一个基于 JavaScript 的开源可视化图表库
优点:
-
丰富的可视化类型
-
多种数据格式支持
-
流数据的支持
-
移动端优化
-
跨平台使用
-
绚丽的特效
-
详细的文档说明
旧的官网地址:https://www.echartsjs.com/zh/index.html
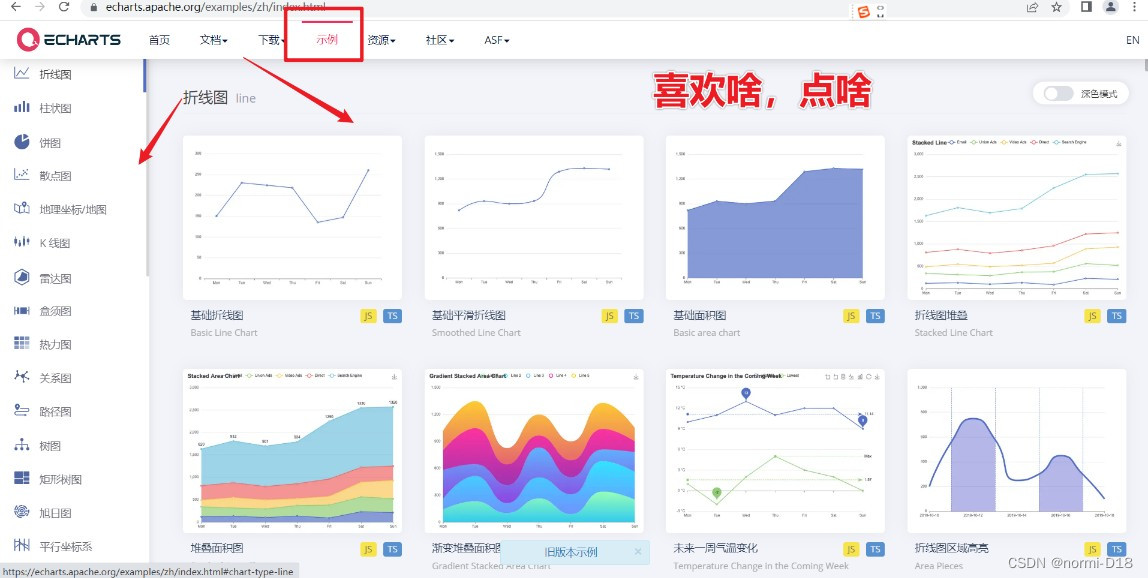
新地址:Apache ECharts
使用步骤:
| 步骤1:下载并引入ECHARTS.JS文件 | 图表依赖这个JS库 |
|---|---|
| 步骤2:准备一个具备大小的DOM容器 | 生成的图表会放入这个容器内 |
| 步骤3:初始化echarts实例对象 | 实例化echarts对象 |
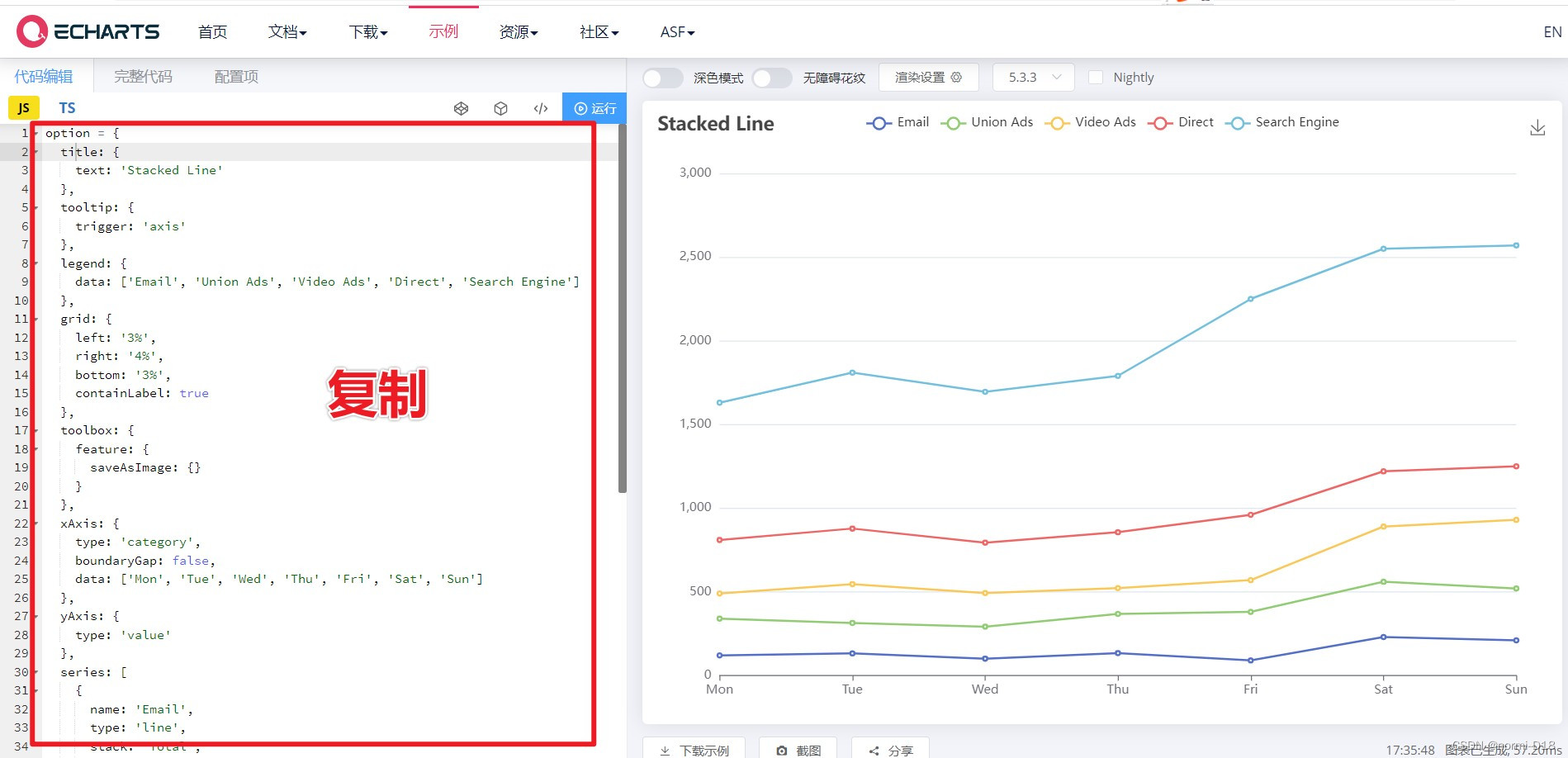
| 步骤4:指定配置项和数据(option) | 根据具体需求修改配置选项 |
| 步骤5:将配置项设置给echarts实例对象 | 让echarts对象根据修改好的配置生效 |
步骤详情
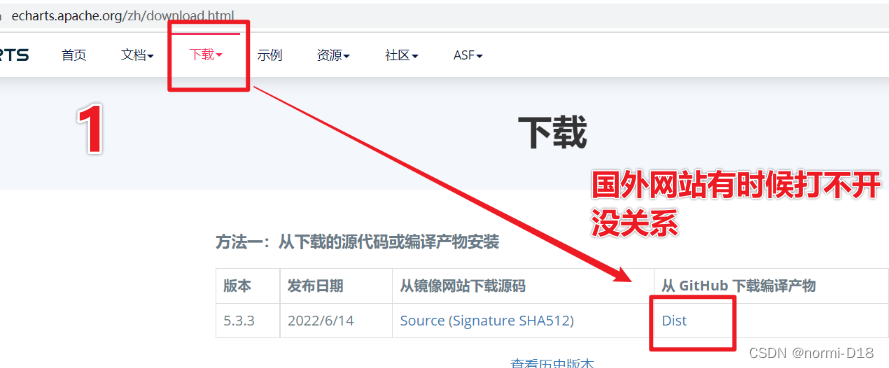
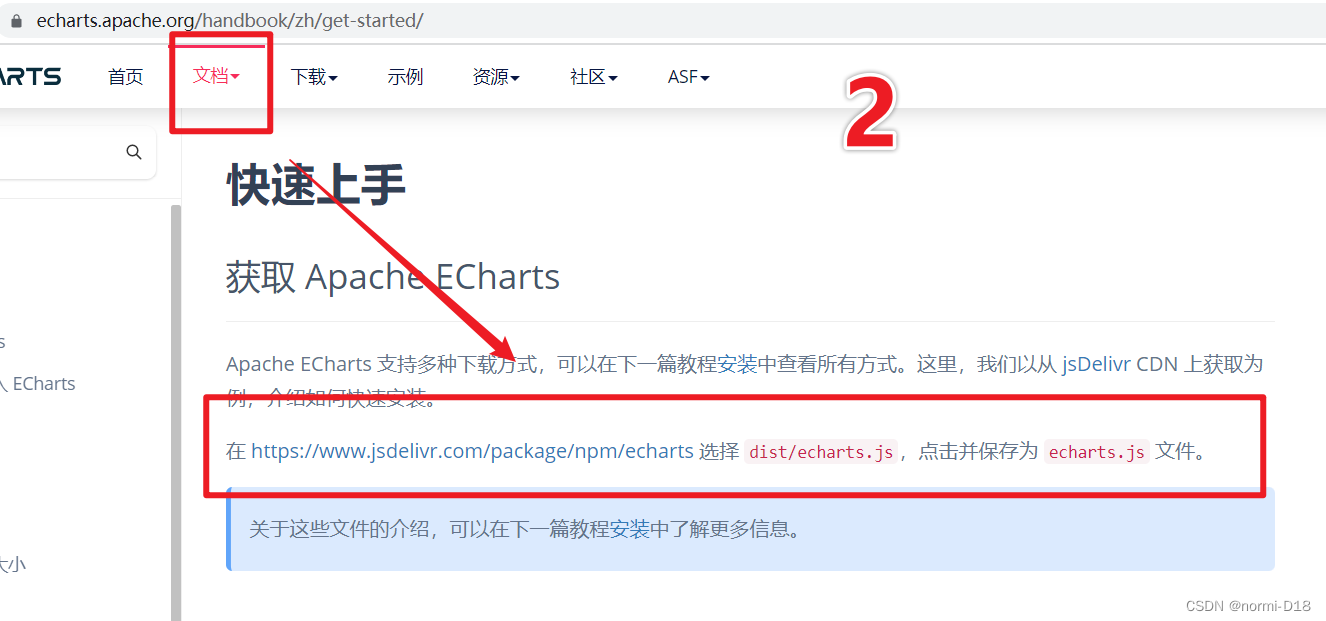
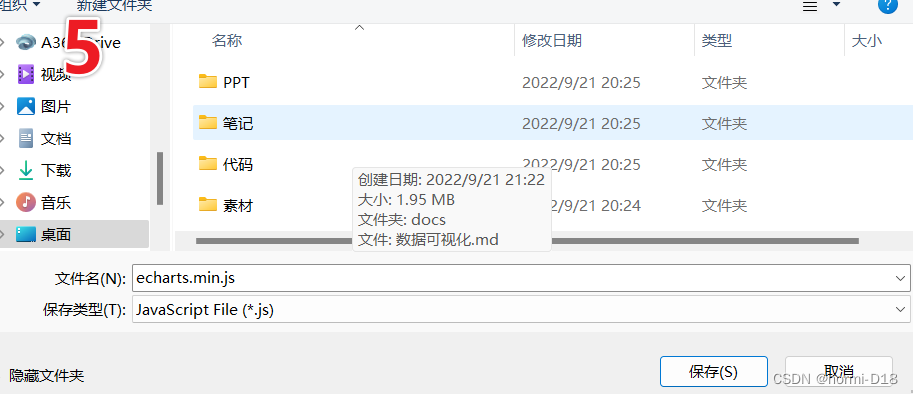
步骤1:下载并引入

?
?

?
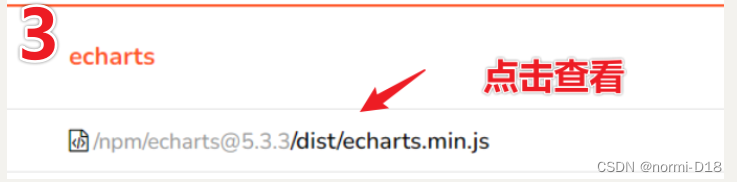
?在文件中引入
<!-- 1. 下载引入EChart.js 文件 -->
<script src="js/echarts.min.js"></script>步骤2:准备一个具备大小的DOM容器
<!-- 2. 准备一个盒子用来装生成的图表 注意: 这个盒子必须具备大小 -->
<div class="box"></div>步骤3:初始化echarts实例对象
// 3.初始化echarts 实例对象
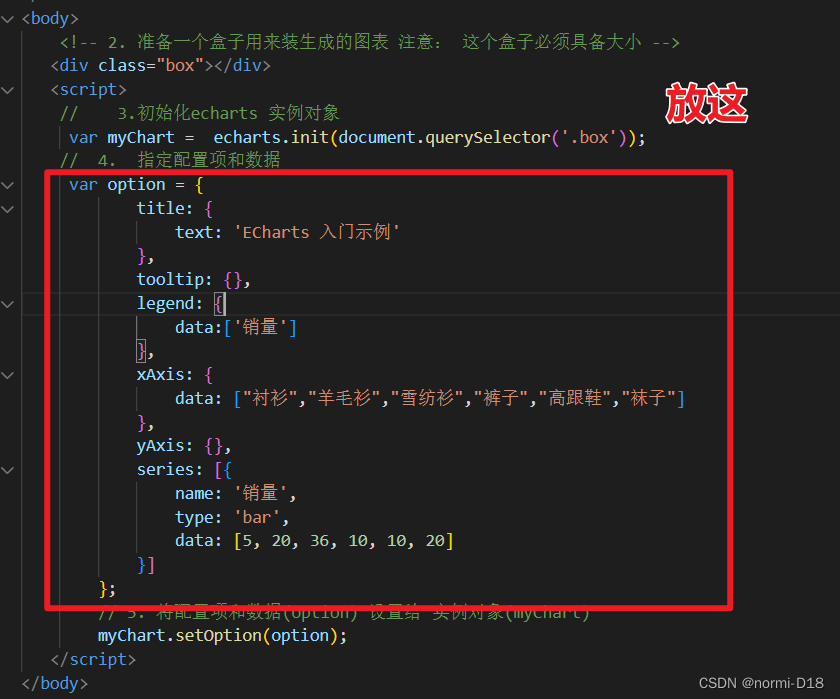
var myChart = echarts.init(document.querySelector('.box'));步骤4:指定配置项和数据(option)? ???根据具体需求修改配置选项

?
?
?步骤5:将配置项设置给echarts实例对象
// 5. 将配置项和数据(option) 设置给 实例对象(myChart)
myChart.setOption(option);整体代码:浅试一下吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts体验</title>
<style>
.box {
width: 400px;
height: 400px;
background-color: pink;
}
</style>
<!-- 1. 下载引入EChart.js 文件 -->
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 2. 准备一个盒子用来装生成的图表 注意: 这个盒子必须具备大小 -->
<div class="box"></div>
<script>
// 3.初始化echarts 实例对象
var myChart = echarts.init(document.querySelector('.box'));
// 4. 指定配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 5. 将配置项和数据(option) 设置给 实例对象(myChart)
myChart.setOption(option);
</script>
</body>
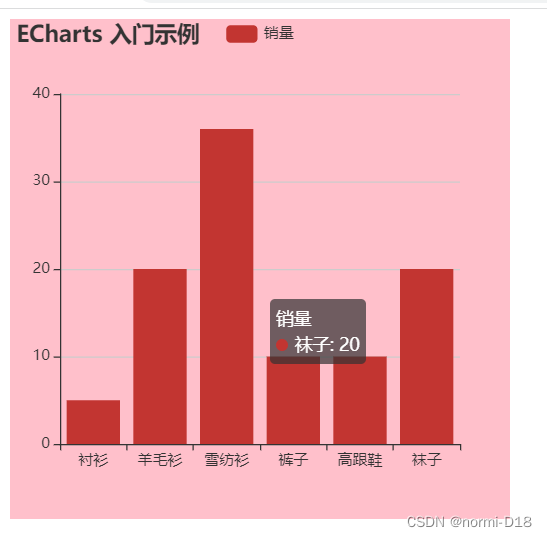
</html>效果图
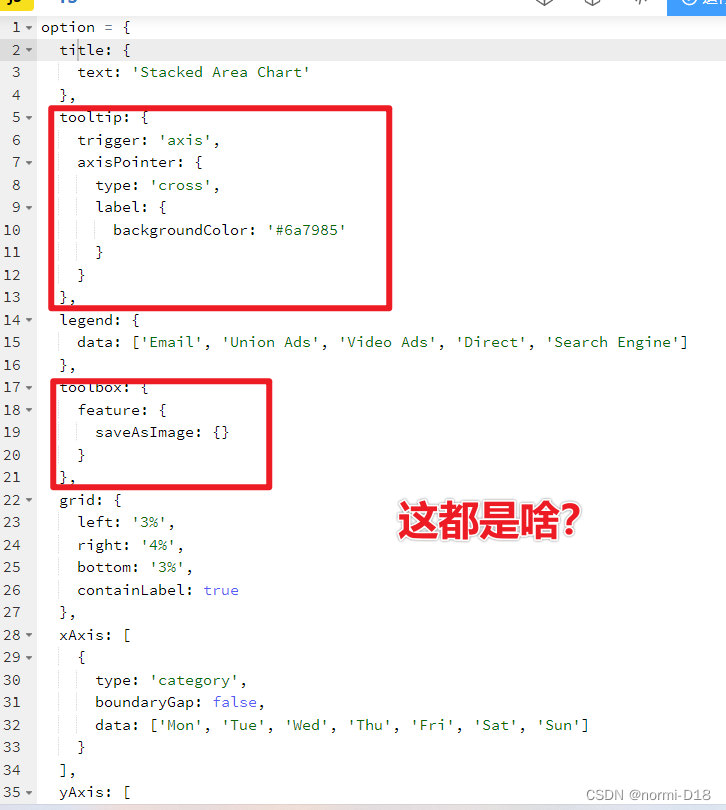
问题:能看懂数据吗?是不是有些不理解?

没关系~
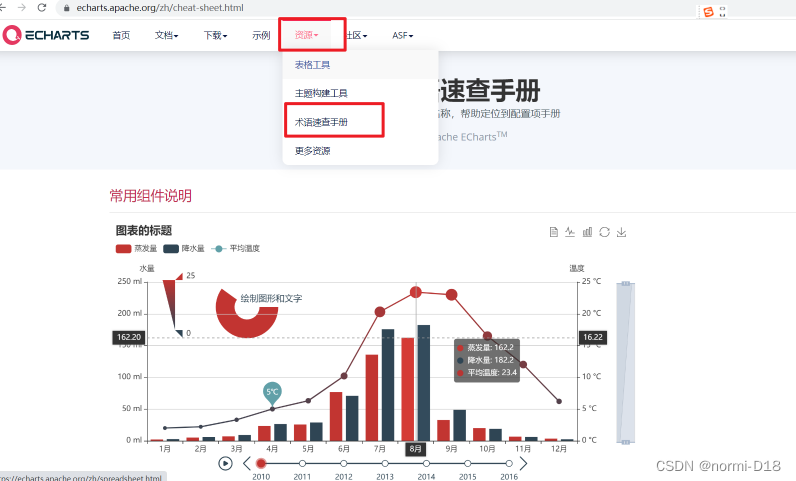
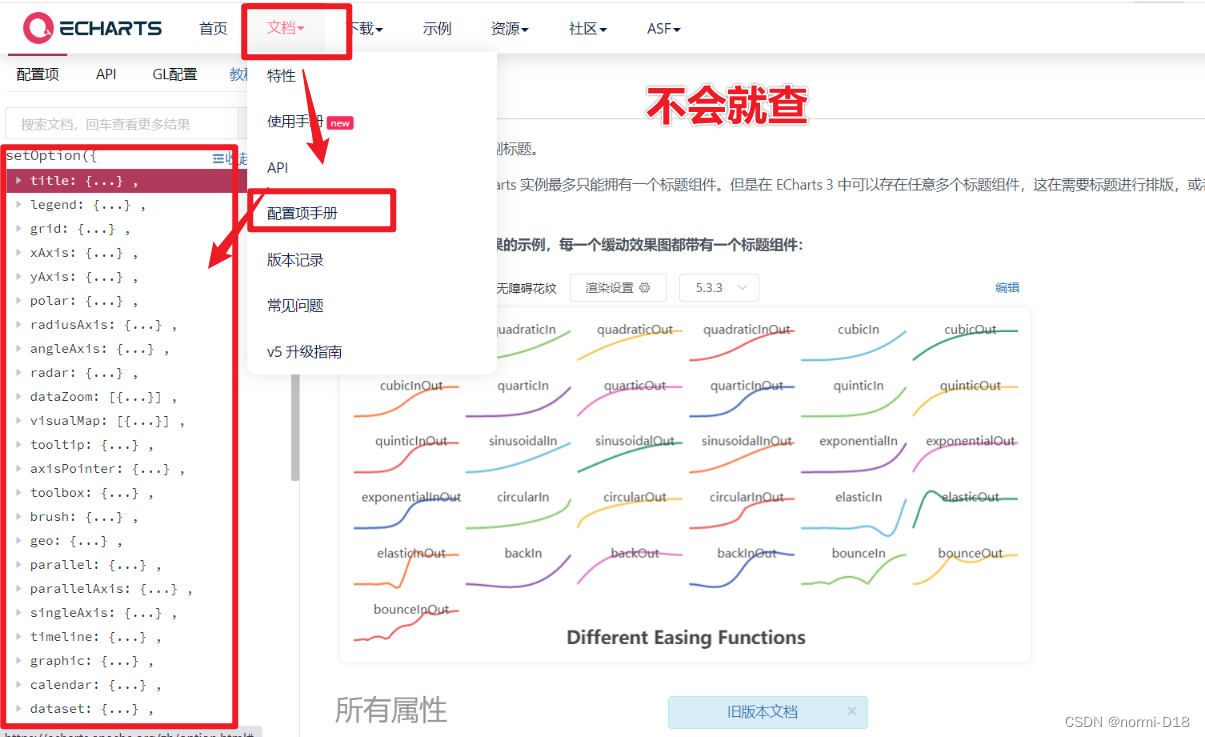
配置项手册

术语查询
快速了解功能名称,帮助定位到配置项手册