vite-vue3-vueRouter4-pina搭建项目
前言
一个项目的代码编写,需要经过需求-技术选型-项目搭建-业务功能实现,这次的重点在于项目的搭建,在经历了一年的前端工作,对于项目的搭建并不是很熟悉,是部门的前端前辈去搭建的,在公司参与了好几个项目的研发,每个项目,或者说是每个人的项目架构都不太一样,一个好的项目架构真的能帮助到后期的业务实现。
对前端项目的搭建的个人理解
- 我觉得前端项目的搭建就像为一栋房子打地基,项目基于这个‘地基’拔地而起,只有地基的质量好,这栋房子才能盖的又高又坚固。回归正题,前端项目的构建的组成部分在于,技术框架(vue) +包管理器(npm、yarn)+ 构建工具(vite/webpack)+ 基于技术框架的生态链(vueRouter、pinia、axios等)、基于技术框架的组件库(vant、elementui、ivew等)、以及帮助开发实现效果或是辅助开发的一些依赖(dayjs、prettier、nprogress)
- 这些组成部分很多都需要对其进行配置,一个依赖的配置方式可能有多种,例如对elementplus的引入进行配置,可以对其进行全部引入、按需引入、或是官方推荐的自动引入,每种方式在性能以及协助开发的程度上都有不同,建议使用官方推荐的引入方式,这些都可以参考官方文档的进行配置。

实战
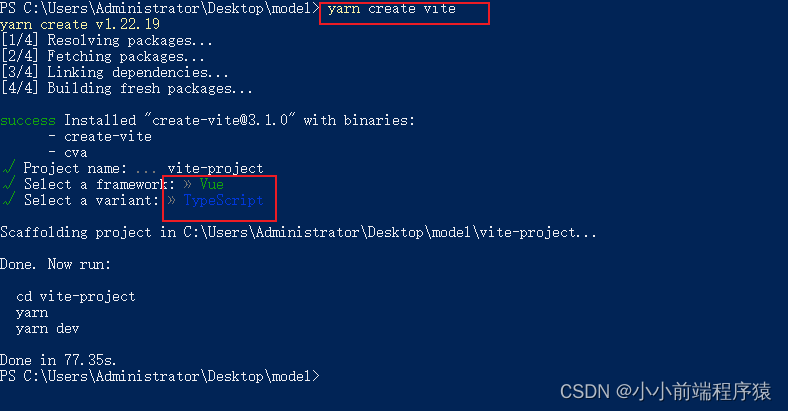
一、通过vite创建项目
ps:用了vite后真的回不去webpack了

当然一些基本nodejs、yarn的安装就不细说了,可自行百度。
技术选型是Vue3+TypeScript

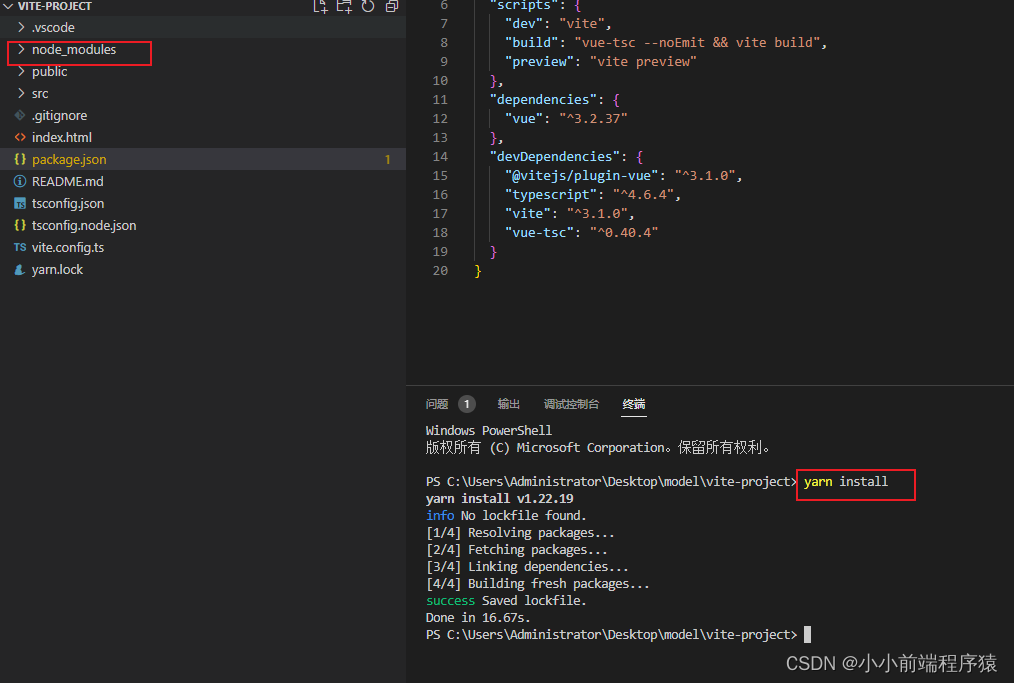
通过yarn install引入依赖包

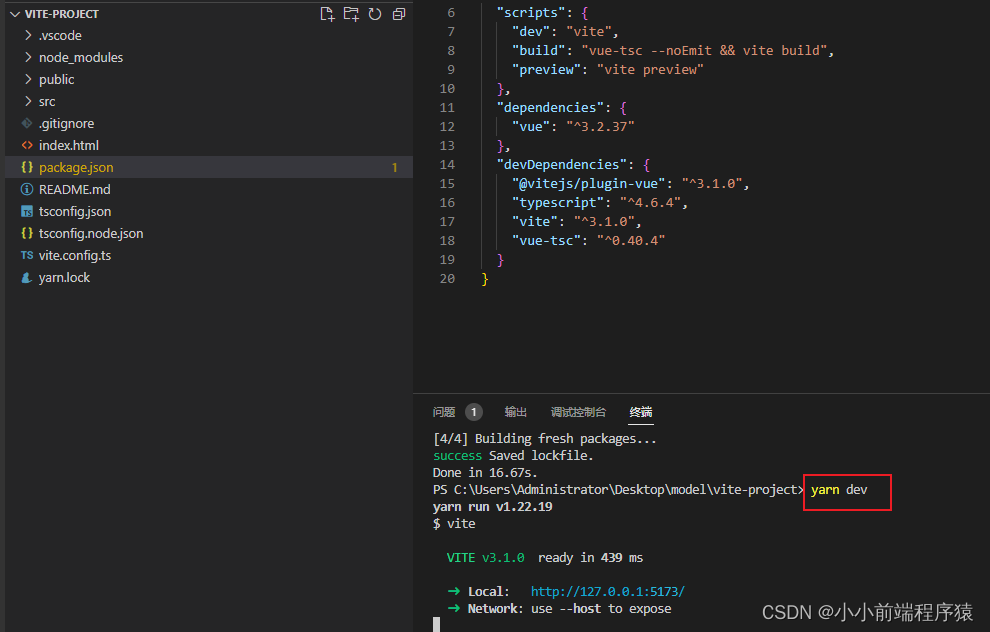
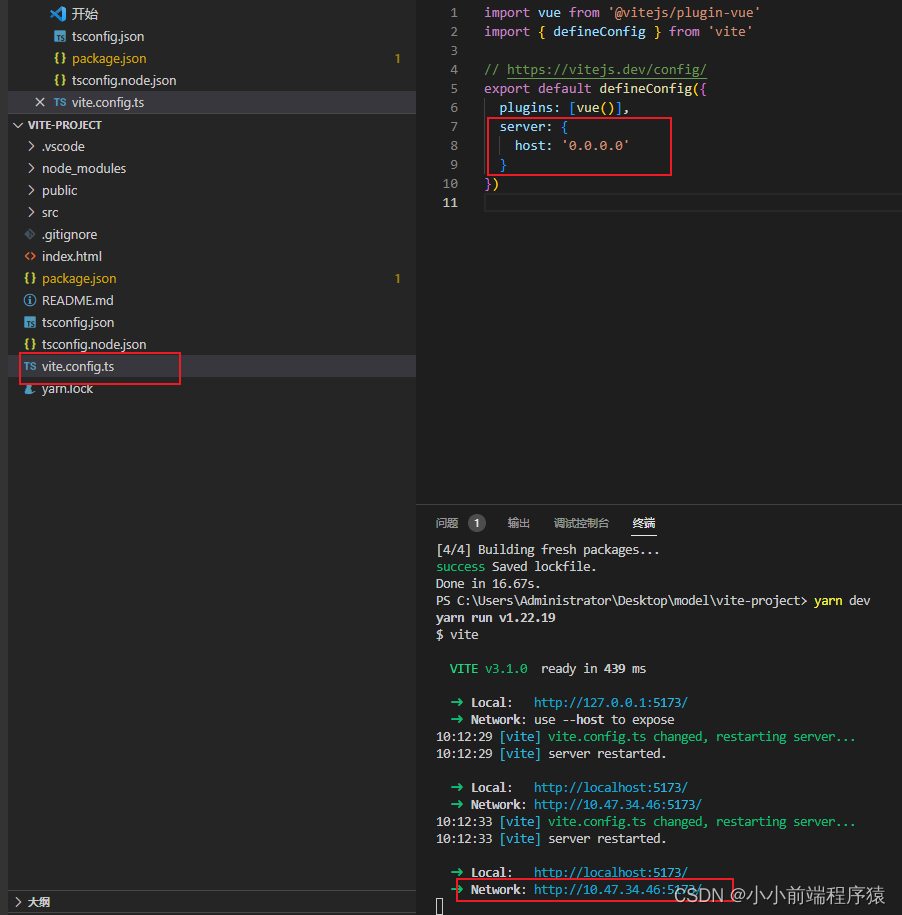
通过yarn dev运行项目

Network: use --host to expose的原因在于没有配置server
server: {
host: '0.0.0.0'
}

二、 配置server
import vue from '@vitejs/plugin-vue';
import path from 'path'; //npm install @types/node --save-dev
import AutoImport from 'unplugin-auto-import/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
import Components from 'unplugin-vue-components/vite';
import { defineConfig } from 'vite';
const resolve = (dir: string) => path.join(__dirname, dir) //路径配置
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({ //elementplus的自动引入配置
resolvers: [ElementPlusResolver()],
}),
Components({ //elementplus的组件自动引入配置
resolvers: [ElementPlusResolver()],
}),],
//配置vite
server: {
host: '0.0.0.0',
https: false,//是否启用https
cors: true, //为开发服务器配置CORS 默认启用并允许任何源(跨域)
open: true, //服务启动时默认打开浏览器
port: 8088, //端口号
strictPort: false, //设为true时端口被占用则直接退出,不尝试其他可用接口
force: true, //是否强制依赖预构建(就是文件名更改 其导入的会自动更新)
hmr: true//是否开启热更新
},
//配置引入路径
resolve: {
alias: {
'@': resolve('src'),
}
},
})
在通过@引用模块时,会爆红:找不到模块“@/api”或其相应的类型声明
还需对tsconfig.json进行+配置
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
}
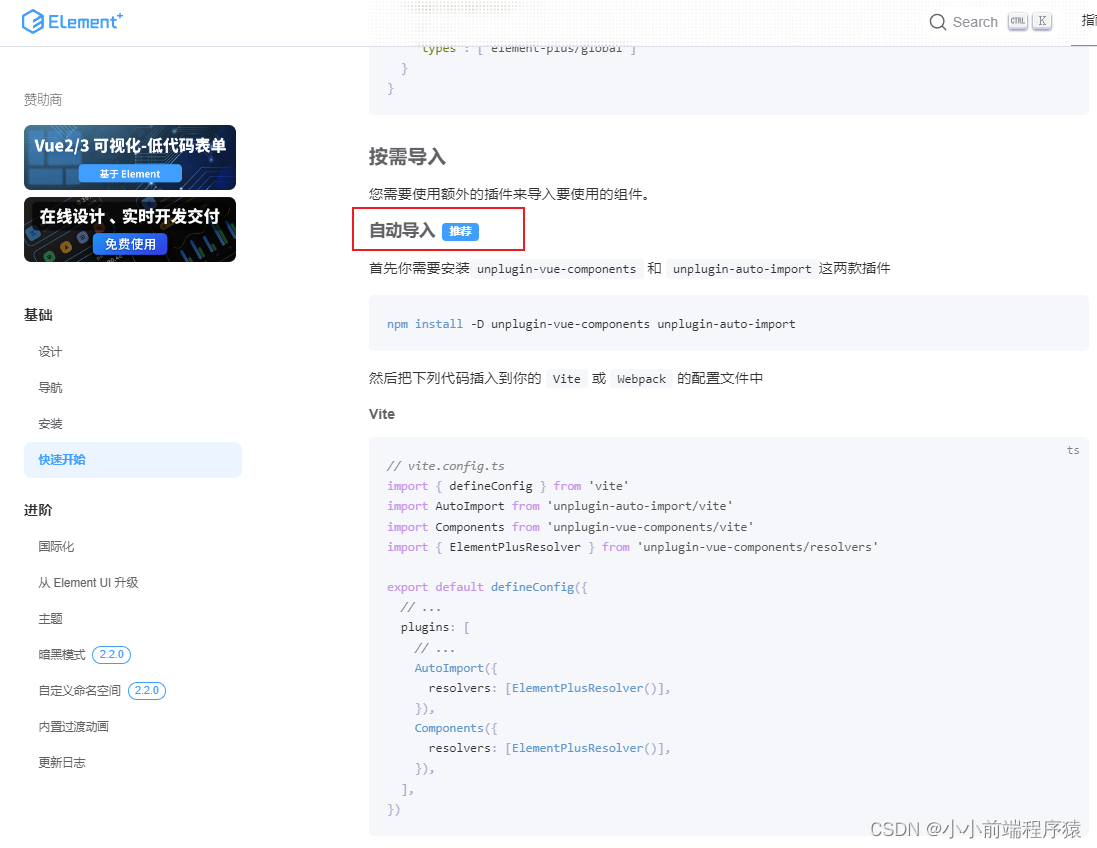
三、引入elementPlus组件库
关于elementPlus的自动导入可查看elementplus的官方文档elementPlus

四、引入Router路由管理器
# 使用 npm
npm install vue-router@4
# 使用 yarn
yarn add vue-router@4
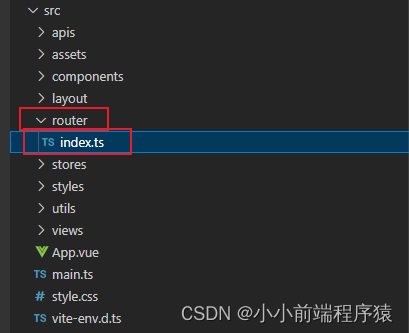
创建router文件夹以及文件夹下的index.ts文件

//index.ts
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
const routes: RouteRecordRaw[] = [
{
path: '/',
component: () => import('@/layout/index.vue'),
children: [
{
name: '首页',
path: 'home',
component: () => import('@/views/home/index.vue'),
}
],
},
{
path: '/login',
component: () => import('@/views/login.vue'),
}
]
const router = createRouter({
history: createWebHashHistory(),
routes,
})
export default router
在mian入口文件引入
//main.ts
import Router from './router'
app.use(Router).mount('#app')
在App.vue主文件通过路由占位符来展示路由的视图
<template>
<el-config-provider :locale="locale">
<router-view /> //路由占位符
</el-config-provider>
</template>
<script lang="ts">
import { ElConfigProvider } from 'element-plus'; //Config Provider 被用来提供全局的配置选项,让你的配置能够在全局都能够被访问到
import zhCn from 'element-plus/lib/locale/lang/zh-cn'; // elementPlus中文包
export default {
components: {
[ElConfigProvider.name]: ElConfigProvider,
},
setup() {
// 将elementplus切换为中文
const locale = zhCn
return {
locale,
}
},
}
</script>
<style scoped>
</style>
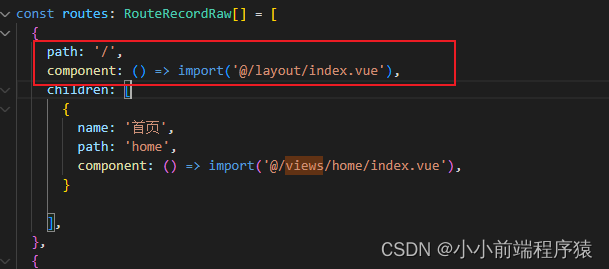
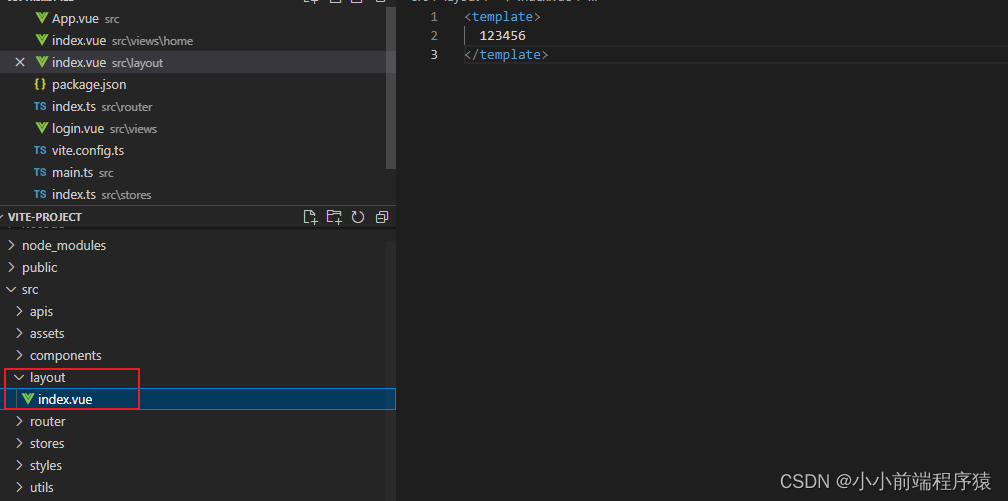
如图可知 其起始路由为@/layout/index.vue,@的配置在vite.config文件中可知,其指向src路径

新建一个layout文件夹,用于存放视图布局文件。

通过yarn dev运行项目

搭建路由守卫,防止用户手输进无权限页面
import router from './router';
// import * as nProgress from 'nprogress' //过度动画 可自行引入依赖
// import 'nprogress/nprogress.css'
// 路由全局守卫
router.beforeEach((to, from, next) => {
// nProgress.start() //过度动画开始
try {
const pages = JSON.parse(sessionStorage.getItem('BTNS') || '[]') //菜单路径权限数组
if (to.path !== '/login' && !sessionStorage.getItem('USER')) { //如果路径不为login 且 没有用户数据即是未登录 则去到login页面
return next('/login')
} else if (
!to.meta.root && !['/', '/login', '/home', '/404'].includes(to.path) &&
!pages[to.path] //去到的路径没有配置了root权限 且 不属于/、login、home、404基础页面 且 路径不在菜单权限中
) {
alert('没有权限')
return next(from.path)
}
console.log(to)
next()
} catch (err: any) {
console.log(to)
next()
}
})
router.afterEach(() => {
// nProgress.done() //过度动画结束
})
在mian.ts引入
import './permission'; //路由守卫
五、安装sass依赖
安装sass依赖,用于编写样式
npm install node-sass sass-loader sass -D

六、引入Pinia状态管理
# 使用 npm
npm install pinia@next
# 使用 yarn
yarn add pinia@next

//main.ts 配置pinia
import { createPinia } from 'pinia'; //pinia
const pinia = createPinia()
app.use(Router).use(pinia).mount('#app')
新建一个stores文件夹以及文件夹下的index.ts用于存放state以及action

//index.ts
/*pinia官方文档:https://pinia.web3doc.top/introduction.html */
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state: () => {
return {
page: {
pageNum: 1,
pageSize: 20
},
test: 1
}
},
//改变状态
actions: {
changeTest(param: number) {
this.test = param
}
}
})
//vue文件测试pinia
<template>
state:{{test}}
<el-button type="primary" @click="change">改变state</el-button>
</template>
<script lang="ts" setup>
import stores from '@/stores';
import { storeToRefs } from 'pinia';
const store = stores()
const { test } = storeToRefs(store)//使得其test具有响应式
function change() {
stores().changeTest(10) //调用action
}
</script>
<style lang="scss" scoped>
.common-layout {
height: 100%;
width: 100%;
.layout-header {
height: 100%;
}
}
</style>
测试结果:


其pinia数据持久化配置:
# 使用 npm
npm i pinia-plugin-persistedstate
# 使用 yarn
yarn add pinia-plugin-persistedstate
//main.ts
import { createApp } from "vue";
import App from "./App.vue";
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'//引入pinia持久化
const pinia = createPinia();
pinia.use(piniaPluginPersistedstate);//调用
createApp(App).use(pinia);
//stores下的index
import { defineStore } from 'pinia'
export default defineStore('main', {
state: () => {
return {
page: {
pageNum: 1,
pageSize: 20
},
test: 1
}
},
//改变状态
actions: {
changeTest(param: number) {
this.test = param
}
},
persist: {
// 修改存储中使用的键名称,默认为当前 Store的 id
key: 'storekey',
// 修改为 sessionStorage,默认为 localStorage
storage: window.sessionStorage,
// 部分持久化状态的点符号路径数组,[]意味着没有状态被持久化(默认为undefined,持久化整个状态)
paths: ['page.pageNum'],
},
})
七、引入Axios
# 使用 npm
npm install axios

// 开发服务器路径
VITE_BASE_URL = 'http://1010101010'
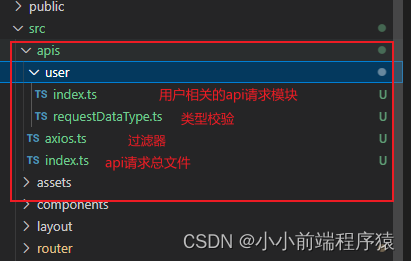
src下新建一apis文件夹用于存放请求相关的信息

login页面
<template>
<div>
<el-button @click="login">登录</el-button>
</div>
</template>
<script lang="ts" setup>
import api from '@/apis';
function login() {
console.log(api.user.login({}).then((res: any) => {
console.log(res);
}));
}
</script>
通过手输url跳转至login页面测试请求是否发起

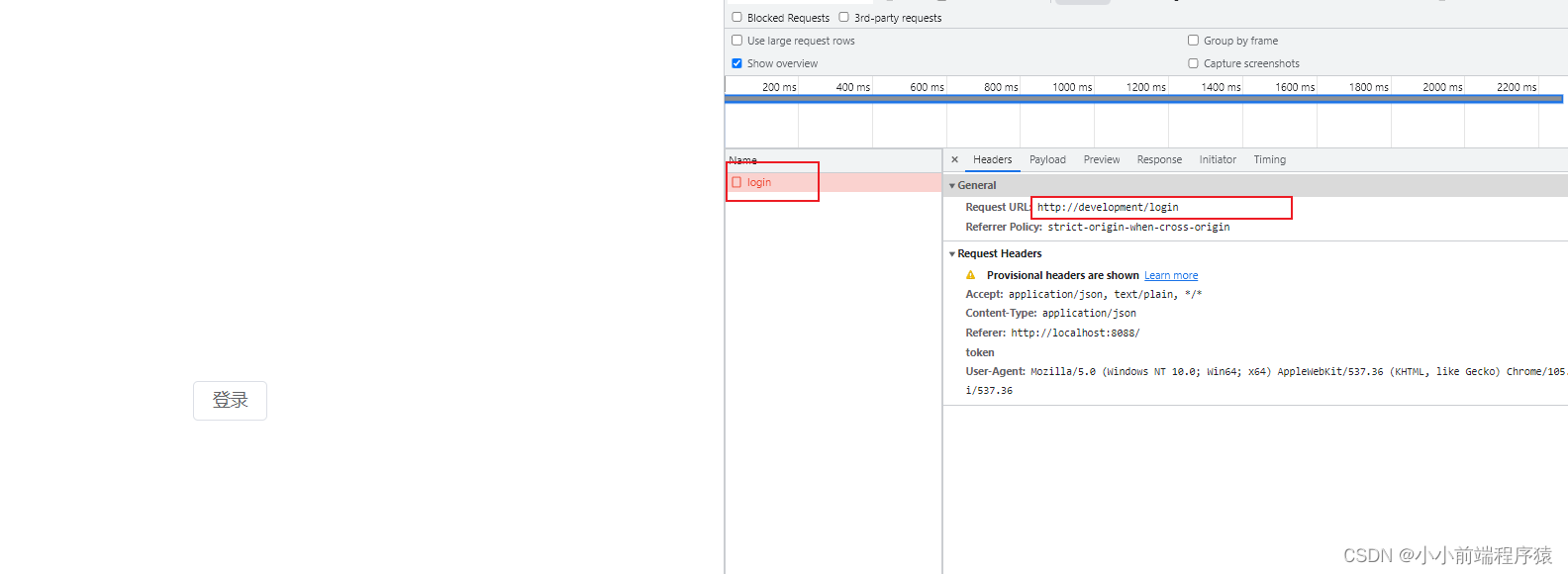
login请求成功发起
此接口为虚假接口 故爆红

结尾
项目git仓库地址:https://gitee.com/li-yubin/vite-project.git
基本的项目搭建就完成了,此文章仅为记录自己的实操,如有不合理的地方,望指正!