vue生命周期
组件 从创建 到 销毁 的整个过程 就是****生命周期
钩子函数:
vue框架内置函数,随着组件的生命周期阶段,自动执行
作用
特定的时间点,执行特定的操作
场景
组件创建完毕后,可以在created生命周期函数中发起ajax请求,初始化data数据;mounted函数中,操作Dom元素; beforeDestory生命周期函数中 ,解绑事件,清除定时器…
4大阶段 8个方法
创建
- beforeCreate
- created

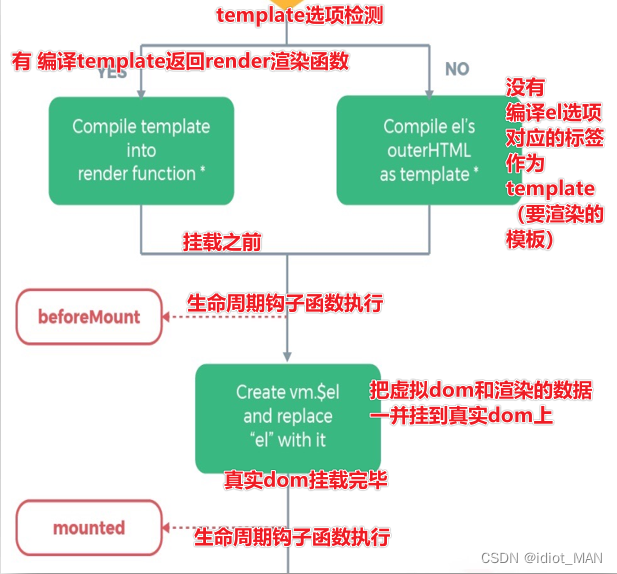
挂载
- beforeMount
- mounted

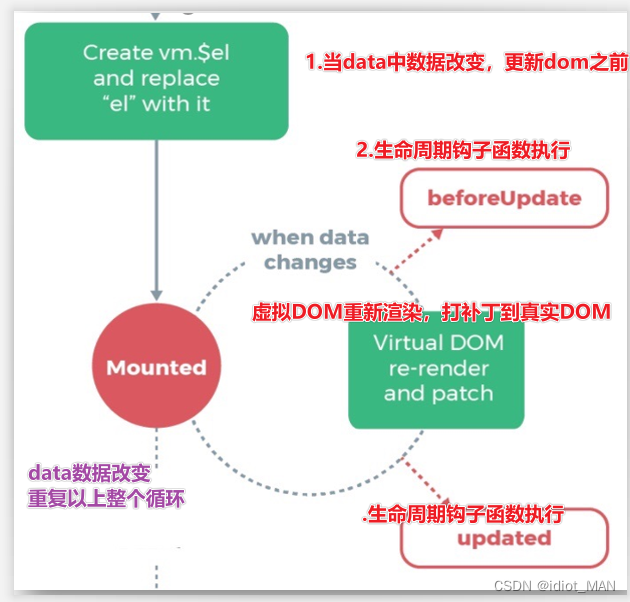
更新
- beforeUpdate
- updated

代码
<template>
<div>
<p>学习vue生命周期</p>
<p id="myP">{{ msg }}</p>
<ul id="myul">
<li v-for="(val, index) in arr">
{{ val }}
</li>
</ul>
<button @click="arr.push(122)">点击添加</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: 'hello world',
arr: [5, 8, 2, 1],
timer: null, //保存定时器
}
},
/*
一:创建阶段
new Vue()以后,vue内部给实例添加了一些属性和方法 data和methods
*/
beforeCreate() {
//创建前 没有数据 没有方法
console.log('beforeCreate')
console.log(this.msg) //undefined
},
created() {
// 创建后
// data和methods初始化之后
// 场景:网络请求 注册全局事件 开启定时器
console.log('created')
console.log(this.msg) // "hello world"
this.timer = setInterval(() => {
console.log('娃哈哈')
}, 1000)
},
/*
挂载
真实dom挂载之前
场景:预处理data,不会触发updated钩子函数
*/
beforeMount() {
console.log('beforeMount')
console.log(document.getElementById('myP')) //null
},
/*
真实dom挂载以后
场景: ajax请求 dom操作 echarts
*/
mounted() {
console.log('mounted')
console.log(document.getElementById('myP')) //<p data-v-7ba5bd90="" id="myP">hello world</p>
},
/*
以上四个生命周期钩子函数在整个生命周期过程中只执行一次
*/
/*
更新阶段:data数据改变才会执行
*/
beforeUpdate() {
// 更新之前
console.log('beforeUpdate')
console.log(document.querySelectorAll('#myul>li')[4]) //undefined
},
updated() {
// 更新之后
// 获取更新后的真实dom
console.log('updated')
console.log(document.querySelectorAll('#myul>li')[4]) //<li data-v-7ba5bd90=""> 122 </li>
},
}
</script>
<style scoped></style>
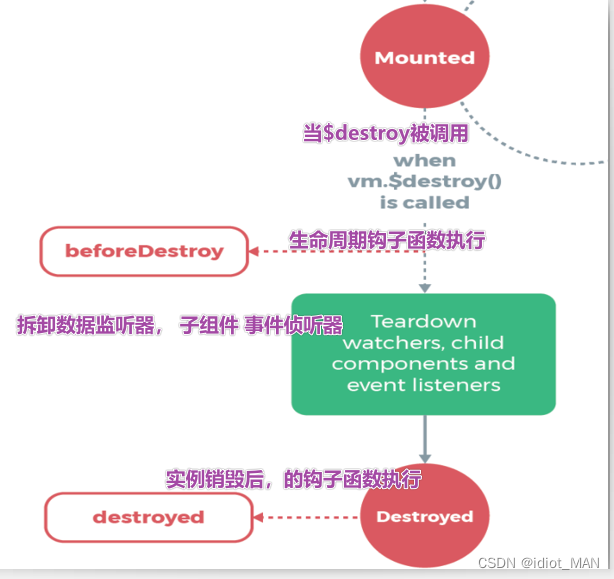
销毁
- beforeDestory
- destoryed

补充生命周期
activated 激活时触发
deactivated 失去激活状态触发
<template>
<div>
<p>用户名:<input type="text" /></p>
<p>密码: <input type="text" /></p>
</div>
</template>
<script>
export default {
created() {
console.log('UserName创建')
},
destroyed() {
console.log('UserName销毁')
},
// 组件缓存下 多了两个钩子函数
activated() {
console.log('activated')
},
deactivated() {
console.log('deactivated')
},
}
</script>