什么是Vue
Vue是前端优秀框架,是一套用于构建用户界面的渐进式框架。
渐进式,暂时无法理解,不过没关系,只要知道它很不错就OK啦。
安装Vue工具Vue CLI
Vue CLI是Vue.js开发的标准工具,Vue CLI是一个基于Vue.js进行快速开发的完整系统。
npm install -g @vue/cli
验证Vue是否安装成功:
vue --version
创建一个项目
运用以下命令来创建一个新项目
vue create vue-demo(注意,名字不能出现大写,可以通过-来分隔单词)
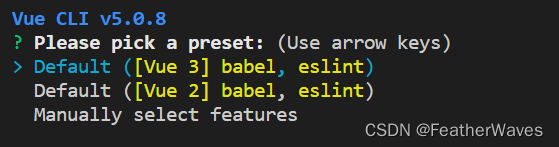
在控制台中,可以用上下按键调整选择项
在控制台中,可以用空格键选择是否选中和取消选中
Enter键是下一步

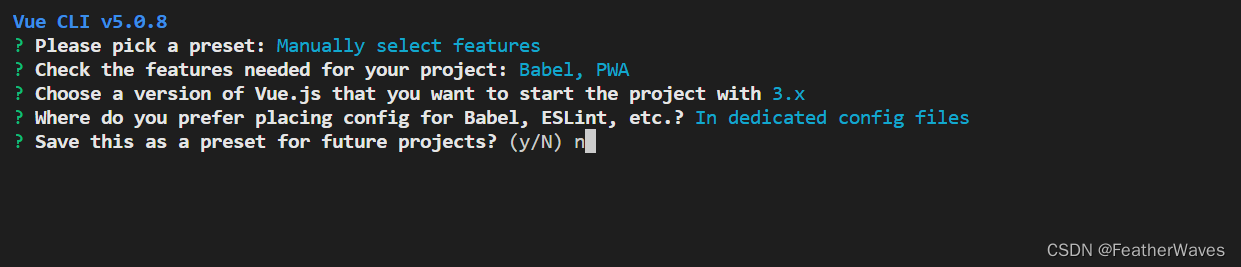
前两个是Vue的版本,最后一个是自定义,进入第三个后:

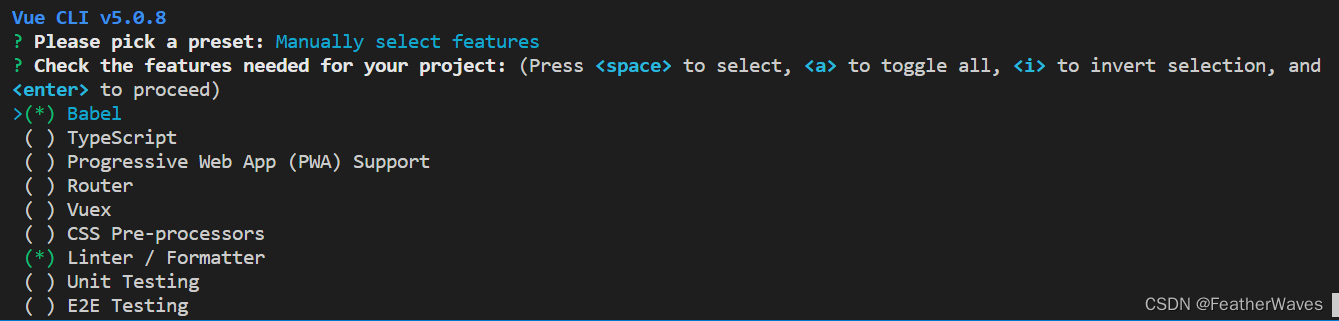
Babel //ES6转ES5
TypeScript //JS超集
Progressive Web App (PWA) Support //渐进式Web应用
Router //路由
Vuex //状态管理
CSS Pre-processors //CSS预处理
Linter / Formatter //规范类型
Unit Testing //测试
E2E Testing //测试
取消掉倒数第三个,第三个是严格检查,真的很严格。
学习阶段,我们选择Babel和Progressive Web App (PWA) Support两个选项即可。

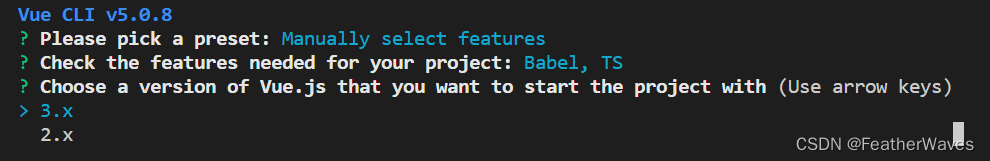
选择版本,3.X即可。

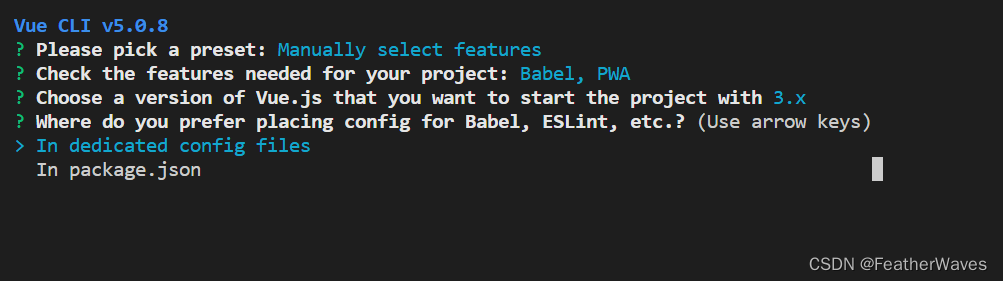
选择默认即可。In dedicated config files

为这次配置保存一个方便模板。
运行项目
- 进入项目根目录:
cd vue-demo - 运行
npm run serve启动项目
安装Vue高亮插件
VSCode中安装vetur或者volar都可,前者针对Vue2版本,后者针对Vue3版本。