EelementUI 搭建项目框架+页面路由跳转
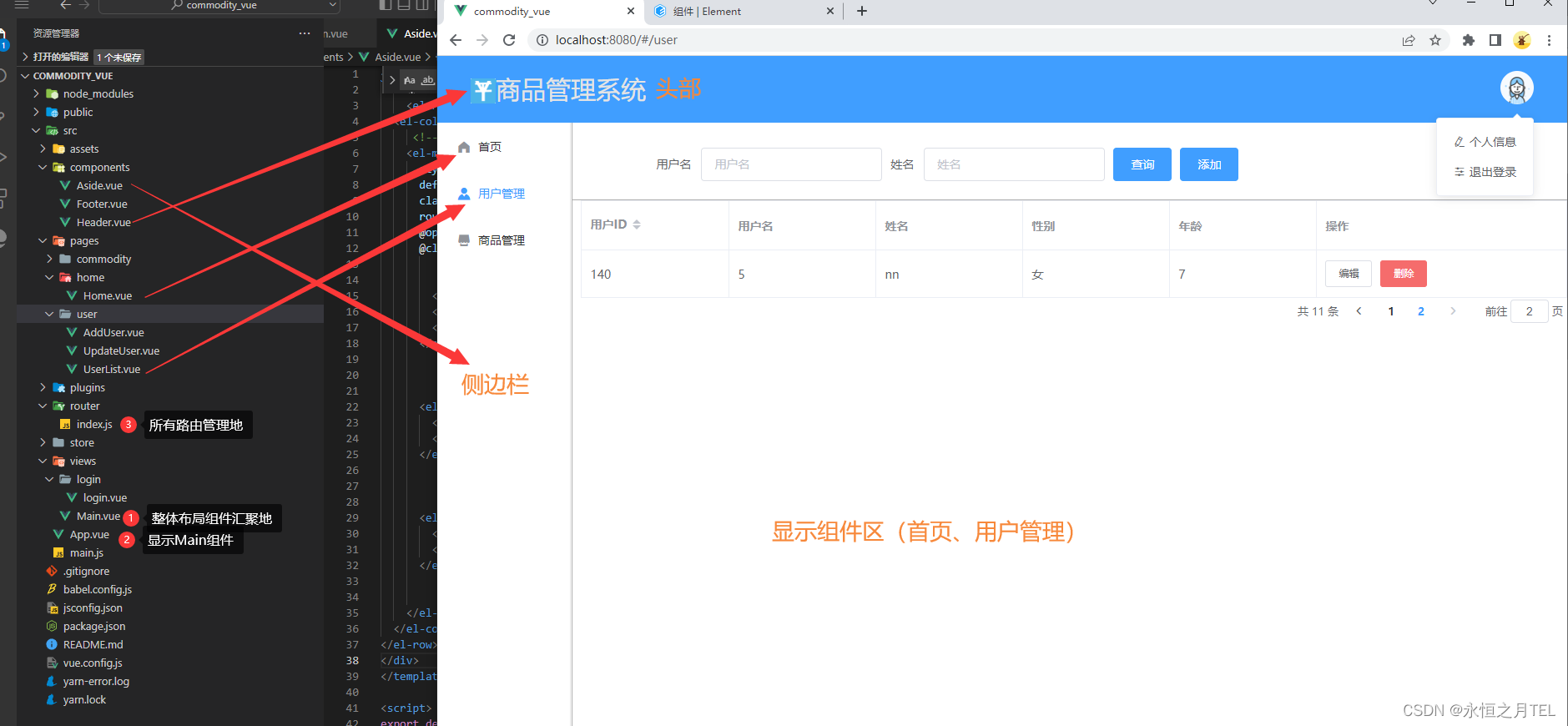
一、整体布局示意图、总体布局 Main.vue组件、index.js总路由

1、Main.vue 组件,所有框架组件的父组件
<template>
<div id="main">
<!-- 头部 -->
<!-- 高为80px -->
<el-header style="padding:0px; height: 80px;">
<!-- 直接写死头部组件(因为:这块区域只显示头部组件) -->
<Header></Header>
</el-header>
<!-- 侧边、内容区 -->
<!-- 宽为100%,高为,100%减去头部的高, calc:计算函数,减号两边必须要有一个空格-->
<el-container style="width:100%;height:calc(100% - 80px);">
<!-- 侧边栏 -->
<!-- 宽为12%,高为100% -->
<el-aside style="width: 12%; height: 100%;">
<!-- 直接写死侧边栏组件(因为:这块区域只显侧边栏组件) -->
<Aside></Aside>
</el-aside>
<!-- 内容显示区:(首页、用户管理) -->
<!-- 宽为88%,高为100% -->
<el-main style="padding:0px; width: 88%; height: 100%;">
<!-- 这里不能单独写,首页组件或用户管理组件 ,因为需要来回切换,不能写死-->
<router-view></router-view>
</el-main>
</el-container>
</div>
</template>
<script>
//导入首页组件
import Header from "../components/Header.vue";
//导入侧边栏组件
import Aside from "@/components/Aside.vue";
//导出组件,可以使其他组件导入本组件
export default {
name: 'main',
//导入相应组件后注册组件
components: {
Header,
Aside,
}
}
</script>
<style>
#main {
margin: 0px;
padding: 0px;
height: 100%;
width: 100%;
}
.el-header {
width: 100%;
height: 200px;
padding: 0px;
}
</style>
2、index.js 总路由配置文件,所有能路径的组件,都要在这里配置。
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//路由设置
const routes = [
{
//路由访问路径:根路径,
path: '/',
//路由名字
name: 'Main',
//导入并注册路由,路径为组件的位置
component: () => import('../views/Main.vue'),
//页面重定向,我们在访问根路径时,会跳转到 "/home” 路径访问对应的页面,这里就是在内容显示区加载首页的页面
redirect:"/home",
//子组件:这里是,Main组件下包含有 Home、User 子组件
children:[
//首页的路由信息
{
path: 'home',
name: 'Home',
component: () => import('../pages/home/Home.vue'),
},
//用户管理路由的信息
{
path: 'user',
name: 'User',
component: () => import('../pages/user/User.vue'),
},
]
},
//和Main组件同级的登陆组件,是全屏展示的
{
path:"/login",
name:"Login",
component:()=>import('../views/login/login.vue')
}
]
const router = new VueRouter({
routes
})
export default router
二、框架组件(头部、侧边栏)
1、Header.vue 头部组件
<template>
<!-- logo和文字 -->
<div class="header">
<a href="#">
<span class="company">商品管理系统</span>
</a>
<!-- 下拉菜单-->
<div>
<el-dropdown @command="handleCommand">
<!-- 绑定指令,在methods里定义-->
<span class="el-dropdown-link">
<!-- 您好 -->
<div class="demo-type">
<div>
<el-avatar src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png">
</el-avatar>
</div>
</div>
</span>
<el-dropdown-menu slot="dropdown">
<!-- icon是修改图标 ,command是点击后传给方法的值-->
<el-dropdown-item icon="el-icon-edit" command="个人信息">个人信息</el-dropdown-item>
<!-- 在调用方法时一定要按照格式:@click.native=“” 书写-->
<!-- quitLogin() 方法,退出登陆-->
<el-dropdown-item icon="el-icon-s-operation" command="欢迎下来光临!" @click.native="quitLogin()">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<!-- 下拉菜单结束-->
</div>
</template>
<script>
export default {
name: 'Header',
methods: {
handleCommand(command) {
this.$message(`${command}`)
},
quitLogin(){
//通过在 index.js 中为登陆组件写的路由名字,进行路由的跳转
this.$router.push('Login');
}
},
}
</script>
2、Aside.vue 侧边栏组件
<template>
<div id="aside">
<el-row class="tac">
<el-col :span="24" style="border-right: solid 1px #FFFFFF;">
<!-- min-height:calc(100vh - 80px); 是通过设置最小高度,100vh代表试图的总高(100%),减去头部视图的高 -->
<!-- default-active :默认高亮的按钮 -->
<!-- router 路由 -->
<el-menu style="min-height: calc(100vh - 80px);" default-active="home" class="el-menu-vertical-demo" router
@open="handleOpen" @close="handleClose">
<!-- index='home' : 表示跳转的组件路由,这里跳转的是主页的组件路由,名字是在 index.js 里面设置的 -->
<el-menu-item index="home">
<i class="el-icon-s-home"></i>
<span slot="title">首页</span>
</el-menu-item>
<!-- index='home' : 表示跳转的组件路由,这里跳转的是用户的组件路由 -->
<el-menu-item index="user">
<i class="el-icon-s-custom"></i>
<span slot="title">用户管理</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'Aside',
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style>
#aside {
height: 100%;
border-right: solid 1px rgb(173, 173, 173);
}
</style>
三、展示区域组件和登陆组件
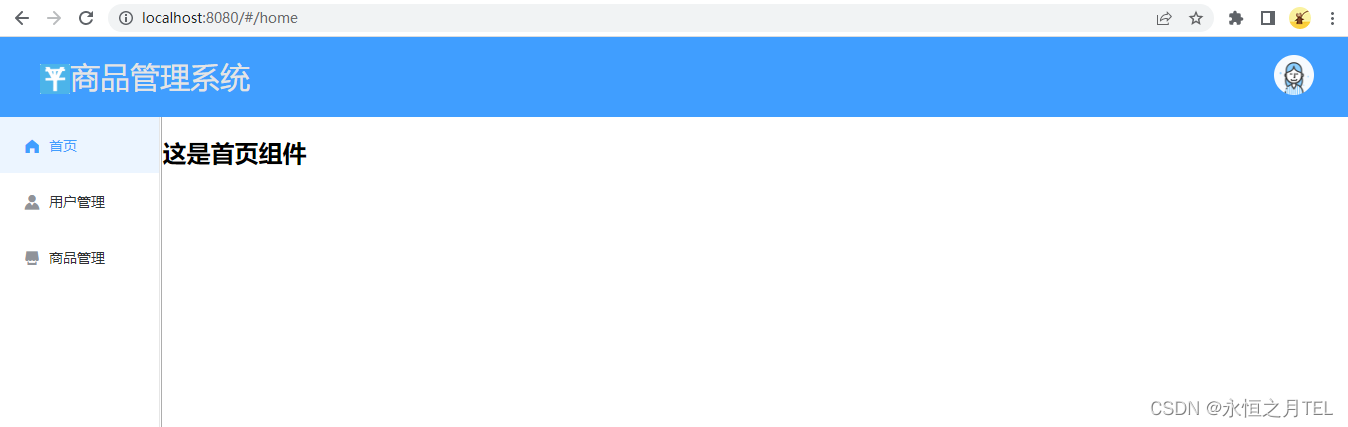
1、Home.vue 首页组件
点击侧边栏的首页跳转这里
<template>
<h1>
这是首页组件
</h1>
</template>
<script>
export default{
name:"Home"
}
</script>

2、User.vue 用户管理组件
点击侧边栏的用户管理跳转到这里
<template>
<h1>
这是用户管理组件
</h1>
</template>
<script>
export default{
name:"User"
}
</script>
3、登陆组件
点击头部的退出登陆按钮,跳转到这里。
<template>
<h1>
这是登陆组件
</h1>
</template>
<script>
export default{
name:"Login"
}
</script>