安装express 框架
安装mysql2??防止低版本报错 mysql2的性能更高,支持PreparedStatement,多次查询性能更高
在安装mysql后可以在README.md里面找到官方文档,进行学习

案例1获取mysql数据库里面的数据
- host:主机地址 (默认:localhost)
- user:用户名
- password:密码
- port:端口号 (默认:3306)
- database:数据库名
- charset:连接字符集(默认:‘UTF8_GENERAL_CI’,注意字符集的字母都要大写)
- connectTimeout :连接超时(单位:毫秒)
- multipleStatements:是否许一个query中有多个MySQL语句( 默认: false)
// 引入express框架
const express = require('express')
const app = express()
//
const router = express.Router()
// 防止低版本报错 mysql2的性能更高,支持PreparedStatement,多次查询性能更高
const mysql = require('mysql2')
router.use('/user', (req, res) => {
const connection = mysql.createConnection({
host: 'localhost', //主机名 localhost
user: 'root', // 用户名 root
password: 'root', //密码 root
database: 'cms',//数据库名 cms
port: 3306 //mysql默认端口号 3306
})
connection.query(
'select * from users;', //引入数据库
function (err, results, fields) { //err报错信息 results运行的结果 fields数据库的字段
// console.log(results); //输出结果
res.send(results)
}
)
})
app.use('/api', router)
app.listen(8888)
获取mysql数据库里面的数据进行模块化
知识点:module.exports={} 模块化? ???
./? ?代表当前目录
创建三个文件夹

config.js
module.exports = {
host: 'localhost', //主机名 localhost
user: 'root', // 用户名 root
password: 'root', //密码 root
database: 'cms',//数据库名 cms
port: 3306 //mysql默认端口号 3306
}?db.js
// 防止低版本报错 引入mysql2
const mysql = require('mysql2')
// 引入数据库的 主机名 用户名 密码....
const Config = require('./config')
// 创建一个函数getConn()
function getConn() {
return mysql.createConnection(Config)
}
//模块化getConn
module.exports = {
getConn
}users.js
const express = require('express')
// 创建一个路由容器
const router = express.Router()
// 引入db
const db = require('./db')
//
router.get('/users', (req, res) => {
// 引入db里面的getConn()函数
const conn = db.getConn()
// 执行SQL语句
conn.query("select * from users", function (err, results, fields) {
res.send(results)
})
conn.end()
})
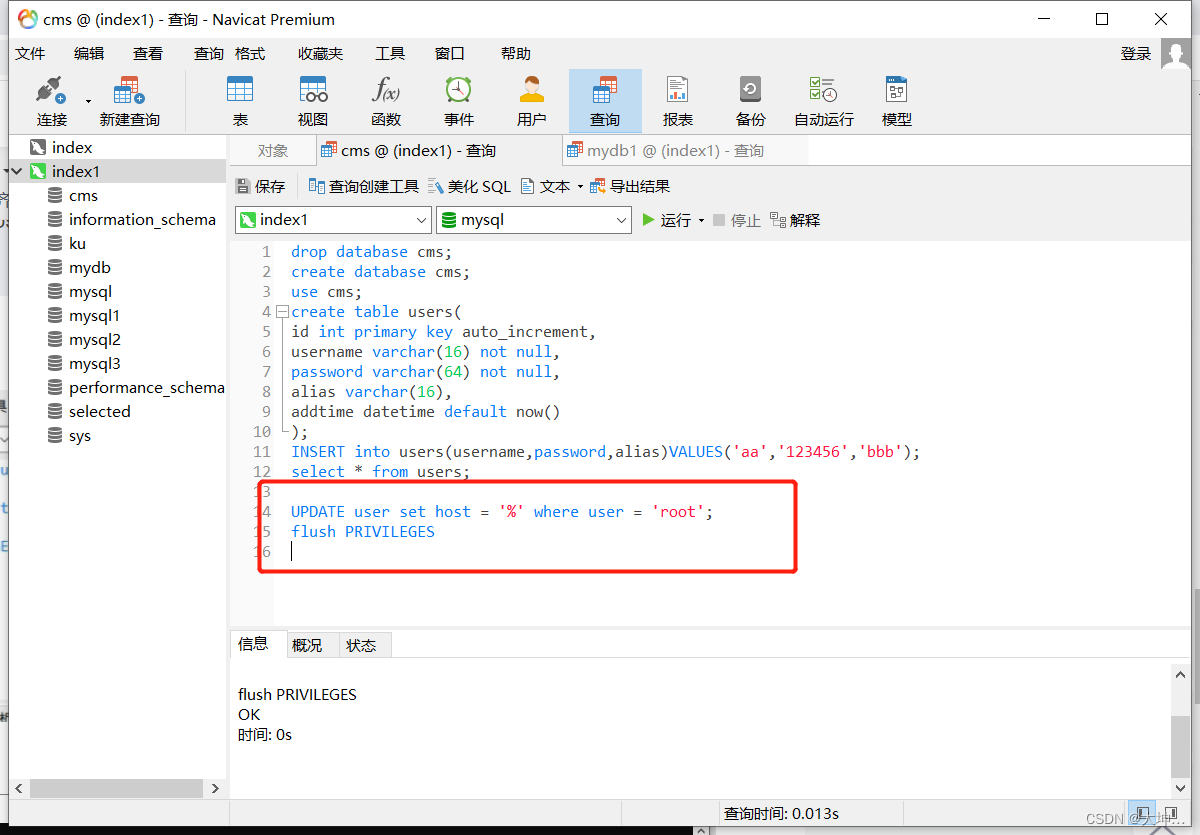
module.exports = router共享自己的数据库
UPDATE user set host = '%' where user = 'root';
flush PRIVILEGES?

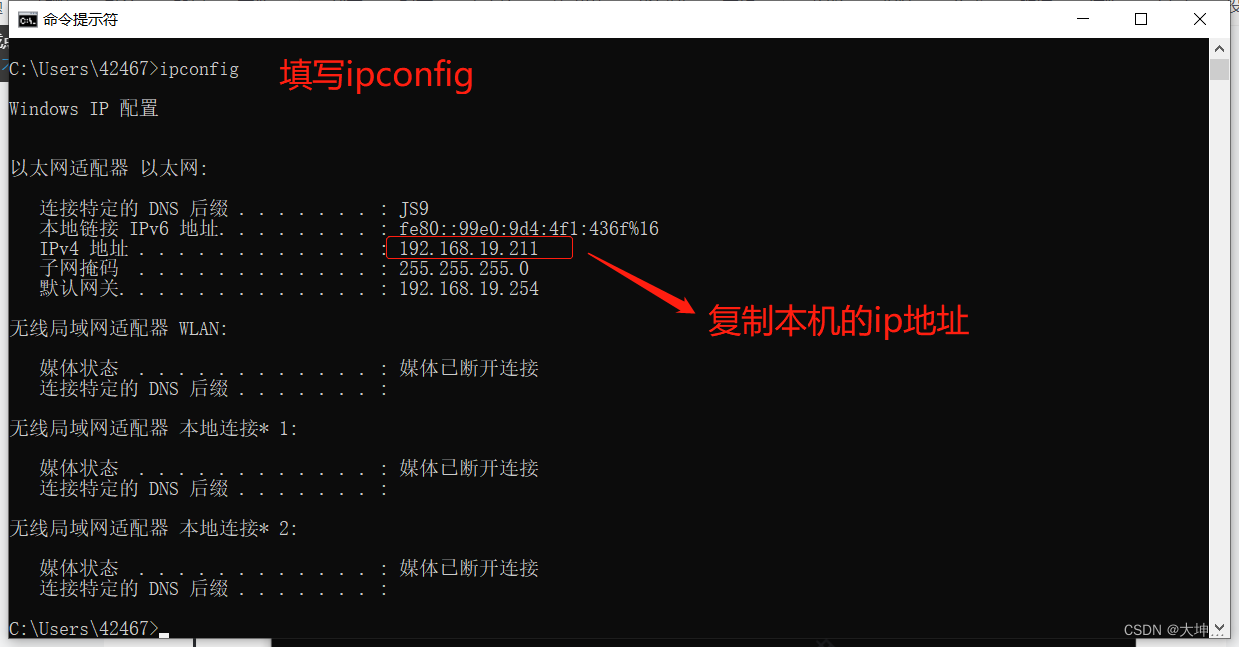
?cmd 打开小黑本

让别人填写你的数据库 , 你的密码 ,你的 用户名? ,最后记得把电脑的防火墙关闭