最近将前端项目转移到其他电脑上(linux系统)去部署的时候,运行 npm install ,然后再运行npm run serve 之后出现如下图所示的两种报错情况。关键是,删除了node_modules模块和package-lock.json文件重新npm install还是出错(可是把我该困扰住了);把vue cli和node都卸载重新安装,还是不行。
主要会出现这两个主要的错误提示信息:
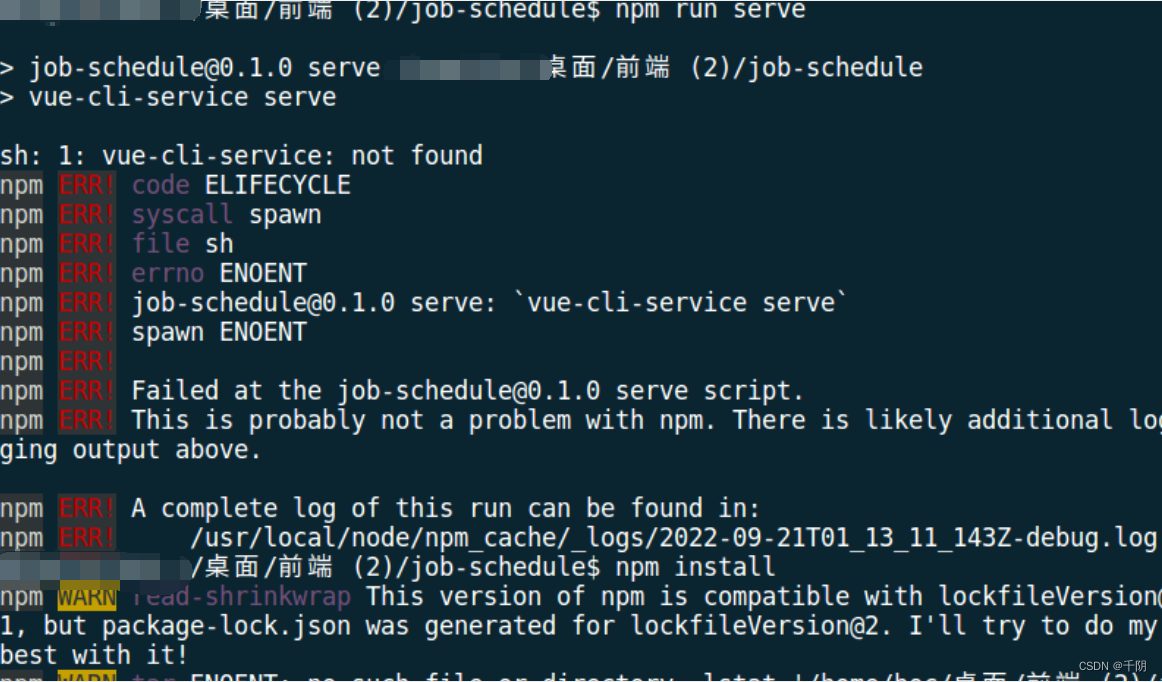
npm ERR! job-schedule@0.1.0 serve: ‘ vue-cli-service serve’ 和
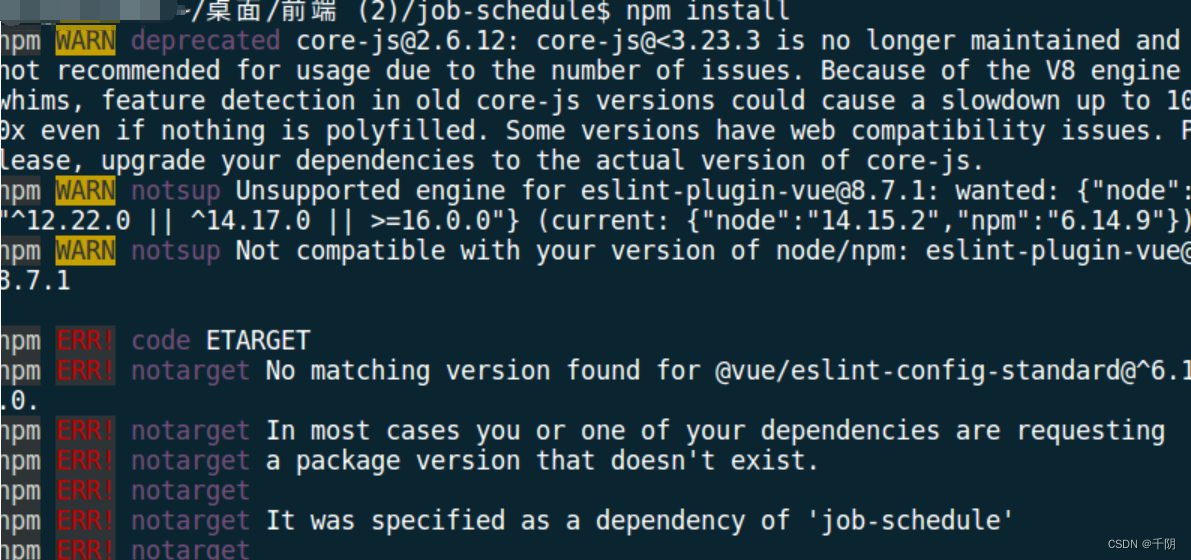
No matching version found forX
这个是用npm install 命令出现的:

这个是使用 npm run serve 命令出现的:

第一张图片提示信息No matching version found for xxxxxxxx+版本信息,是package.json文件中的配置信息出了些什么问题,我原本window系统下做的时候,package.json文件里面的内容如下:
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^5.1.0",
"vue-template-compiler": "^2.6.11",
"eslint-plugin-html": "^6.0.3",
"@vue/cli-plugin-eslint": "^3.3.0",
"@vue/eslint-config-standard": "^4.0.0"
后来把项目放到linux系统的电脑上时,我在package.json文件中又添加了一些内容如下:
"eslint-plugin-html": "^6.0.3",
"@vue/cli-plugin-eslint": "^3.3.0",
"@vue/eslint-config-standard": "^4.0.0",
"eslint": "5.0.0",
"eslint-friendly-formatter": "4.0.1",
"eslint-loader": "2.0.0",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-vue": "4.7.1"
如果和自己里面的有重复的内容会显示下划线,只用把重复的删除掉就可以了,完整的内容如下所示:
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^5.1.0",
"vue-template-compiler": "^2.6.11",
"eslint-plugin-html": "^6.0.3",
"@vue/cli-plugin-eslint": "^3.3.0",
"@vue/eslint-config-standard": "^4.0.0",
"eslint": "5.0.0",
"eslint-friendly-formatter": "4.0.1",
"eslint-loader": "2.0.0",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-vue": "4.7.1"
},
然后再删除掉原有的node_modules文件夹和package-lock.json文件,然后输入下列命令:
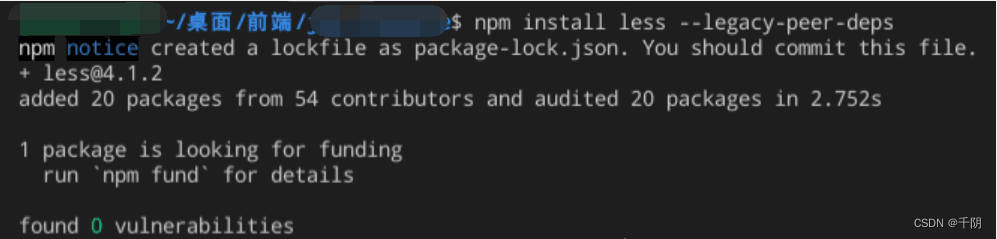
npm install less --legacy-peer-deps

之后文件夹下面会出现新的node_modules文件夹和package-lock.json文件,等待命令运行完成后,输入:
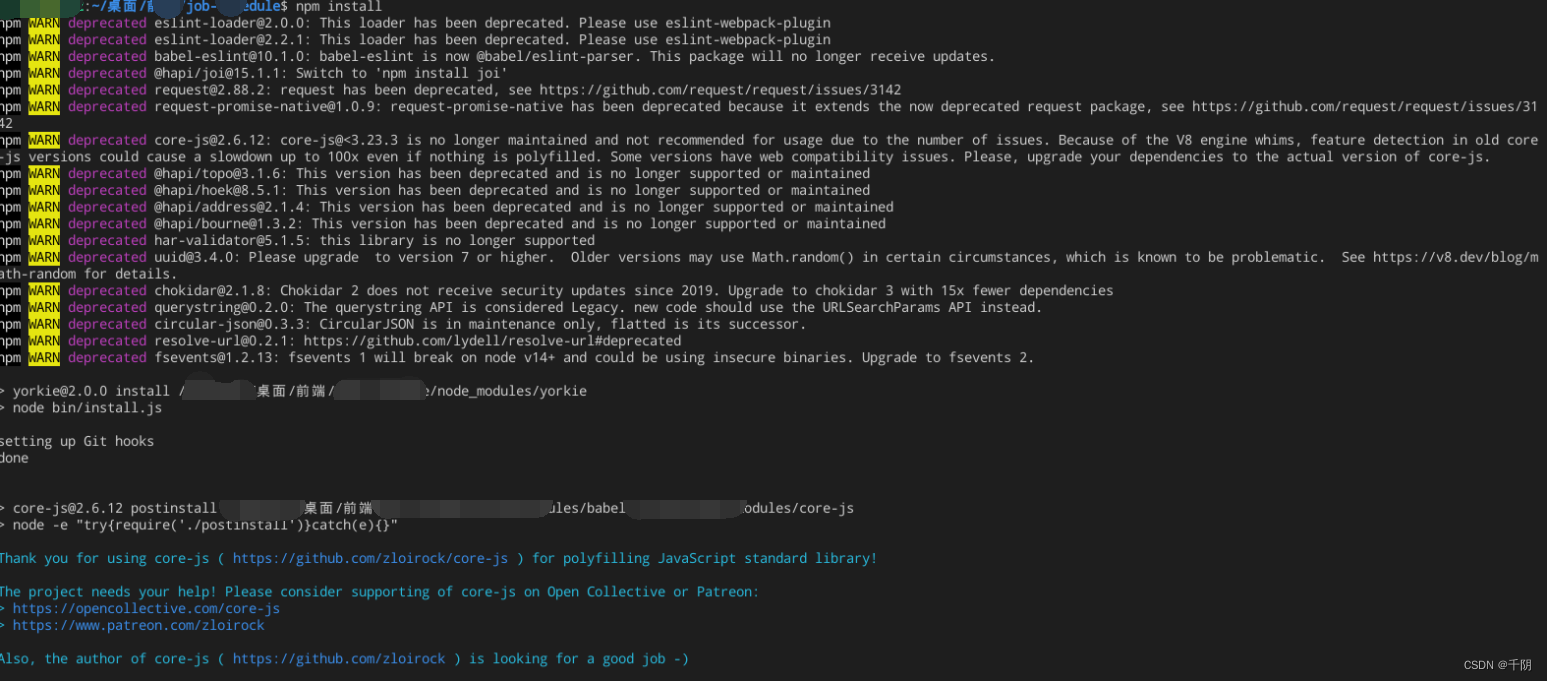
npm install
运行结果如下图所示:

这样就可以成功下载出node_modules模块下的内容,然后再运行:
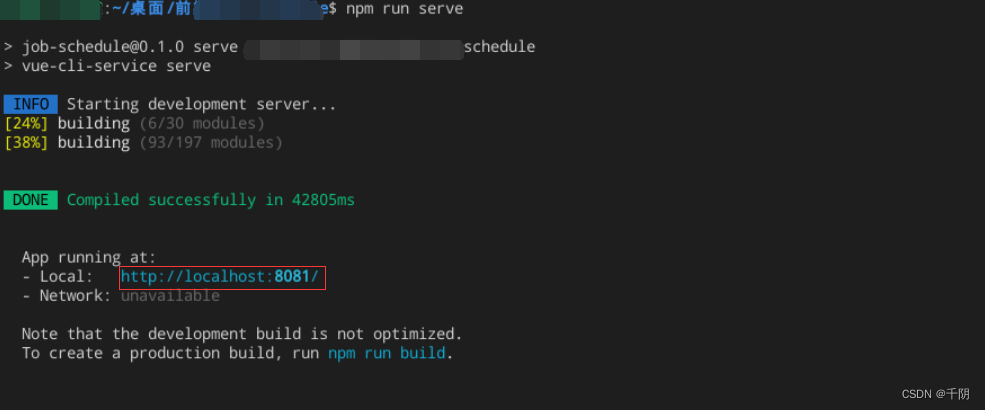
npm run serve
运行结果如下图所示:

出现了前端的端口号信息,这样整个vue项目就成功地启动了。
注:初学者真的好痛苦,每天都遇到难题,有的还会困扰我好久好久。
但是每次把问题解决了的那一刻,我真的是好开心(。?ˇ?ˇ?)
不知道这个问题这样解决的思路是否正确,欢迎路过的大佬批评指正,不吝赐教。