目录
????????4、私有组件定义:(使用components属性定义局部子组件)
一、vue组件
1、什么是组件:
组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
2、组件化和模块化的不同:
①模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一????目的:高内聚(内部丰富)低耦合(联系)
②组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用
3、全局组件定义的四种方式(重点:第四种)
注意:组件名:不能和h5标签重复? ,,,不使用内置或保留的HTML 元素作为组件id
? ? ? ? ? ?template中只能有一个根元素
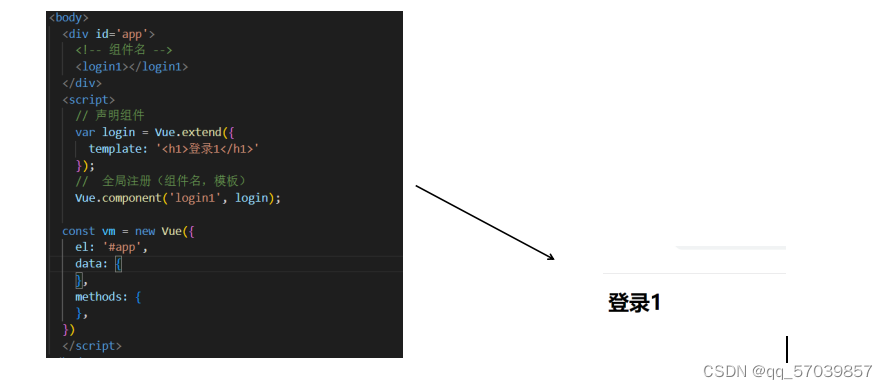
(1)使用 Vue.extend 配合 Vue.component 方法:

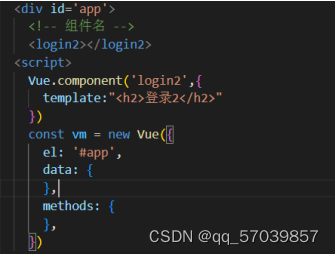
?(2)直接使用 Vue.component 方法:
?
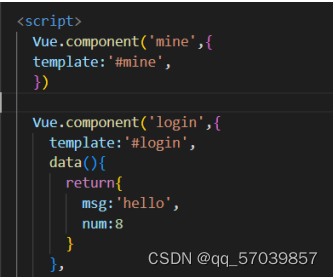
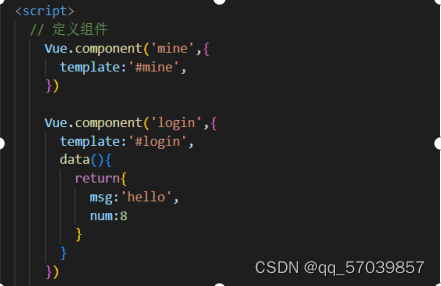
(3)将模板字符串,定义到script标签中,同时,需要使用 Vue.component 来定义组件:

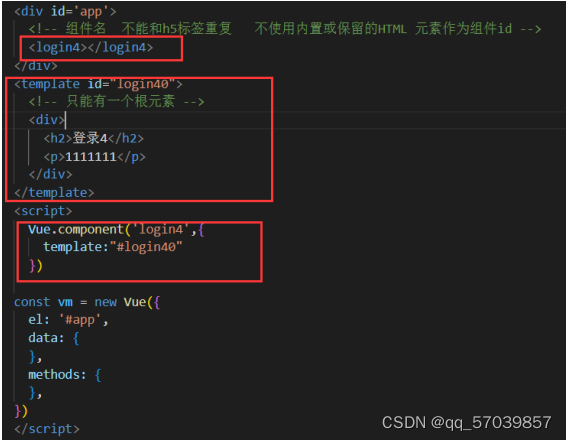
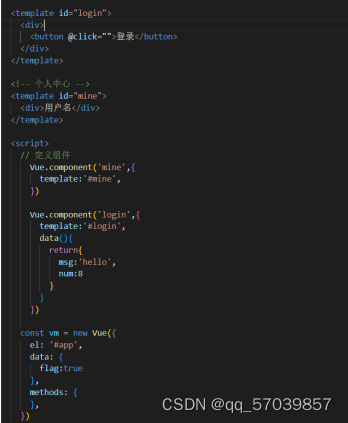
(4)将模板字符串,定义到template标签中,同时需要使用 Vue.component 来定义组件:

4、私有组件定义:(使用components属性定义局部子组件)

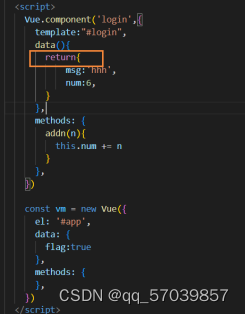
?5、组件中展示数据和响应事件
在组件中,data需要被定义为一个方法:
?(1)显示/隐藏
?
??
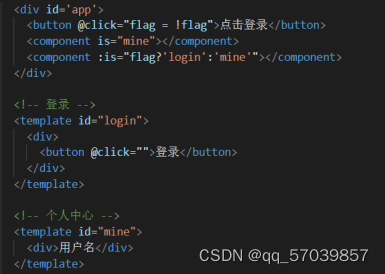
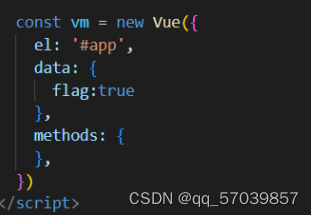
(2)、切换(效果:云课堂中的登录-个人中心)


 ?
?
6、组件动画
(1) 使用:is属性来切换不同的子组件,并添加切换动画




(2)使用flag标识符结合v-if和v-else切换组件
??
?

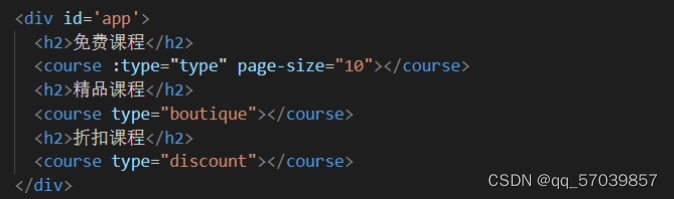
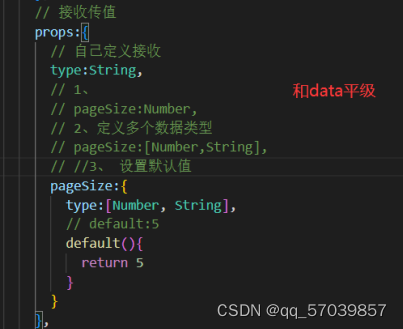
7、父组件传值子组件
?
 ?
?
二、slot插槽?
?
?
?
?
?
?
?
?
?
?