📑博客主页:@丘比特惩罚陆
💖欢迎关注:点赞收藏?留言?
💬系列专栏:web前端、嵌入式、笔记专栏
🎮 加入社区: 丘比特惩罚陆
🥇人生格言:选对方向,每走一步都是进步!
??欢迎大佬指正,一起学习!一起加油!👏 希望大家能小手一动,帮忙点个赞!
😁资源邮箱:2237814512@qq.com
目录
1.Vue Router的使用场景
传统的开发模式:
www.xxx.com——index.html;
www.xxx.com/about——about.html;
www.xxx.com/xxx——xxx.html.
单页面(SPA)开发模式:?www.xxx.com——index.html;www.xxx.com/about——index.html;www.xxx.com/xxx——index.html
解决的问题:监听URL的变化,并在变化前后执行相应的逻辑;不同的URL对应不同的不同的组件;提供多种方式概念URL的API(URL的改变不能导致浏览器刷新)
使用方法:提供一个路由配置表,不同的URL对应不同组件的配置;初始化路由实例new VueRouter();挂载到Vue实例上面;提供一个路由占位,用来挂载URL匹配的组件
import Vue from 'vue'
import VueRouter from 'vue-router"
import App from './App.vue'
import routes from './routes'
Vue.config.productionTip = false
vue.use(VueRouter)
const router =new VueRouter(
{
//mode: 'history',
routes,
})
new Vue({
router,
render: h > h(App),
}).$mount('#app')
<template>
<div id="app">
<h2>router demo</h2>
<router-view></router-view>
</div>
</template>
<script>
export default{name: 'app',components:{),
}
</script>
<style>#app{
font-family: 'Avenir', Helvetica,Arial, sans-serif;一webkit-font-smoothing: antialiased;
一moz-osx-font-smoothing: grayscale;text-align: center;
color:O#2c3e50;margin-top:60px;}
</style>
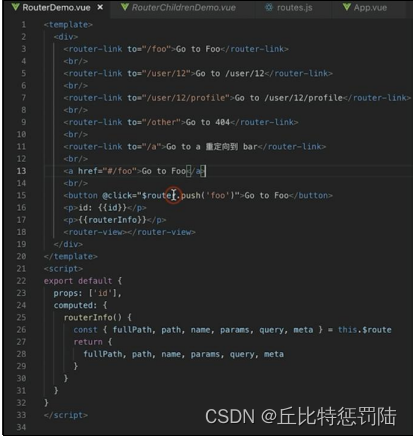
router.js
import RouterDemo from './components/RouterDemo'
import RouterChildrenDemo from './components/RouterChildrenDemo'
const routes =[
{ path: '/foo' , component: RouterDemo,name: '1'},
{ path: '/bar' , component: RouterDemo,name: '2'},
//当/user/:id匹配成功,
// RouterDemO会被渲染在App的<router-view/>中
{ path: '/user/:id',
component: RouterDemo,
name: '3',
props: true,
children: [
{
//当/user/:id/profile匹配成功,
// RouterchildrenDemo会被渲染在 RouterDemo的<router-view/>中
path: 'profile',
component: RouterchildrenDemo,
name: '3-1'
},
{
//当/user/: id/posts 匹配成功
// RouterChildrenDemo 会被瀘染在RouterDemo 的<router-view/> 中
path:'posts',
component: RouterChildrenDemo
}
]
}
,
{ path: '/a', redirect:'/bar' },
{ path: '*', component: RouterDemo, name: '404' }
]
export default routes

2.选择什么样的模式的路由和底层原理
路由类型:
Hash模式:丑,没办法使用锚点定位;
History模式:需要后端配合,IE9不兼容(可以使用强制刷新处理)
import Vue from 'vue '
import VueRouter from 'vue- router'
import App from ' ./App. vue '
import routes from ' ./ routes'
Vue.config. productionTip = false
Vue.use (VueRouter)
const router = new
VueRouter({
node: 'history',
routes,
})
new Vue({
router,
render: h => h(App),
}). $mount( '#app' )

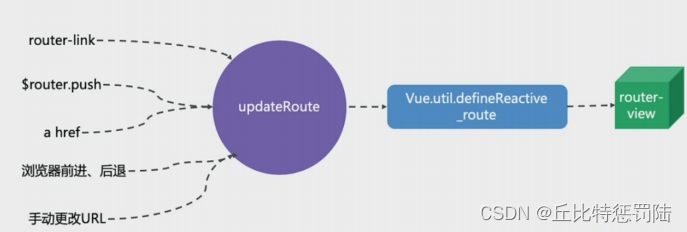
?其实路由是通过蓝色那边的 API 把 router 的信息变成一个响应式的,触发 router-view 的更新
3.Nuxt 用来解决什么问题
SPA 缺点:不利于SEO;服务端渲染SSR;首次屏渲染时间长;预渲染Prerenderirng

?静态站点比如联系我们、关于我们等一些不常变动的页面.SSR 的话生命周期钩子一些是不能用的,路由配置、webpack 配置也都有所不同,所以是比较繁琐。
Nuxt:
静态站点;动态渲染;简化配置
Nuxt 就是帮我们解决这些问题。
4.Nuxt核心原理
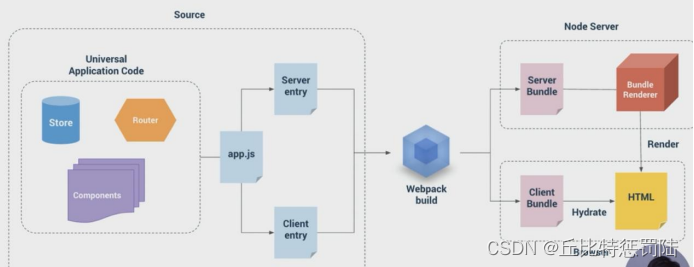
Nuxt的核心原理是什么,或者是SSR的核心原理/流程是什么?

?打包业务代码的时候,提供两个入口文件,一个给服务端使用(返回新创建的 Vue 实例)一个给客户端/浏览器使用(将 Vue 实例挂载到指定的 DOM 上)。 经过 webpack 打包后会生成两个 bundle 文件,服务器的bundle 渲染了 html 什么的到我们页面上,但是具体的点击什么的还要靠客户端的 bundle 混合将 html 完全由 Vue 管理托管为 DOM,响应后续的变化。(所以不管服务端搞什么,客户端都是要渲染的)。

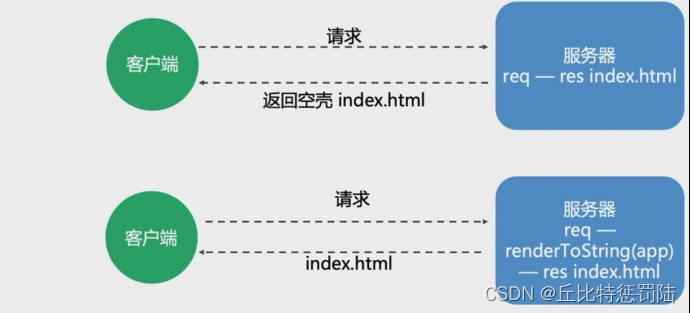
?上面是不用 SSR 只返回一个空壳的 html,下面是使用 SSR,根据 url 返回对应字符串什么的给客户端。
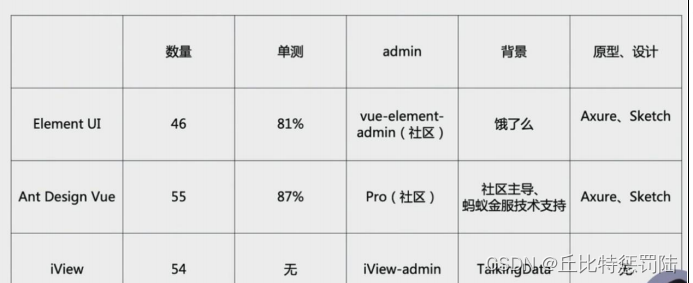
5.UI组件库的对比
Element UI、Ant Design Vue、View组件库的对比;

?建议是使用单测比较高覆盖率的,这些都是组件库,里面包含一个个组件,然后合起来做一个模板的就是 admin 了。
6.提升开发效率和体验的常用工具
一般有:ESLint、Prettier、Veter、vue-devtools;
Vuter:
- 语法高亮;
- 标签补全、模版生成;
- Lint检查;
- 格式化
?这个其实是 vscode 的插件。
ESLint:
- 代码规范;
- 错误检查
Prettier:
- 格式化
?可以看到我们配置 eslint 的时候也顺便配了个 prettier 就是防止两者冲突。直接按下保存即可更改。
module.export = {
singleQuote:ture,
//trailingComma:'all'
};Vue DevTools:
- 集成Vuex
- 可远程调试
- 性能分析
7.单元测试的重要性和使用?
重要性:
- 保证研发质量
- 提高项目的稳定性
- 提高开发速度?
使用方法:
- jest或mocha
- @vue/test-utils
- sinon