前段时间,docsify 的cdn崩了,我翻了一下很久之前的笔记,打开贼慢不说,样式全没了。于是下定决心找个时间看看有什么好的文档工具重新弄一个,虽然都是几年前的笔记文档,但毕竟这些笔记见证了我的成长,不能丢。最终选定了vuePress2,下面将记录使用 vuePress2 的详细过程。
vuepress官方文档https://v2.vuepress.vuejs.org/zh/
使用 vuepress2.0 打造静态博客网站(二)
一. 配置页面
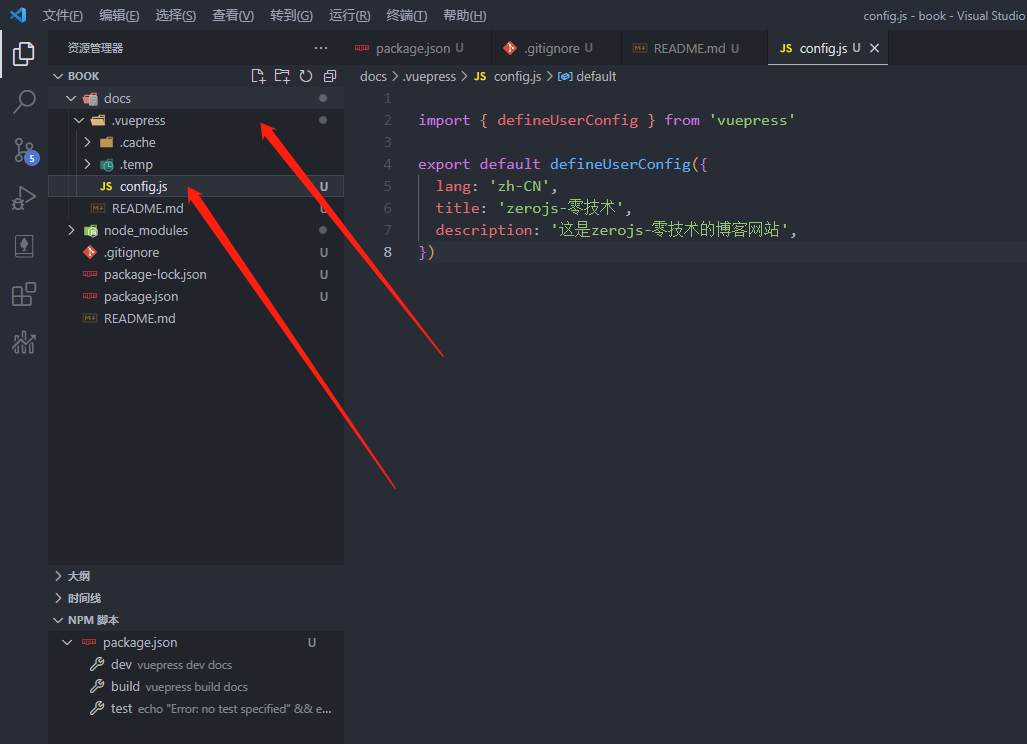
1. 执行上面的步骤后,docs目录下多了一个 .vuepress的文件夹,在这个文件夹下创建一个新的文件:config.js
自行配置以下信息,保存,并重新运行项目
import { defineUserConfig } from 'vuepress'
export default defineUserConfig({
lang: 'zh-CN',
title: 'zerojs-零技术',
description: '这是zerojs-零技术的博客网站',
})

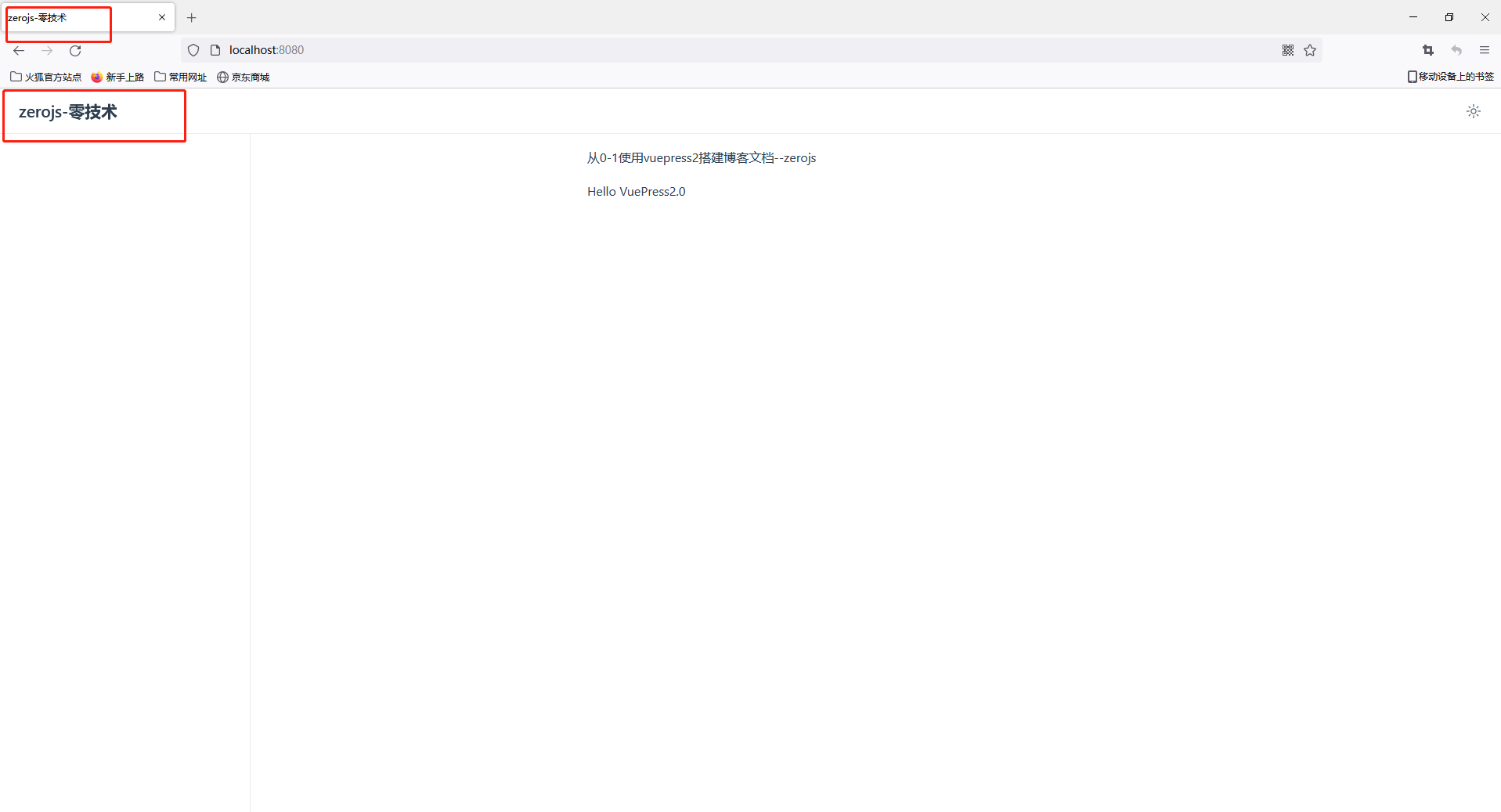
重新运行项目后,可以看到我们的配置已经生效了.

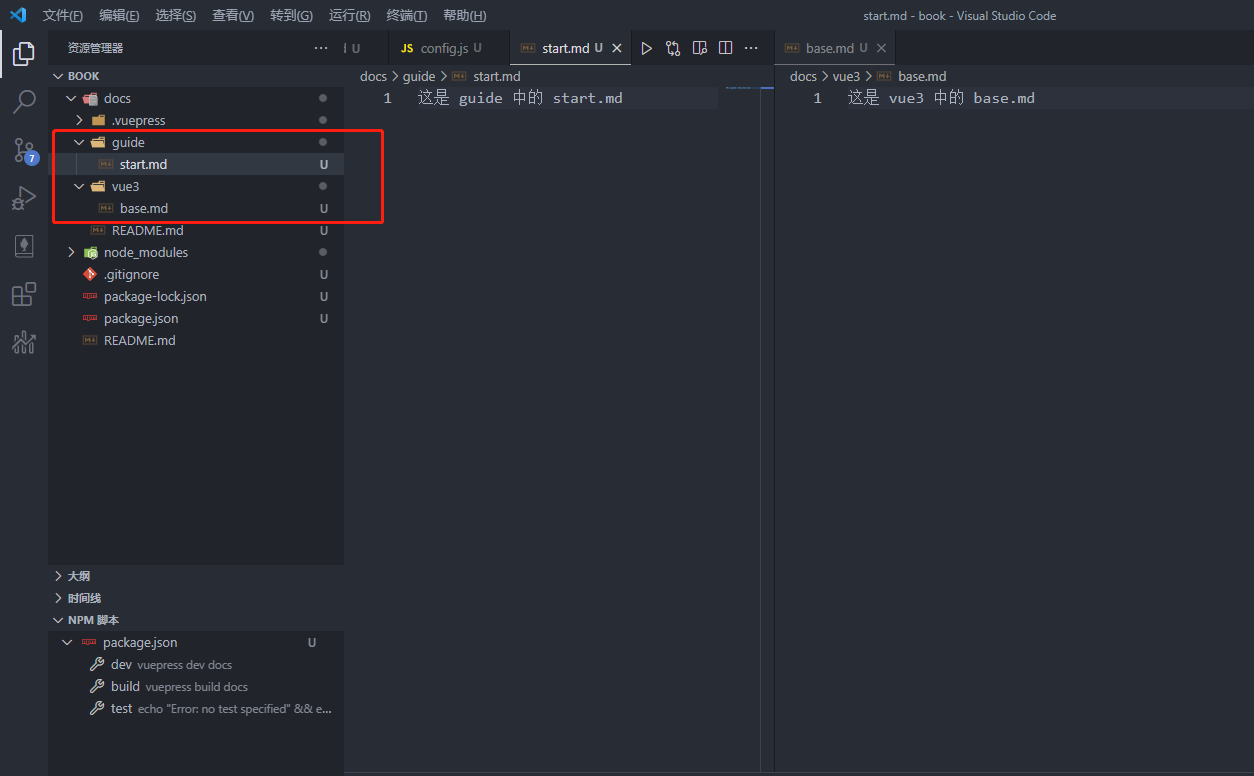
2. 在 docs 目录下新建写文章的目录
这里,我新建了两个文件夹以及两个 md 文件,(文件名自己取)

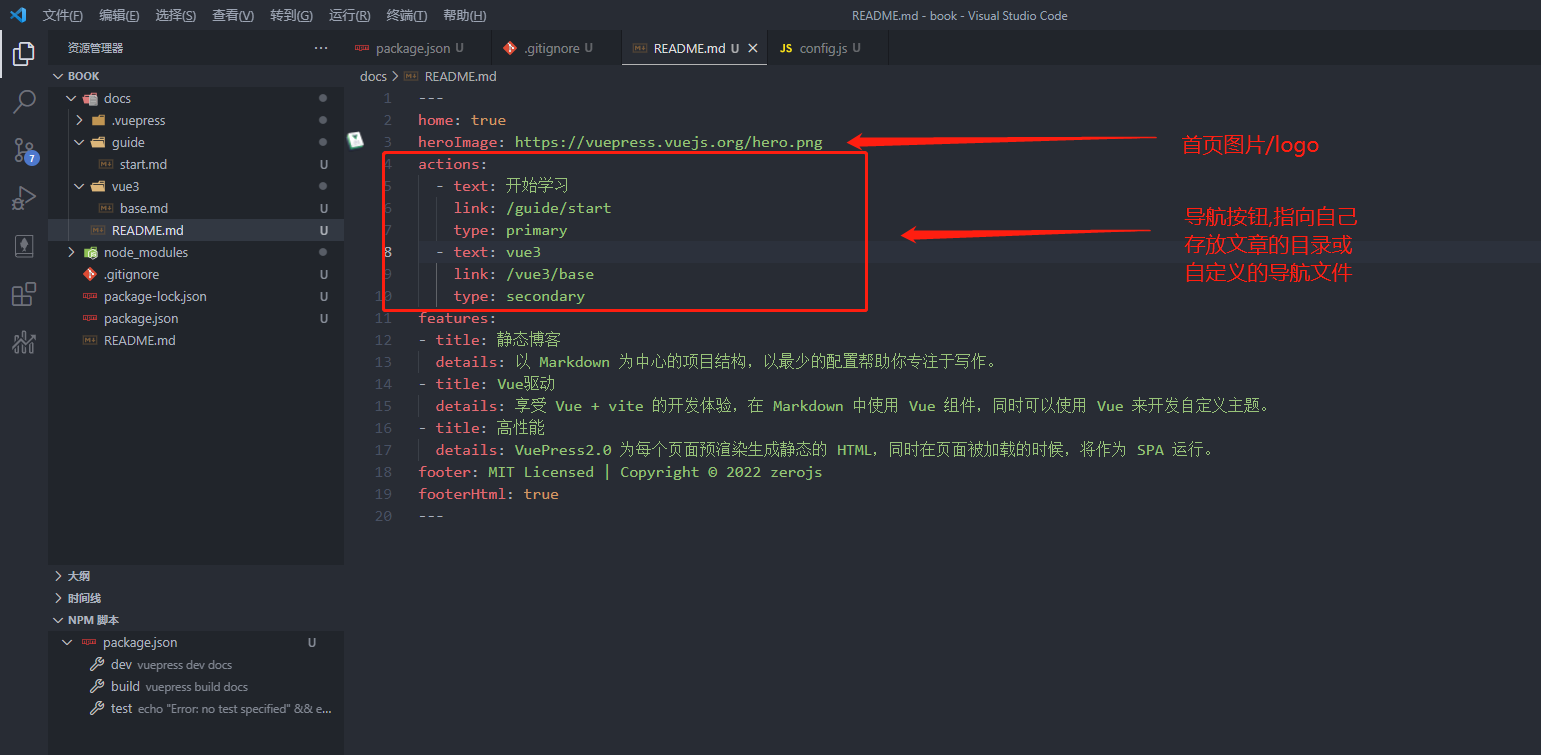
3. 配置首页

以下是我的首页配置代码,供参考
---
home: true
heroImage: https://vuepress.vuejs.org/hero.png
actions:
- text: 开始学习
link: /guide/start.md
type: primary
- text: vue3
link: /vue3/base
type: secondary
features:
- title: 静态博客
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + vite 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress2.0 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright ? 2022 zerojs
footerHtml: true
---
运行效果,完美!

点击开始学习,成功跳转

4. 配置顶部导航目录

以下是我的配置代码,供参考
import { defineUserConfig } from "vuepress";
import { defaultTheme } from "@vuepress/theme-default";
export default defineUserConfig({
lang: "zh-CN",
title: "zerojs-零技术",
description: "这是zerojs-零技术的博客网站",
theme: defaultTheme({
navbar: [
{
text: "web",
link: "/guide/start.md",
},
{
text: "vue3",
link: "/vue3/base.md",
},
{
text: "Group",
children: [
{
text: "分组",
children: [{ text: "子项1", link: "/guide/start.md" },{ text: "子项2", link: "/vue3/base.md" }],
},
],
},
],
// 侧边栏对象
// 不同子路径下的页面会使用不同的侧边栏
sidebar: {
'/guide/': [
{
text: "指南",
children: [{ text: "指南1", link: "/guide/start.md" },{ text: "指南2", link: "/vue3/base.md" }],
},
],
'/vue3/': [
{
text: "vue3基础",
children: [{ text: "基础1", link: "/guide/start.md" },{ text: "基础2", link: "/vue3/base.md" }],
},
],
},
}),
});
运行效果

二. 插件配置
先了解一下默认主题内置的插件有哪些
- prismjs : 代码块代码高亮
- nprogress : 切换到另一个页面时会展示进度条
- medium-zoom : 图片提供可缩放的功能
- external-link-icon : 该插件会为你 Markdown 内容中的外部链接添加一个图标
- back-to-top : 返回顶部
1. 使用搜索插件

自行选择使用哪一个,我用的是 docsearch
npm i -D @vuepress/plugin-docsearch@next
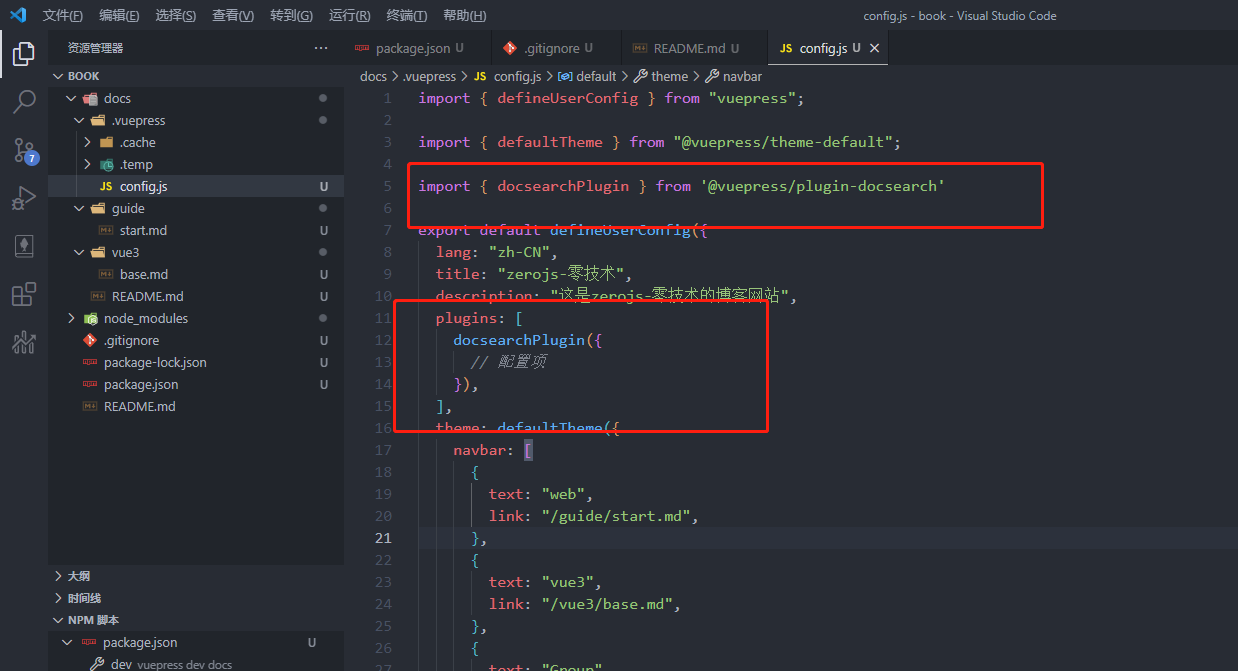
在 config.js 中引入

部分代码
import { docsearchPlugin } from '@vuepress/plugin-docsearch'
plugins: [
docsearchPlugin({
// 配置项
}),
],
运行效果

完结
以上操作,我从 docsify 转战 vuePress2.0 重写文档的目的已经达到了. 剩下的骚操作有空再研究, 哪位大神有研究主题,好玩的插件等欢迎评论区交流!
线上预览: zerojs的个人博客