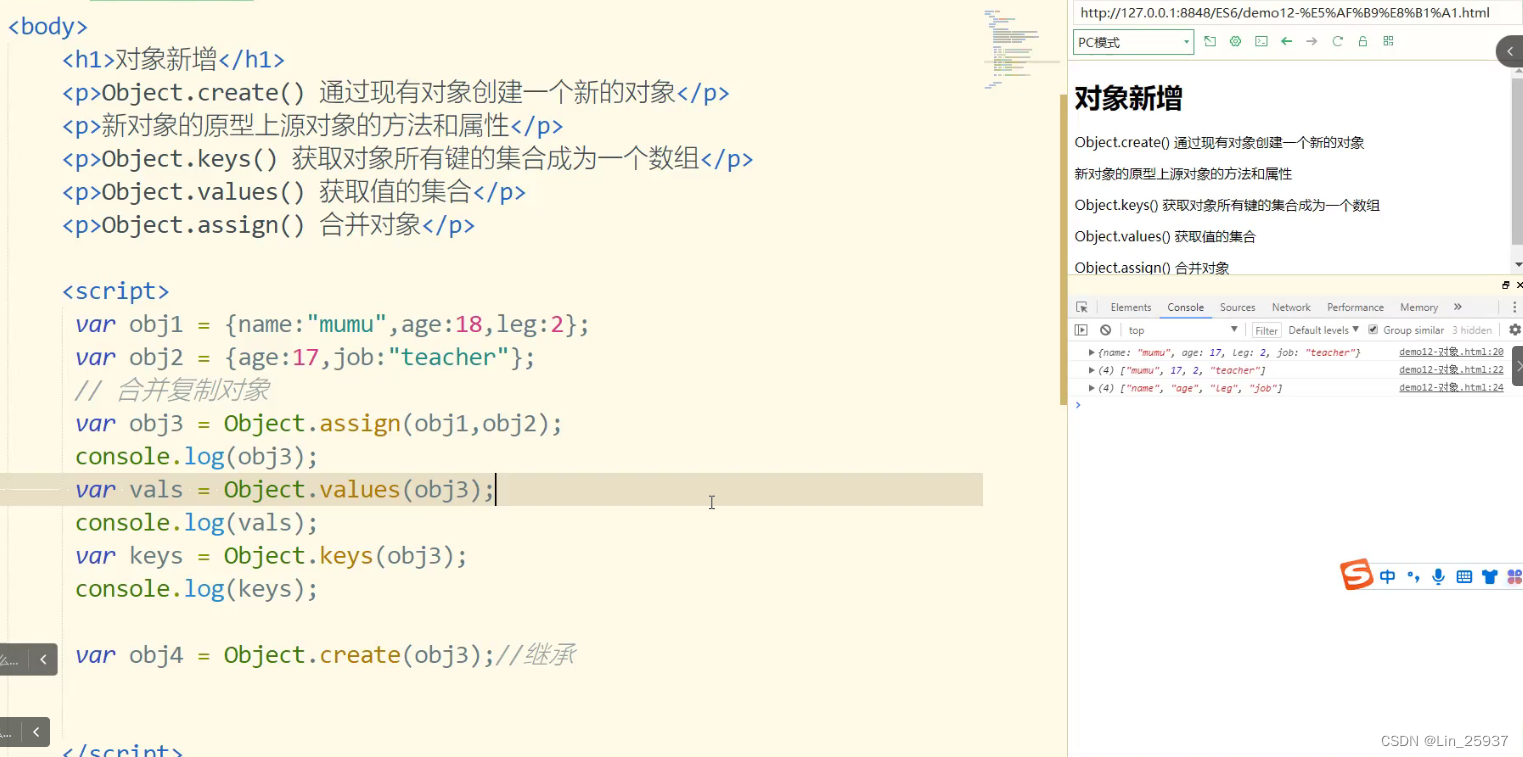
1. 对象新增方法
1.object.create( ) :通过现有对象创建一个新的对象,新对象的原型上有源对象的方法和属性,通常用在继承上.
.2.object.keys( ) :获取对象所有键的集合成为一个数组
3.object.values( ) : 获取值的集合
4.object.assign( ):合并对象,重复的会取最后一个
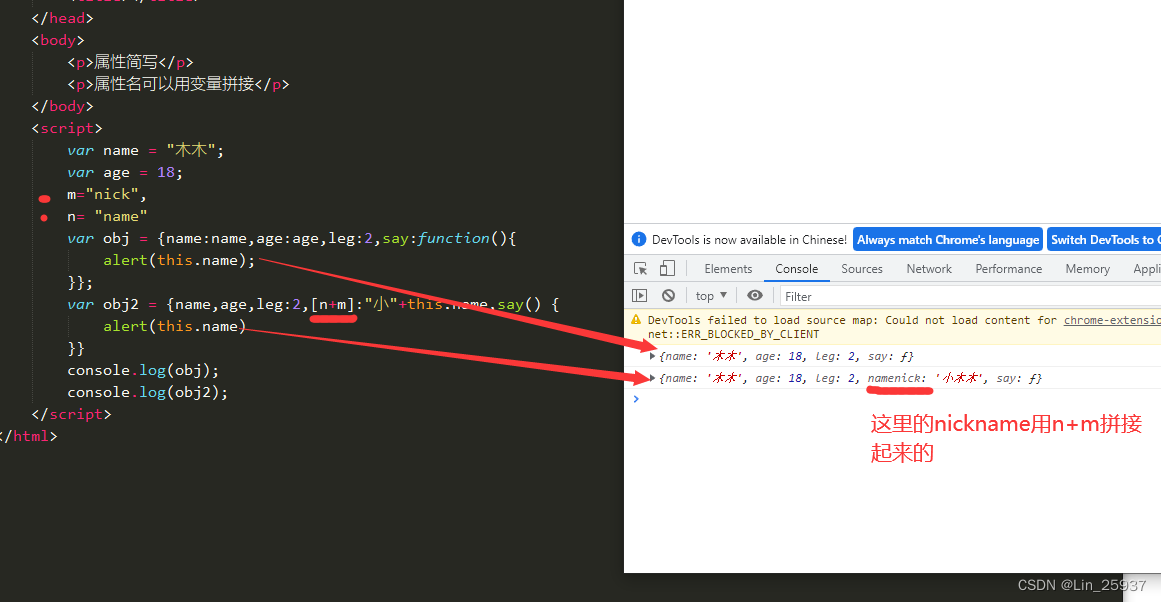
5.对象的简写形式
属性名可以用变量拼接
模板导入
1.导入的html文件中,
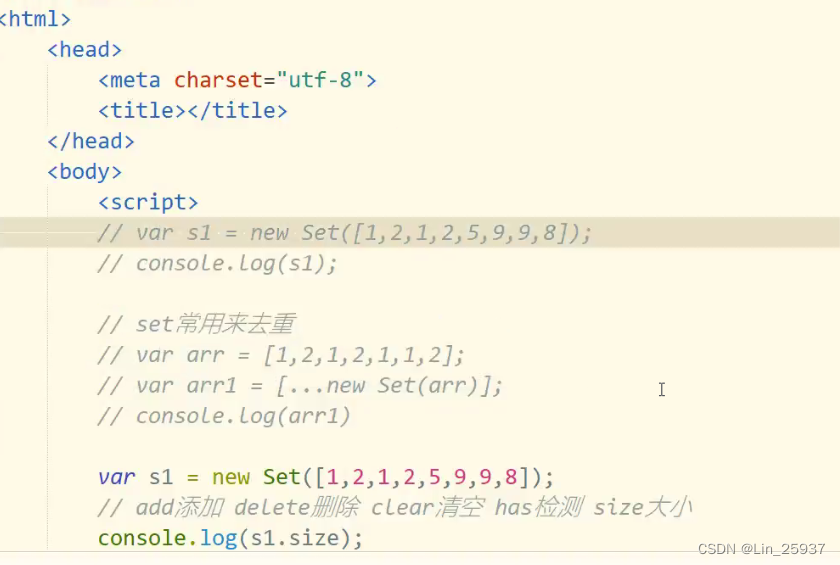
ES6新增的数据类型
set 集合 :不重复的数组 (add 添加 delete 删除 clear清空 size 大小 has 检测)
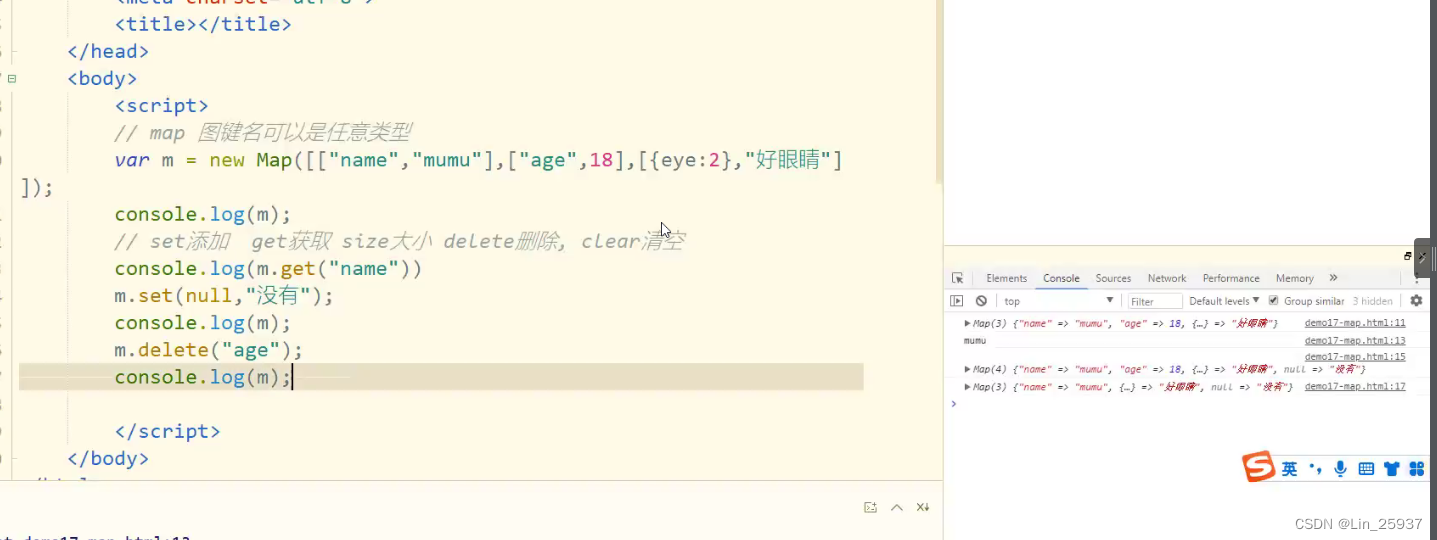
map 键名可以是任何类型的对象(set(key,value)设置 get(key)获取)
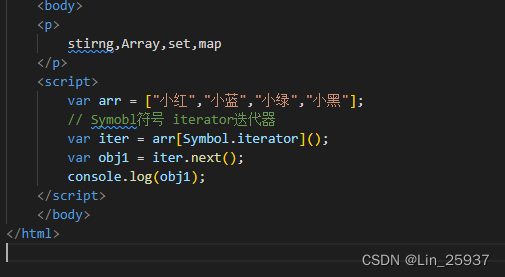
迭代对象
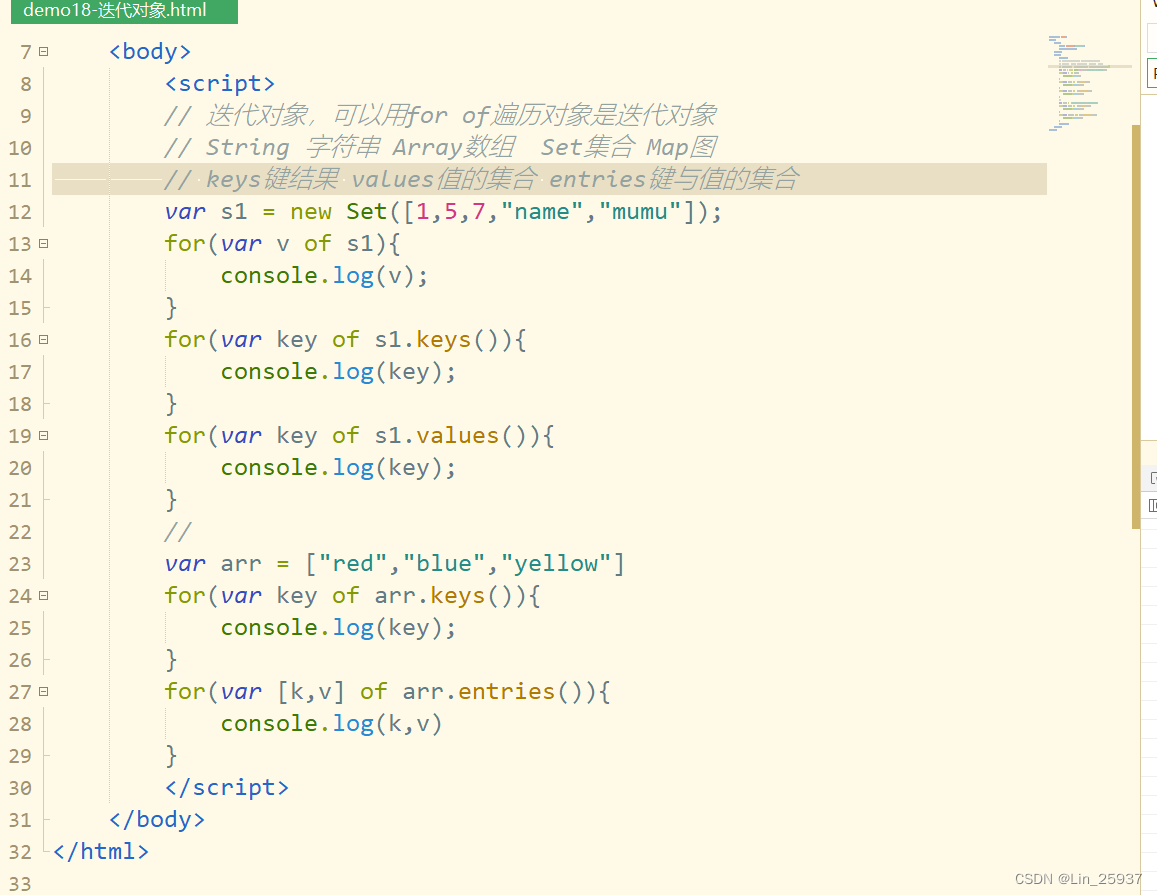
迭代对象 ,可以用 for of 进行遍历,String 字符串 数组 , set集合 ,map图 都可以通过 for of 进行遍历。
for (let v of myset) ,for(let k of myArr.keys()), for (let v of myArr.values()) ,for(let [k,v] of myArr.entries())
同步和异步
同步:按顺序执行代码,上一行代码不结束,下一行代码不执行
异步:先执行主线程代码,再执行其他代码 (主线程:通俗的指主代码)
实现异步的方式
1.回调函数
函数里边嵌套函数
2.事件响应
3.promise 承若
4.订阅和发布模式
5.sync和await
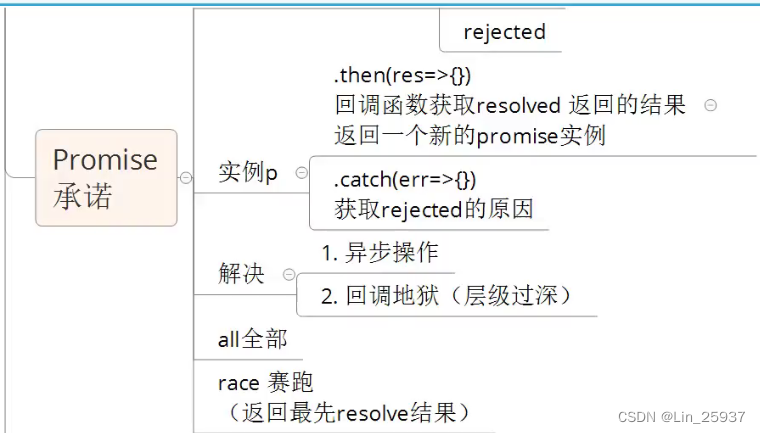
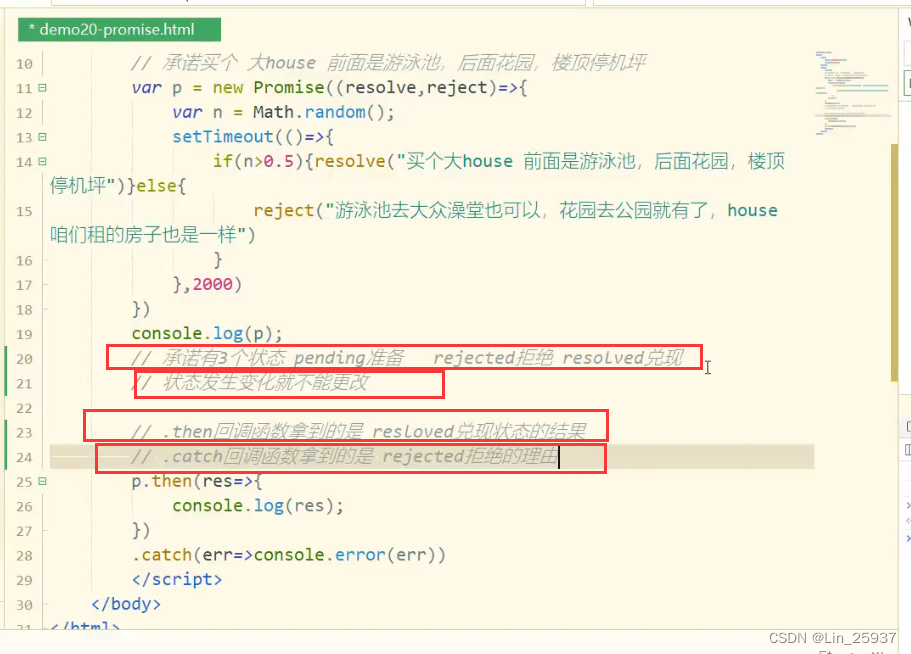
promise
有三个状态
状态变化之后不可逆 (pending resolve rejected)
实例p
promise.all 参数中所有的promise 执行完毕,resolve 才会resolve
promise.race ,一键下载,只显示最快的那一个

类
类的类型是function,类的本质是函数
构造函数 constructor( ){ } 实例化的时候 new关键字调用的就是构造函数
super 调用父类的构造函数
extends 继承父类的方法
static 类的静态属性和方法、
类的this指向的是它的实例(也就是new出来的对象)
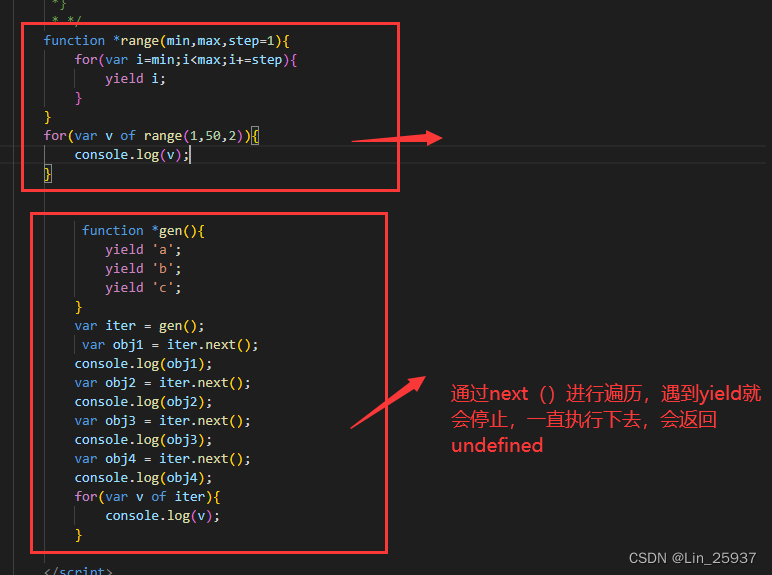
generator生成器
就是在函数名的前面加一个* 号,一般配合yield关键字,需要通过next( )进行遍历,生成器执行完毕返回的是迭代器iter ,迭代器执行next 方法,返回的是yield生成内容,每次生成器执行到yield的时候就会停止,迭代器可以通过for of 遍历
字符串, 数组,set map 同样可以迭代
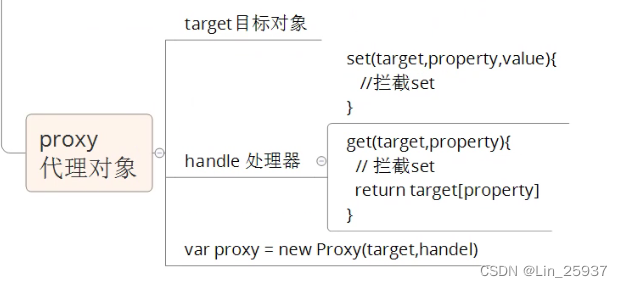
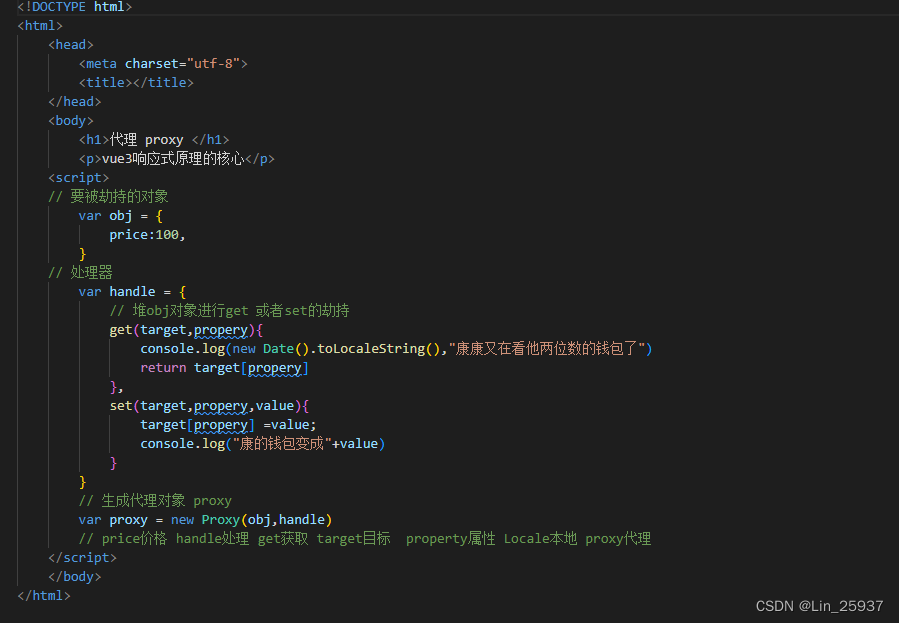
proxy 代理对象

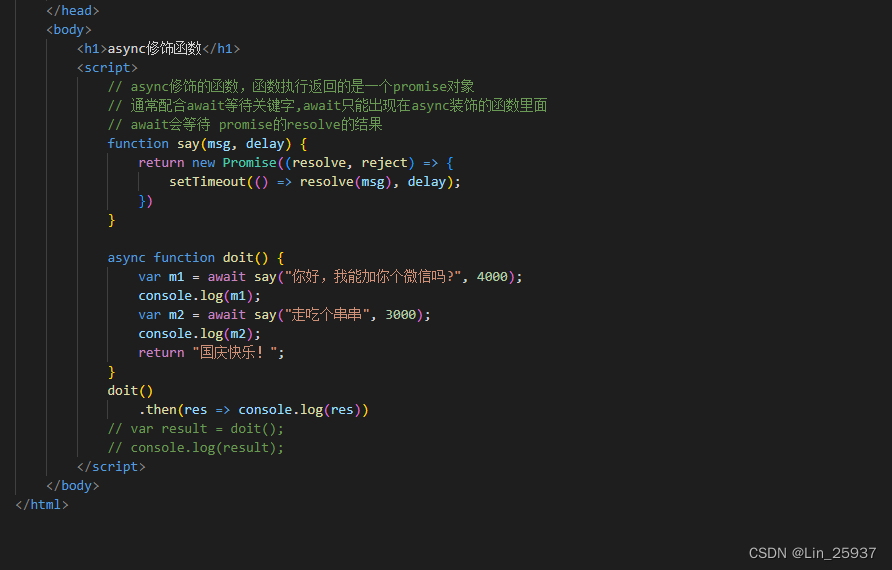
async 与await
async装饰的函数,返回的是一个promise对象,返回的结果是resolved的结果
await用来等待异步中的resolve结果,只能出现在async装饰的函数中