🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳
🙊语录: 多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持
📓 专栏:牛客刷题–斩获offer
💭 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 ? ? 牛客网 \color{#ff7f50}{眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网} 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台??牛客网
🧨 前言
🚀 牛客网 \color{#ff7f50}{牛客网} 牛客网 是一个集笔面试系统、题库、课程教育、社群交流、招聘内推于一体的招聘类网站,更是一个专注于程序员的学习和成长的平台。
🪓自学是一个程序员必备的能力,而提高自己的编程能力最好方法就是通过刷题。一次偶然的机会让我发现牛客网这个新大陆,开启自己IT之旅。
这里有个大厂的面试真题,知己知彼百战百胜。
更有在线编程调试功能,提高编程效率。
?
🎁 正文
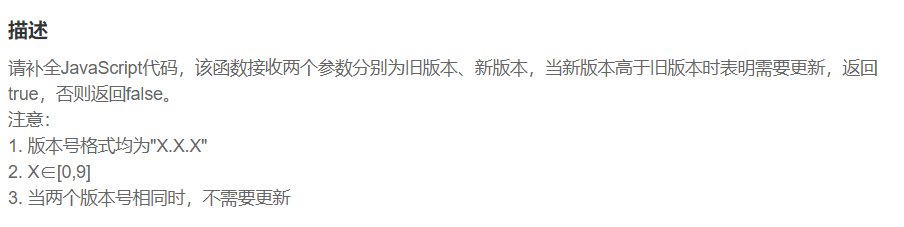
题1:判断版本

题解:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _shouldUpdate = (oldVersion, newVersion) => {
let oldversion = parseInt(oldVersion.split('.').join(''))
let newversion = parseInt(newVersion.split('.').join(''))
return newversion > oldversion
}
</script>
</body>
</html>
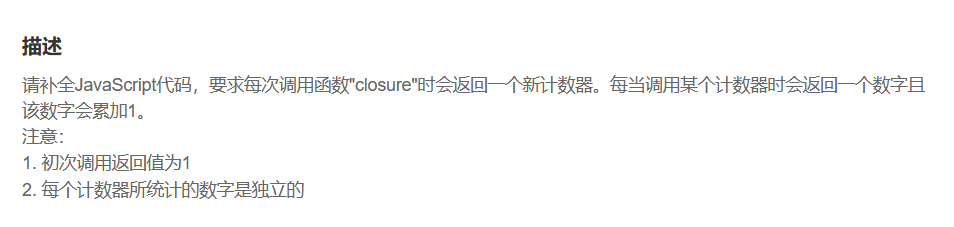
题2:计数器

题解:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const closure = () => {
let count = 0
return function () {
count++
return count
}
}
</script>
</body>
</html>
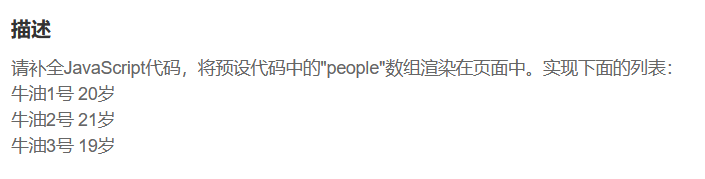
题3:列表动态渲染

题解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<ul></ul>
<script>
var people = [
{ name: '牛油1号', id: 1, age: 20 },
{ name: '牛油2号', id: 2, age: 21 },
{ name: '牛油3号', id: 3, age: 19 },
]
var ul = document.querySelector('ul');
// 补全代码
for (let i = 0; i < people.length; i++) {
var txt = people[i].name + ' ' + people[i].age + '岁';
var li = document.createElement('li');
li.innerHTML = txt;
ul.append(li);
}
</script>
</body>
</html>
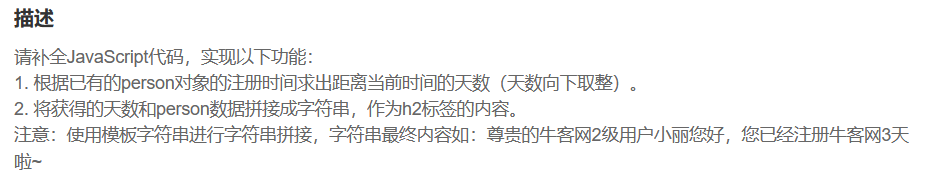
题4:模板字符串

题解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h2></h2>
<script>
var person = {
level: '2',
name: '小丽',
registTime: '2022-09-21',
}
var h2 = document.querySelector('h2');
// 补全代码
let day = getDay(new Date(person.registTime), new Date());
h2.innerText = `尊贵的牛客网${person.level}级用户${person.name}您好,您已经注册牛客网${day}天啦~`;
function getDay (startTime, endTime) {
return Math.floor((endTime.valueOf() - startTime.valueOf()) / 86400 / 1000);
}
</script>
</body>
</html>
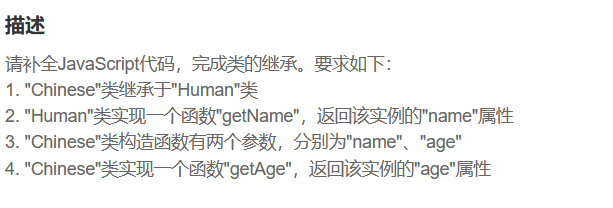
题5:类继承

思路:
- 在”Human“;类中添加”getName“函数
- 通过extends使”Chinese”类继承于“Human”类
- 在“Chinese”类的构造函数中可以通过super方法使“name”调用超类构造器
- 在“Chinese”类的构造函数中添加“age”属性
- 在“Chinese”类的构造函数中添加“getAge“函数
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
class Human {
constructor(name) {
this.name = name
this.kingdom = 'animal'
this.color = ['yellow', 'white', 'brown', 'black']
}
// 补全代码
getName () {
return this.name;
}
}
// 补全代码
class Chinese extends Human {
constructor(name, age) {
super(name);
this.age = age;
}
getAge () {
return this.age;
}
}
</script>
</body>
</html>
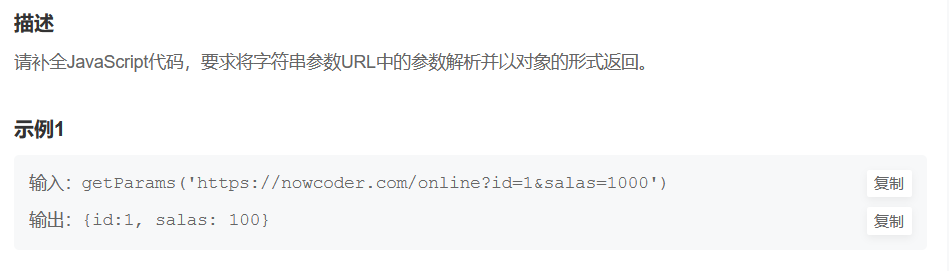
题6:参数解析器

思路:
1、将url参数部分取出 (通过slice+lastIndexOf)拿到所有参数
2、再通过split对所有参数进行分割 (此时得到:[‘id=1’,‘salas=1000’])
3、循环split,通过数组结构获取key、value 并赋值给新对象
题解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const _getParams = (url) => {
var obj = {}
let index = url.indexOf('#')
url = index === -1 ? url : url.slice(0, index)
if (url.indexOf('?') !== -1) {
let i = url.indexOf("?")
let arr = url.slice(i + 1).split('&')
arr.forEach(function (item) {
item = item.replace(/\=/, '&')
let t = item.split('&')
obj[t[0]] = t[1] !== undefined ? t[1] : null
})
return obj
} else {
return obj
}
}
</script>
</body>
</html>
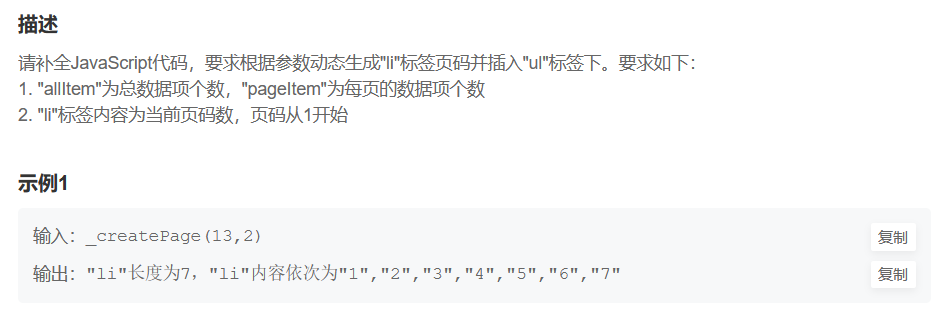
题7:生成页码

思路:
根据题目要求,通过参数生成页码,要求页码内容从1开始,核心步骤为:
- 获取”ul“标签
- 计算出总页数,需要向上取整
- 进入循环,创建”li“节点且”li“.innerText为该循环当前轮次
- 在循环内将”li“节点插入”ul“
题解:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<ul id="ul">
</ul>
<script type="text/javascript">
const _createPage = (allItem, pageItem) => {
let ul = document.querySelector('#ul')
let pageNumber = Math.ceil(allItem / pageItem)
for (let i = 1; i <= pageNumber; i++) {
let li = document.createElement('li')
li.innerText = i
ul.appendChild(li)
}
}
</script>
</body>
</html>

🎉 总结
求知无坦途,学问无捷径。👣 一步一个脚印,你走过的路,每一步都算数。 \color{#ff7f50}{一步一个脚印,你走过的路,每一步都算数。} 一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器