1.什么是数据可视化
1.1 数据可视化的目的

1.2 数据可视化的场景

?
1.3 常见的数据可视化库
?
2.ECharts
2.1 常见的数据可视化库Echarts五个使用步骤
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts官网:
2.2 Echarts五个使用步骤
1.下载并引入echarts.js文件 ->图表依赖这个js库
打开官网https://echarts.apache.org/zh/index.html
点击上面的下载-下载

点击 方法一:从下载的源代码或编译产物安装 后面的 Dist
复制里面的内容,存为echarts.min.js
将 echarts.min.js 放入自己项目文件夹中的 js文件夹
在自己项目的html(e.g. index.html)中引入echarts.min.js
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--引入echarts.min.js-->
<script src="./js/echarts.min.js"></script>
</head>
2.准备一个具备大小的DOM容器 ->生成的图表会放入这个容器
3.初始化echarts实例对象 ->实例化echarts对象
4.指定配置项和数据option ->根据具体需求修改配置选项
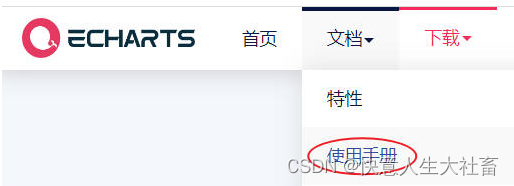
(复制官网 https://echarts.apache.org/zh/index.html 里,点上面 文档-使用手册,下面的 绘制一个简单的图表 里面的代码。)

5. 将配置项设置echarts实例对象 ->让echarts对象根据修改好的配置生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/echarts.min.js"></script>
<style>
.box {
width: 200px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 2.准备一个具备大小的DOM容器 ->生成的图表会放入这个容器 -->
<div class="box"></div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector('.box'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 5.将配置项设置echarts实例对象 ->让echarts对象根据修改好的配置生效
myChart.setOption(option);
</script>
2.3 Echarts选择不同类型的图标
e.g.
如果想要生成饼图
之前的步骤都与2.2相同(记得引入echarts.min.js)
打开官网 https://echarts.apache.org/zh/index.html 点击上面的 示例
点击想要的图标类型
复制里面的 option=…的全部内容
在自己的html中<script></script>中粘贴
在复制的 option=…的全部内容? 前面加上 var ,得到var option=…
2.4 Echarts相关配置

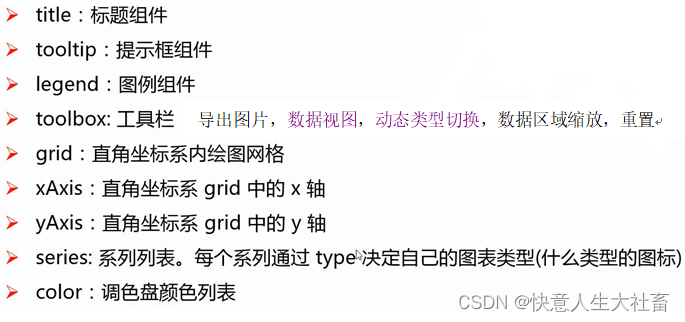
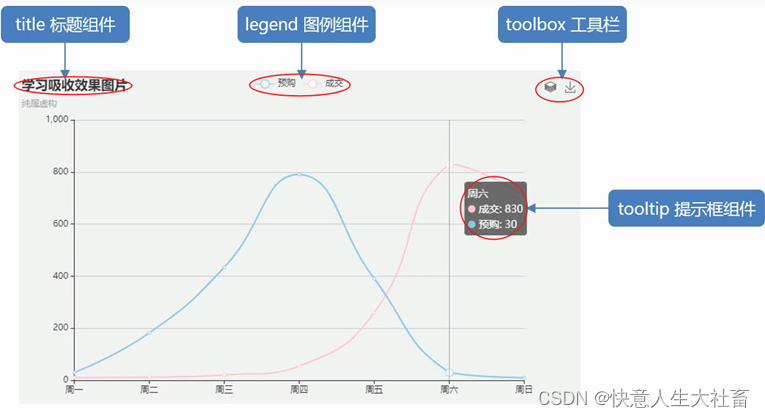
(1)title,legend,toolbox,tooltip

在官网 https://echarts.apache.org/zh/index.html 中,点击上面的 文档-配置项手册

?在左侧查询对应的配置的含义

(2)grid直角坐标系内绘图网格

grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
a.? ? ?left,right,top,bottom是控制grid区域与box盒子之间 左,右,上,下的距离
当left,right,top,bottom设置为0%时,刻度标签就溢出了
b.? ? ?containLabel为true,显示刻度标签?? 为false,隐藏刻度标签
(3)xAxis直角坐标系内绘图网格
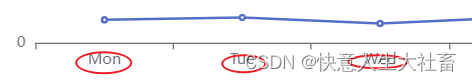
a.? boundaryGap:true?? 文字在刻度中间

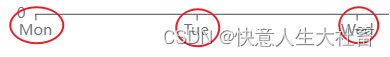
b.? boundaryGap:false?? 文字和刻度对齐

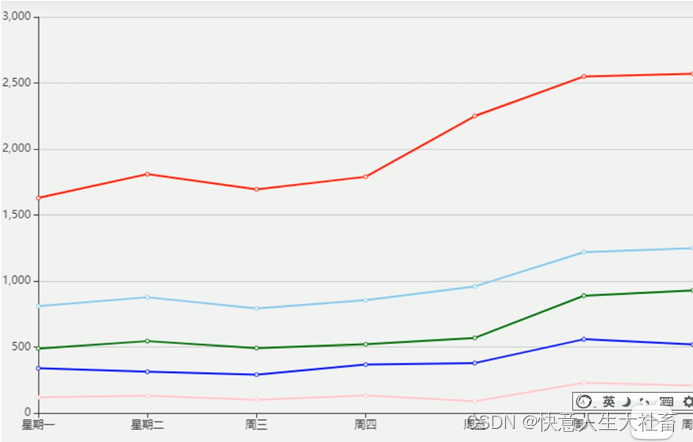
(4)color调色盘
设置线条的颜色,是个数组【只有color和series后面是数组】
color: ['pink', 'blue', 'green', 'skyblue', 'red'],

?修改线条颜色为:pink,blue,green,skyblue,red
(5)series系列列表
是个数组【只有color和series后面是数组】
a.? ? 里面有几条线,数组里就有几个对象
b.? ? ?里面的type 决定图表类型
type:line 折线图
type:pie 饼图
type:bar 柱状图
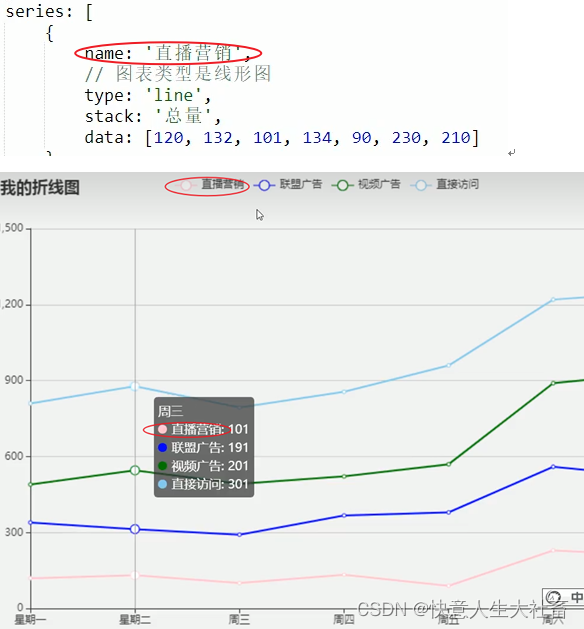
c.? ? ? 里面的name
修改的话,tooltip提示框组件和lengend图例组件也会变化
e.g.修改name内容为‘直播营销’

?图表中tooltip提示框组件和lengend图例组件对应地方也改变。
d.? ? ? 里面的data 代表对应一条线上的若干点
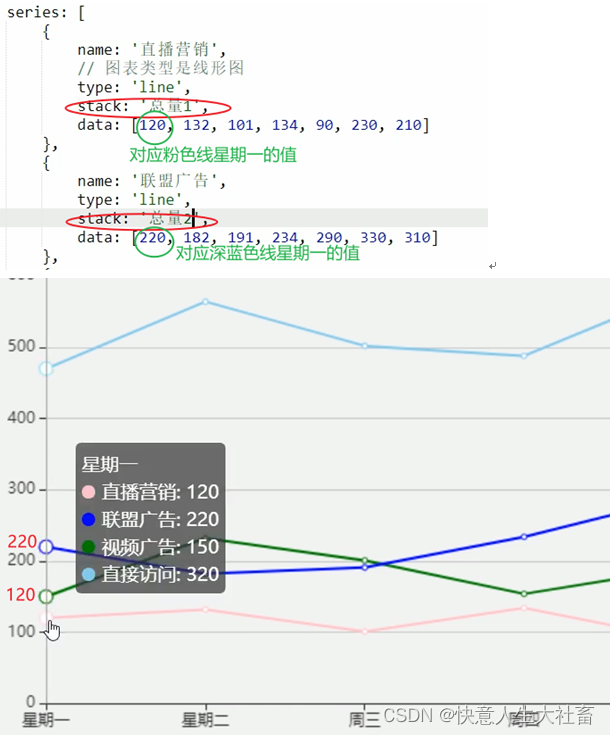
e.? ? ? 里面的stack 代表数据堆叠
如果series中stack值相同,就会数据堆叠
【解决数据堆叠的方法:】
(1)给series中不同线的stack设置不同值

?(2)删除series中stack部分