danger" >危险按钮</el-button>
</el-row>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</div>
</template>
<script>0
export default{
name: "App",
}
</script>
<style>
</style>

Element-UI? 按需引入 (关心引入组件、注册组件)
在我们上面引入组件的时候,是将组件全部引入,但是这些组件我们不会全部使用,所以上面的做法还是有一些坏处的,下面我们就来改进一下
下面的这几段代码直接删除!!!不留!!!

?安装
?
修改babel.comfig.js
module.exports = {
// 预设
presets: [
// 解析vue相关js的
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }],
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
按需引入组件
import { Button,DatePicker} from 'element-ui';注册组件
Vue.component(el-button , Button);
Vue.component(el-date-picker, DatePicker); 引入样式
如果babel.comfig.js文件按照他们的要求写了,样式他们会自己分析,我们不用担心

?