文章目录
- Vue 新手期练手出现问题记录与解决方案
- 一、环境依赖:VScode + Vue 2.7.10 + @vue/cli 5.0.8
- 二、\<template> 首个template下划波浪线
- 三、vue eslint 报错 Component name "xx" should always be multi-word.
- 四、eslint警告:定义未使用,** is defined but never used eslint
- 五、Vetur回退版本
- 六、已声明“xx”,但从未读取其值。ts(6133)
- 七、 Already included file name ‘××ב differs from file name ‘××ב only in casing. Vetur(1261)
- 八、ESLint 报 ‘require‘ is not defined no-undef
- 九、The "xx-com" component has been registered but not used vue/no-unused-components
- 十、did you register the component correctly? For recursive componen
- 十一、Parsing error: end-tag-with-attributes vue/no-parsing-error
- 十二、Cannot read property ‘push‘ of undefined
Vue 新手期练手出现问题记录与解决方案
一、环境依赖:VScode + Vue 2.7.10 + @vue/cli 5.0.8
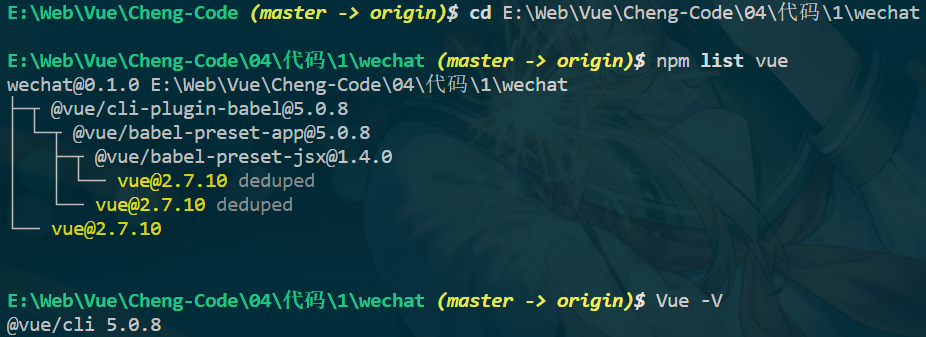
# 查看当前环境的Vue版本
npm list vue
# 查看vue-cli版本
Vue -v
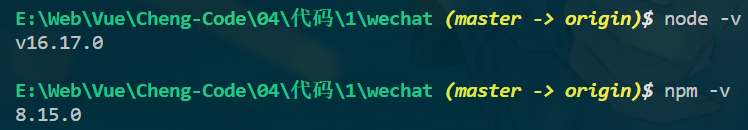
node -v
npm -v


二、<template> 首个template下划波浪线
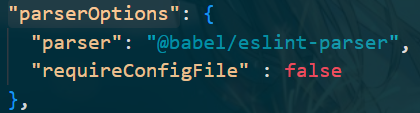
package.json修改"parserOptions"
"requireConfigFile" : false

三、vue eslint 报错 Component name “xx” should always be multi-word.
lj玩意,原因是eslint会依照大驼峰等规则严格检查代码格式,建议直接关闭,没有一点意义
配置 .eslintrc.js文件,如果没有该文件,则在package.json修改即可:
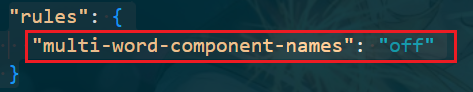
"multi-word-component-names": "off"
// 完整如下
"rules": {
"multi-word-component-names": "off"
}

如果还是显示,再试试重启一次即可。
四、eslint警告:定义未使用,** is defined but never used eslint

解决方法修改package.json;
"no-unused-vars":"off"

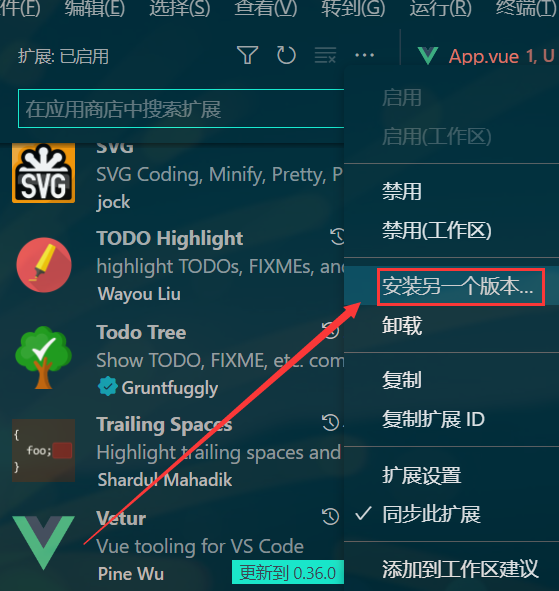
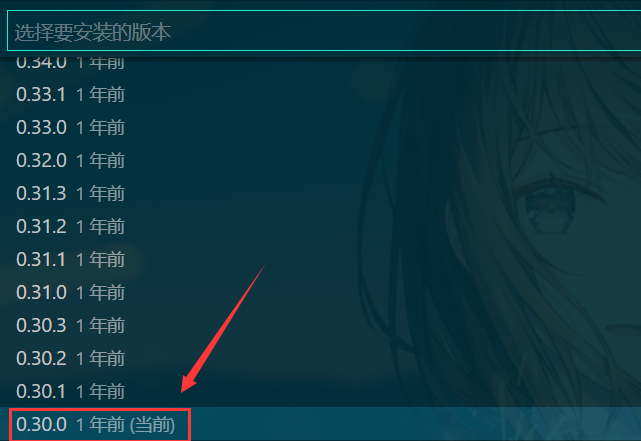
五、Vetur回退版本
Vetur0.30.0版本后举出现各种问题,建议回退版本,操作如下:

六、已声明“xx”,但从未读取其值。ts(6133)
可以直接忽略,如图:

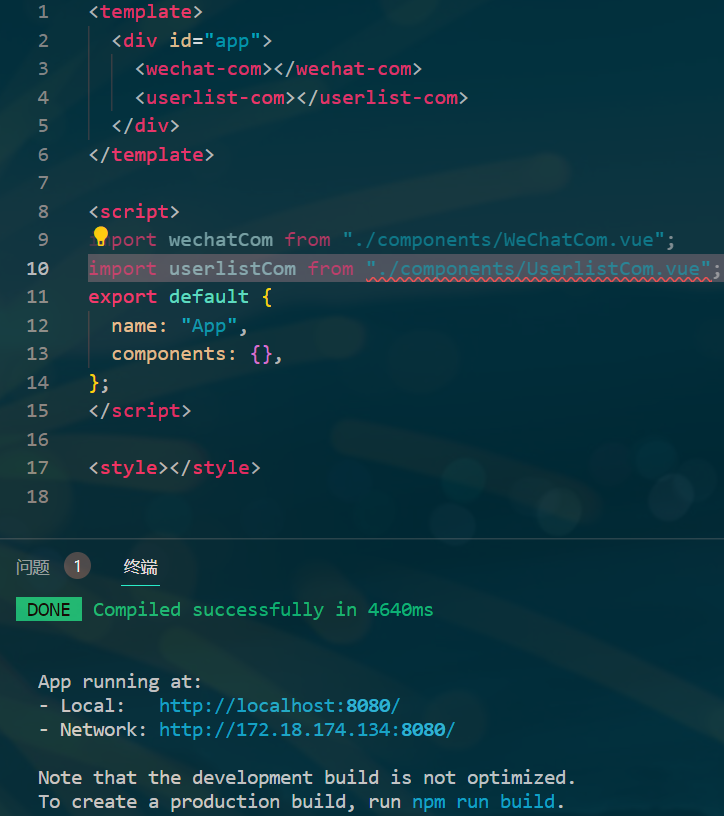
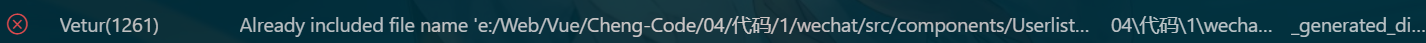
七、 Already included file name ‘××ב differs from file name ‘××ב only in casing. Vetur(1261)

Vue 引入路径正确的,但一直报错,原因可能是源码中是组件 Name 引起的,解决方案:
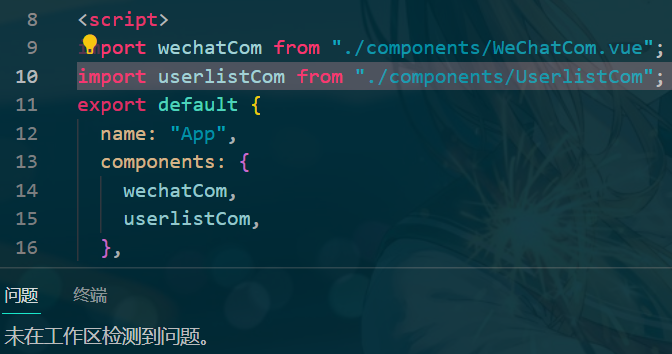
解决方式一:把文件名的后缀vue去掉就好了

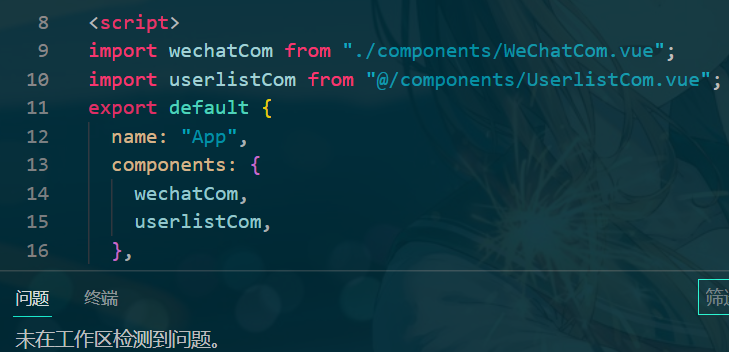
解决方式二:把路径前面的点改成@

建议不写.vue
八、ESLint 报 ‘require‘ is not defined no-undef
方法一:需要修改下 eslint 的配置,一般 eslint 配置文件为 .eslintrc.js
// .eslintrc.js
module.exports = {
env: {
node: true // 只需将该项设置为 true 即可
},
//此处省略其他配置
};
方法二:在eslintrc.js中的module.exports内添加如下代码块:
"globals":{
"error": true
}
方法三:我的方法,确认没写错后重启即可
九、The “xx-com” component has been registered but not used vue/no-unused-components

方法一:直接使用
字面意思,创建并导入(注册)了组件却未使用,在导入vue中使用即可。
或者一劳永逸,按照以下修改:
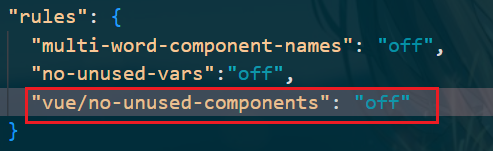
方法二:修改项目的package.json
在package.json中找到eslintConfig下的rules,增加"vue/no-unused-components": "off"即可:
"rules": {
"vue/no-unused-components": "off"
}

方法三:修改项目的eslintrc.js
如果项目中有eslintrc.js文件,在该js模块中找到rules,增加上"vue/no-unused-components": “off”
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
"vue/no-unused-components": "off"
}
没有eslintrc.js,就不贴图了.jpg.
以上两种使用其中任意一种都可以,如果两个文件都修改了的话,eslintrc.js文件的优先级较高。
十、did you register the component correctly? For recursive componen
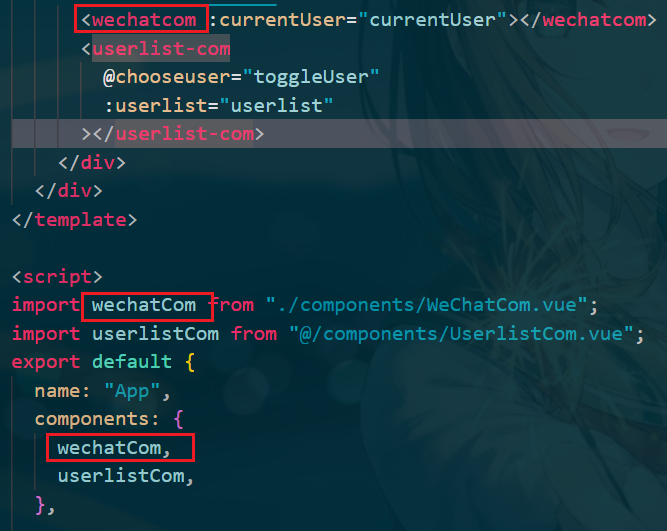
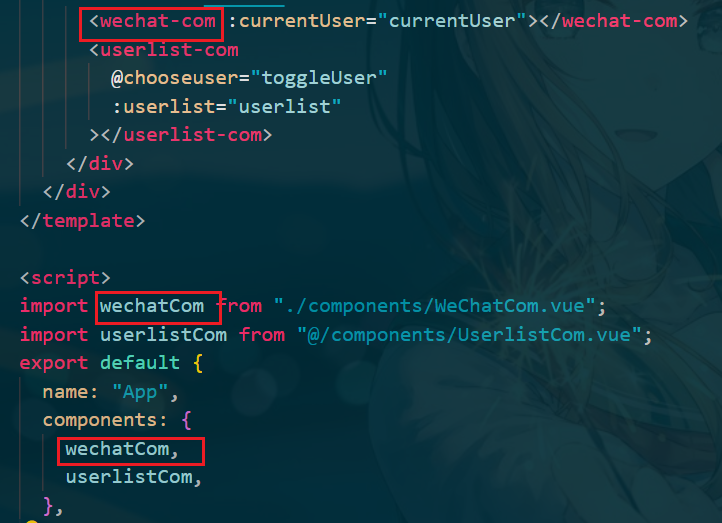
典中典,和组件的命名与驼峰命名有关,大致意思是你是否正确地注册了这个组件?对于递归组件:
错误的:

正确的:

十一、Parsing error: end-tag-with-attributes vue/no-parsing-error
解析错误,额我是蠢东西,这是个蠢bug,我把变量写到</>里了。
十二、Cannot read property ‘push‘ of undefined
错误提示: Cannot read property ‘push’ of undefined,无法读取未定义的 "push "的属性,是因为数组的问题

方法一:
这个是因为你要push的不是一个数组,解决:你需要将你定义的参数设为数组
data = []
方法二:
还有一种情况是你设置了数组,但你在刷新后还是会报这个错,那是因为刷新后你定义的参数就为undefined了
解决:所以你需要在js里加个判断就行了
if(this.data === undefined) {
this.data = []
}