Intro
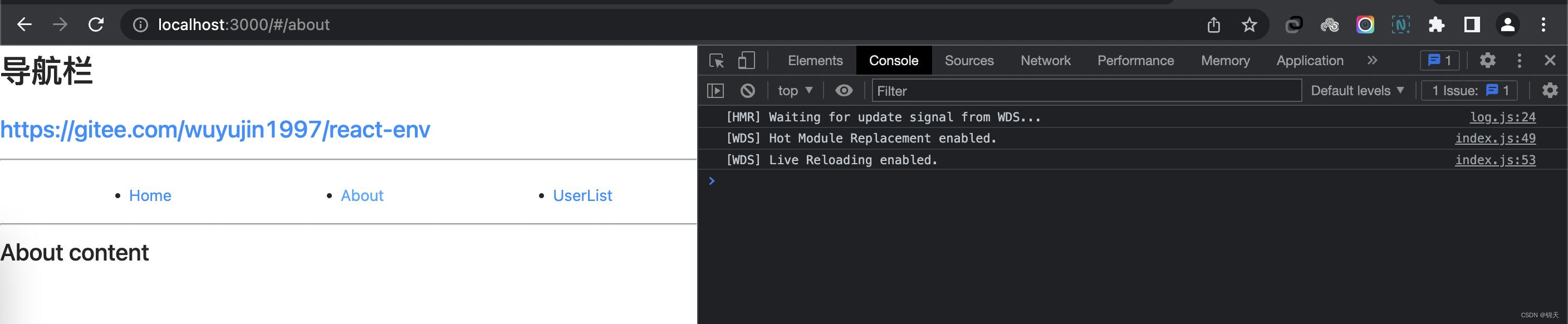
新建了一个React应用,暂时只写了一点页面,运行之后发现在浏览器控制台一直有三行默认的日志:
[HMR] Waiting for update signal from WDS...
[WDS] Hot Module Replacement enabled.
[WDS] Live Reloading enabled.

就很好奇啊,这个HMR WDS分别都是什么啊?
WDS(Webpack Dev Server)
https://webpack.js.org/api/webpack-dev-server/
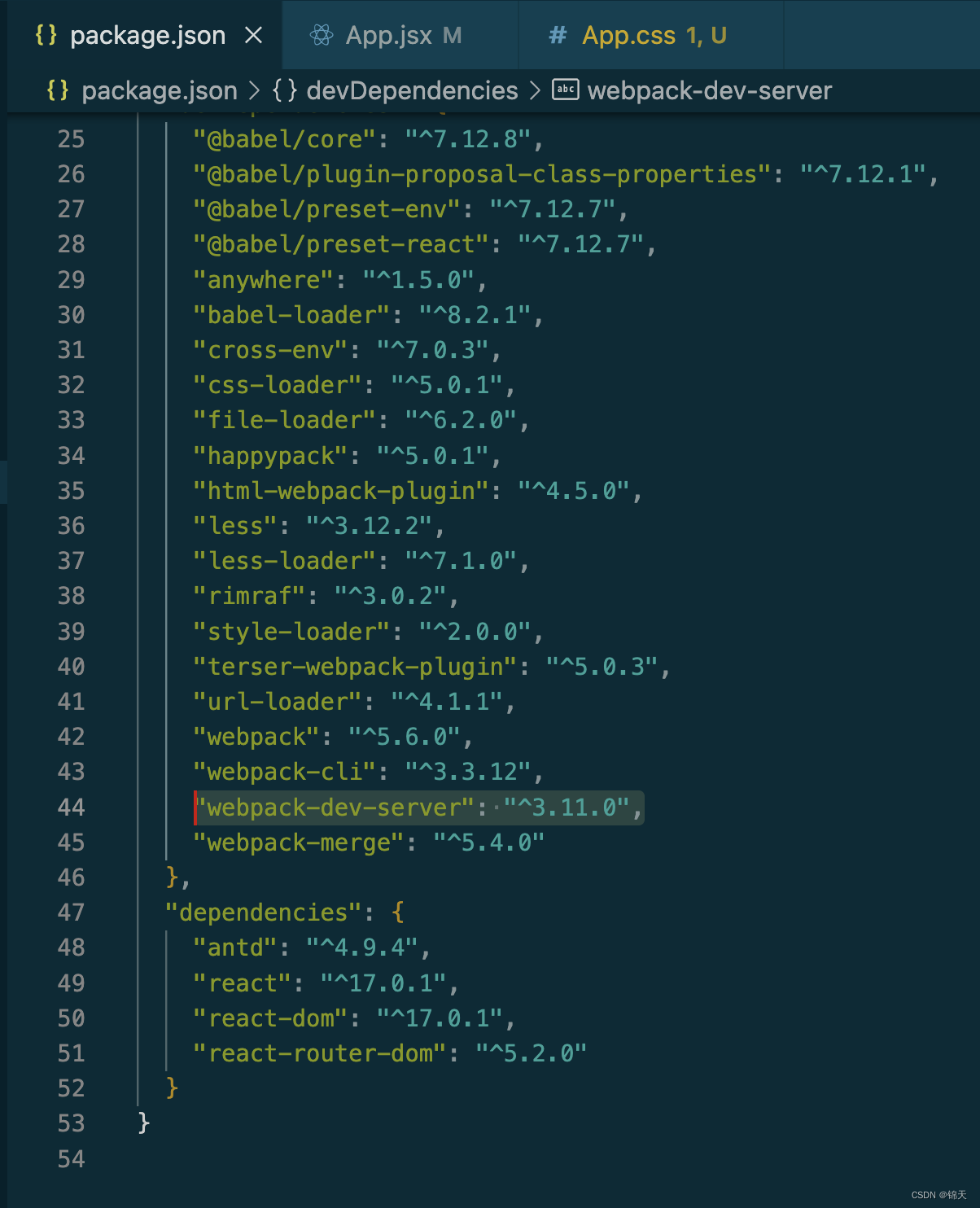
在我们的项目中有一个开发期依赖:webpack-dev-server (也许你在package.json中找不到,但你一定间接依赖了该lib)。
webpack-dev-server provides a Node.js API which can be used directly in Node.js runtime.

HMR(Hot Module Replacement)
https://webpack.js.org/guides/hot-module-replacement/
Hot Module Replacement (or HMR) is one of the most useful features offered by webpack.
HRM(模块的热替换)是webpack提供的一种最有用的细节功能。
It allows all kinds of modules to be updated at runtime without the need for a full refresh.
HMR使得所有种类的模块都可以不需要做完全刷新的前提下,在运行时做出(局部)更新。