Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。 https://www.electronjs.org/
01.打包封装
1.创建vue项目,或者使用现有项目
vue create xxxx

2.安装electron
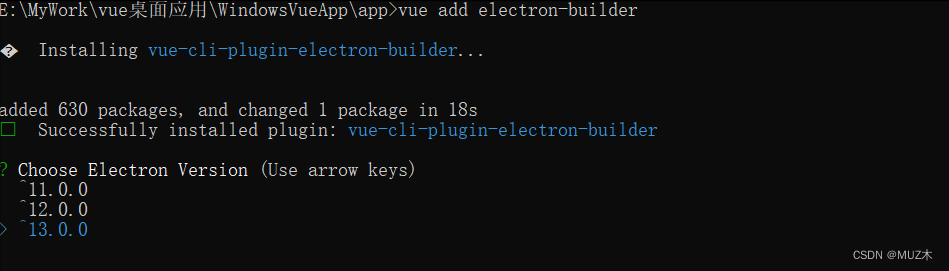
vue add electron-builder
选择版本

测试
electron

3.打包exe
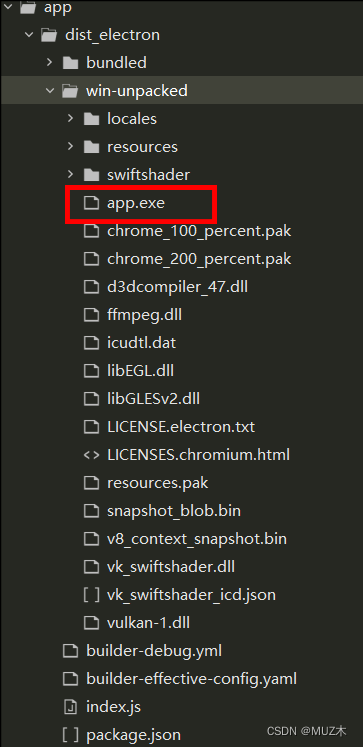
npm run electron:build

双击app.exe

现在还有个问题 它不是单个可执行文件,那么就用到了Enigma Virtual Box
4.封装
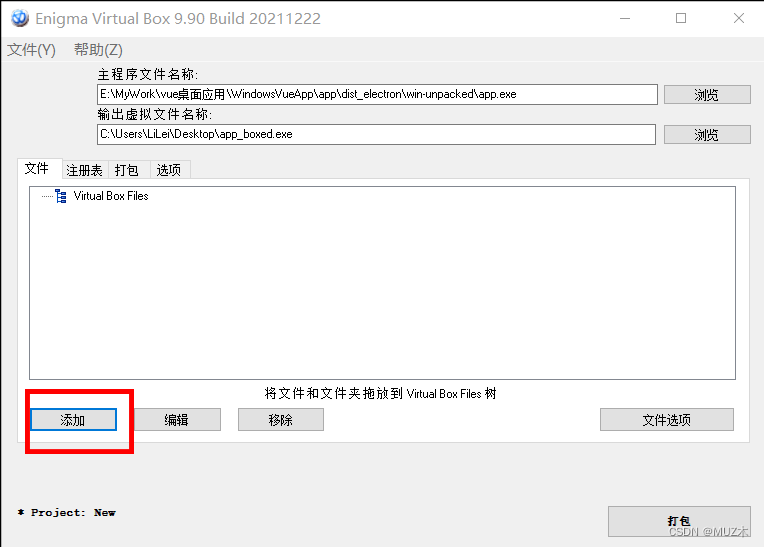
下载好Enigma Virtual Box 选择浏览
输出虚拟文件名称,这里选的桌面
点击下方的添加选择添加文件夹递归

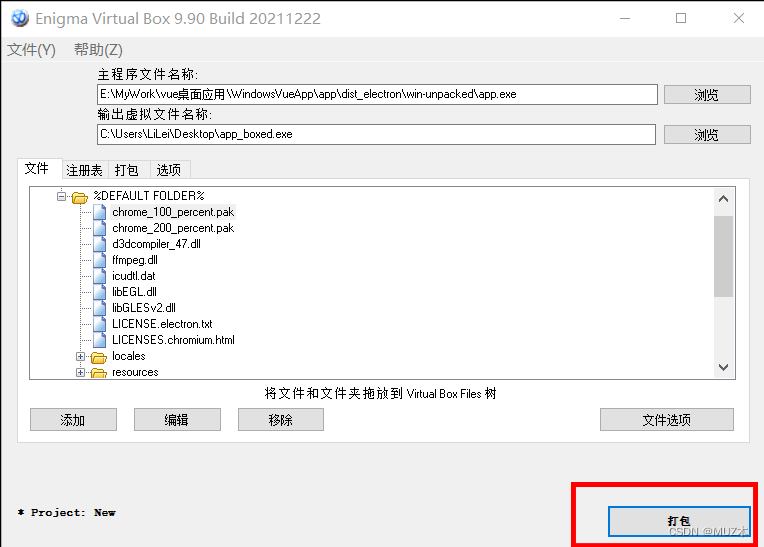
把win-unpacked文件夹下除了刚选的主程序app.exe之外的所有文件选上
点击打包


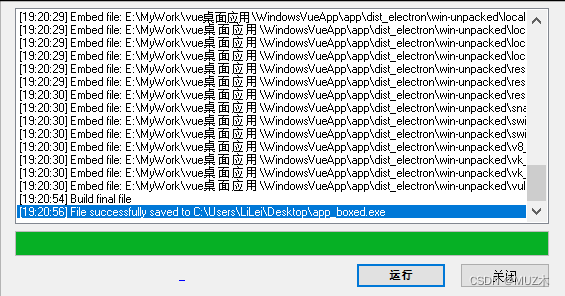
运行测试,单文件exe

02.配置electron 窗口BrowserWindow
文档https://www.electronjs.org/zh/docs/latest/api/browser-window
更换背景颜色 const win = new BrowserWindow({ backgroundColor: '#2e2c29' })
width 整数型 (可选) - 窗口的宽度(以像素为单位)。 默认值为 800。
height 整数型 (可选) - 窗口的高度(以像素为单位)。 默认值为 600。
x Interger (可选) - (必选 如果使用了y) 窗口相对于屏幕左侧的偏移量。 默认值为将窗口居中。
y Integer (可选) - (必选 如果使用了x) 窗口相对于屏幕顶端的偏移量。 默认值为将窗口居中。
useContentSize boolean (可选) - width 和 height 将设置为 web 页面的尺寸(译注: 不包含边框), 这意味着窗口的实际尺寸将包括窗口边框的大小,稍微会大一点。 默认值为 false.
center boolean (可选) - 窗口是否在屏幕居中. 默认值为 false.
整型(可选)-窗口的最小宽度。默认为0 默认值为 0.
minHeight Integer(可选) - 窗口的最小高度。 默认值为 0.
maxWidth Integer(可选)-窗口的最大宽度。 默认值不限
maxHeight Integer (可选) - 窗口的最大高度。 默认值不限
resizable boolean (可选) - 窗口大小是否可调整。 默认值为 true。
movable boolean (可选) macOS Windows - 窗口是否可移动。 在 Linux 上未实现。 默认值为 true。
minimizable boolean (可选) macOS Windows - 窗口是否可最小化。 在 Linux 上未实现。 默认值为 true。
maximizable boolean (可选) macOS Windows - 窗口是否最大化。 在 Linux 上未实现。 默认值为 true。
closable boolean (可选) macOS Windows - 窗口是否可关闭。 在 Linux 上未实现。 默认值为 true。
focusable boolean (可选) - 窗口是否可以聚焦. 默认值为 true。 在 Windows 中设置 focusable: false 也意味着设置了skipTaskbar: true. 在 Linux 中设置 focusable: false 时窗口停止与 wm 交互, 并且窗口将始终置顶。
alwaysOnTop boolean (可选) - 窗口是否永远在别的窗口的上面。 默认值为 false.
fullscreen boolean (可选) - 窗口是否全屏. 当明确设置为 false 时,在 macOS 上全屏的按钮将被隐藏或禁用. 默认值为 false.
fullscreenable boolean (可选) - 窗口是否可以进入全屏状态. 在 macOS上, 最大化/缩放按钮是否可用 默认值为 true。
simpleFullscreen boolean (可选) macOS - 在 macOS 上使用 pre-Lion 全屏。 默认值为 false.
skipTaskbar boolean (可选) macOS Windows - 是否在任务栏中显示窗口。 默认值为 false.
kiosk boolean (可选) - 窗口是否进入kiosk模式。 默认值为 false.
titlestring(可选) - 默认窗口标题 默认为"Electron"。 如果由loadURL()加载的HTML文件中含有标签<title>,此属性将被忽略。
icon (NativeImage | string) (可选) - 窗口图标。 在 Windows 上推荐使用 ICO 图标来获得最佳的视觉效果, 默认使用可执行文件的图标.
show boolean (可选) - 窗口是否在创建时显示。 默认值为 true。
paintWhenInitiallyHiddenboolean(可选) - 当show为false并且渲染器刚刚被创建时,它是否应激活。 为了让document.visibilityState 在show: false的情况下第一次加载时正确地工作,你应该把这个设置成false. 设置为 false 将会导致ready-to-show 事件不触发。 默认值为 true。
frame boolean (可选) - 设置为 false 时可以创建一个无边框窗口 默认值为 true。
parent BrowserWindow (可选) - 指定父窗口 默认值为 null.
modal boolean (可选) - 当前是否为模态窗口。 只有当窗口是子窗口时才起作用。 默认值为 false.
acceptFirstMouse boolean (可选) macOS - 点击 非活动窗口是否会穿透到 web contents。 在 macOS 中默认为 false。 此选项在其他平台上不可配置。
disableAutoHideCursor boolean (可选) - 是否在打字时隐藏光标。 默认值为 false.
autoHideMenuBar boolean (可选) - 自动隐藏菜单栏,除非按了Alt键。 默认值为 false.
enableLargerThanScreen boolean (可选) macOS - 使窗口尺寸可大于屏幕的大小。 仅与 macOS 相关,其他操作系统默认允许大于屏幕的窗口。 默认值为 false.
backgroundColor string (可选) - 窗口背景色,格式为 Hex, RGB, RGBA, HSL, HSLA 或 CSS 命名颜色。 如果 transparent 设置为 true,则支持#AARRGGBB格式的透明。 默认值为 #FFF(白色)。 更多详细信息,请参阅 win.setBackgroundColor。
hasShadow boolean (可选) - 窗口是否有阴影. 默认值为 true。