安装Redux
redux不是内嵌在react框架中,使用时需要手动去安装
yarn add redux
核心概念
💚单一数据源(state)
整个redux中的数据都是集中管理,存储于同一个数据源中,数据源中的数据为单向数据流,不可直接修改
💜纯函数(reducer)统一对state数据修改
集中状态的管理
定义
// 常规导入
import { createStore } from "redux";
import { composeWithDevTools } from '@redux-devtools/extension'
// 状态
const initState = {
num:100
}
const reducer = (state=initState,action)=>{
// console.log(action);
if(action.type === "add"){
return {...state,num:state.num+action.payload}
}
return state
}
let store
process.env.NODE_ENV === "development"?store = createStore(reducer,composeWithDevTools()):store = createStore(reducer)
//store = createStore(reducer)
export default store
组件中获取/设置数据
import React, { Component } from "react"
// 导入仓库
import store from './store'
class App extends Component {
constructor(props){
super(props)
// 获取初始数据
this.state = store.getState()
}
componentDidMount(){
// 订阅数据(获取更新)
store.subscribe(() => this.setState(state => store.getState()))
}
render() {
return (
<div>
{ /* 渲染的内容 */ }
</div>
);
}
incr() {
// 任务清单
const actionCreator = {
type: 'incr',
payload: 1
}
// 派发任务清单
store.dispatch(actionCreator);
}
}
export default App;
具体的概念就往之前面的博客看。
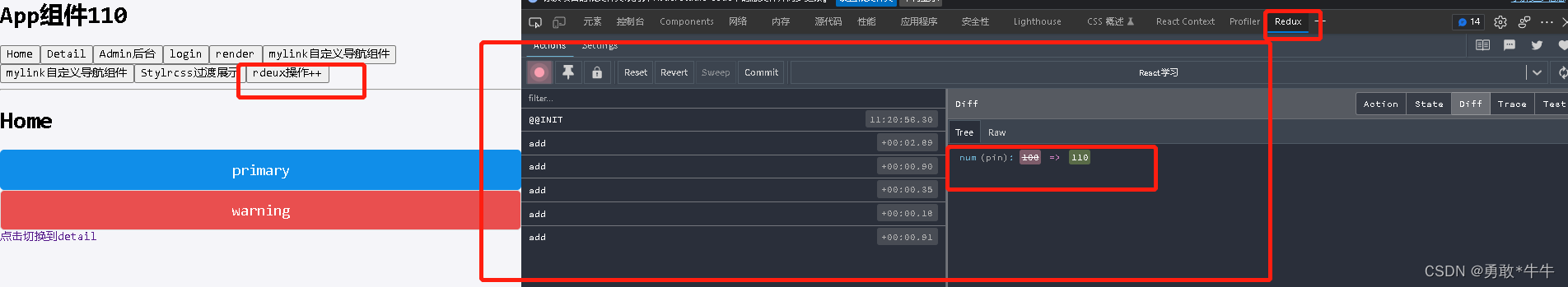
安装浏览器插件:
项目下载安装:
yarn add @redux-devtools/extension
导入
import { composeWithDevTools } from '@redux-devtools/extension'
使用
const store = createStore(reducer,composeWithDevTools())
安装之后重启浏览器就能看见这个工具的选项。

判断其生产模式 :
关闭redux工具。
process.env.NODE_ENV === "development"?store = createStore(reducer,composeWithDevTools()):store = createStore(reducer)
react-redux
React-Redux是Redux的官方针对React开发的扩展库,默认没有在React项目中安装,需要手动来安装。react-redux是依赖于redux,所以你必须安装redux
你可以理解为react-redux就是redux给我们提供一些高阶组件,能解决的问题是:使用它以后我们不需要在每个组件中再去手动订阅数据的更新了。
react——redux如何调用redux数据。
yarn add react-redux
- react-redux它是redux专门为react框架所开发的扩展,所以用它必须先安装好redux
- react-redux它是方便react组件中调用redux中的数据
定义Provider
在全局父组件中定义好数据来源,与后面的connect数据获取匹配。
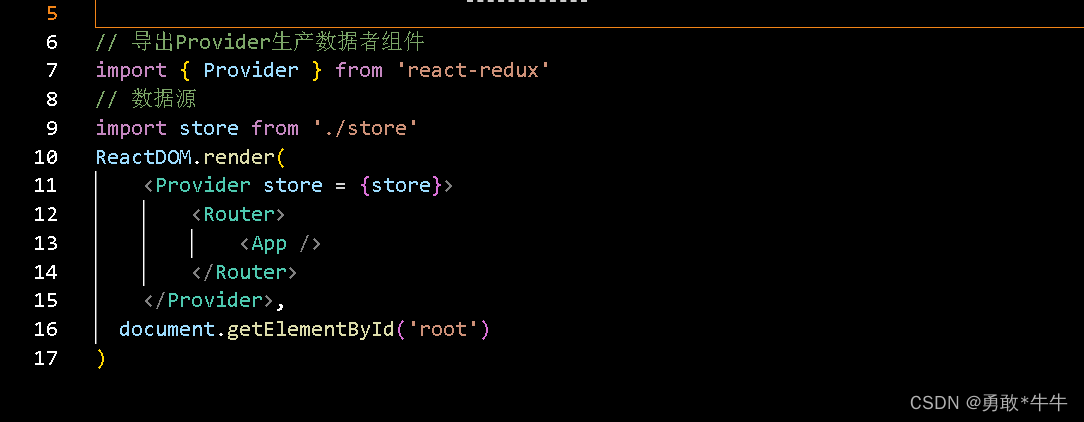
导出Provider生产数据者组件
import { Provider } from 'react-redux'
// 数据源
import store from './store'
*****
<Provider store={store}>
<Router>
<App />
</Router>
</Provider>,
在程序主文件index.js文件中,定义Provider

子组件中的用法:
- 提供一个高阶组件connect用来把redux中的state或action映射到当前组件的props中
import { connect } from 'react-redux'
@connect(state => state, mapDispatchToProps)
class App extends Component {}
有两个参数:
- 参数1:函数,把redux中的state数据映射到当前的props属性中
- 参数2:函数|对象 , 把你操作的dispatch方法映射到当前的props属性中
connect(mapStateToProps, mapDispatchToProps)- 这两个函数都必须返回一个json对象。
import { connect } from 'react-redux'
// 此函数必须要返回一个json对象
// 函数的state参数就是redux中的state数据
const mapStateToProps = state => {
return { num: state.num }
}
// const mapStateToProps = state => state
// 此函数必须要返回一个json对象
// dispatch它就是之前通过store.dispatch的方法
const mapDispatchToProps = dispatch => {
return {
add(n = 1) {
dispatch({ type: 'add', payload: n })
}
}
}
通过这个高阶组件的扩展就完成了,简化对store数据的操作修改:
const mapStateToProps = state => {
return { num: state.num }
}
const mapDispatchToProps = dispatch => {
return {
add(n = 1) {
dispatch({ type: 'add', payload: n })
},
app(n=1){
dispatch({ type: 'app', payload: n })
}
}
}
@connect(mapStateToProps, mapDispatchToProps)
class App extends Component{
store中的store
“”“”“”“<h1>App组件{this.props.num}</h1>组件使用state里的num
“”“”“””this.props.add(1)使用reducer 执行的方法。
}
说白了:那其实这个扩展的存在意义就是将store数据源和操作源提取到this.props中去。
那么mapDispatchToProps还有一种对象写法
const mapDispatchToProps = {
add:(n = 1)=> ({ type: 'add', payload: n })
}
- 如果使用了对象方式,你就只能使用同步不能使用异步。说白了就对象的方式控制不了dispatch的 传输时间。
- 在connect实现时如果是对象,则它会主动调用dispatch,调用了dispatch它就立刻执行。而如果是一个异步,则就会不符合dispatch要求,则报错。
- 函数的方式可以同步也可以异步,dispatch是你手动在需要的地方来调用
- 例如:4秒之后在执行这个dispatch通知执行
const mapDispatchToProps = dispatch =>{
return {
add(n=1){
setTimeout(()=>{
dispatch({type:"add",payload:n})
},4000)
}
}
}