项目环境
ViteVue3ElementUI-Plus按需引用
具体搭建过程可参考我的这篇博客:使用Vite搭建Vue3+ElementUI-Plus项目过程。
设置ElmentUI-Plus中文环境
ElementUI-Plus默认的国际化语言是英文,因此,如果想使用中文的化需要单独的配置,配置的方式有多种,本文讲述的是使用ElementUI-Plus官方提供的ConfigProvider来进行全局的配置,整体配置还是非常简单的。
配置步骤
这里由于我是想全局配置,因此我找到的是我整体路由的根路由位置,我这里是App.vue文件,如果你想给指定的路由或者页面配置的话方法是类似的。
首先看一下我App.vue没有配置前的代码
<template>
<div>
<router-view />
</div>
</template>
<style>
body{
width: 100%;
margin: 0;
}
.fa{
padding-right: 5px;
}
</style>
可以看到,在没有配置前就是一个简单的路由标签和一些样式,下面是配置后的代码
<template>
<div>
<el-config-provider :locale="locale">
<router-view />
</el-config-provider>
</div>
</template>
<script>
import { ElConfigProvider } from 'element-plus';
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
export default {
components:{
ElConfigProvider
},
setup(){
return{
locale: zhCn
}
}
}
</script>
<style>
body{
width: 100%;
margin: 0;
}
.fa{
padding-right: 5px;
}
</style>
配置的时候需要导入ConfigProvider组件和想要配置的语言库,我这里是导入的简体中文库,然后定义组件,最后通过setup方法返回引入的语言库。
使用的时候只要将根路由包裹在el-config-provider里就可以,然后给el-config-provider中的locale配置我们返回的语言库即可。
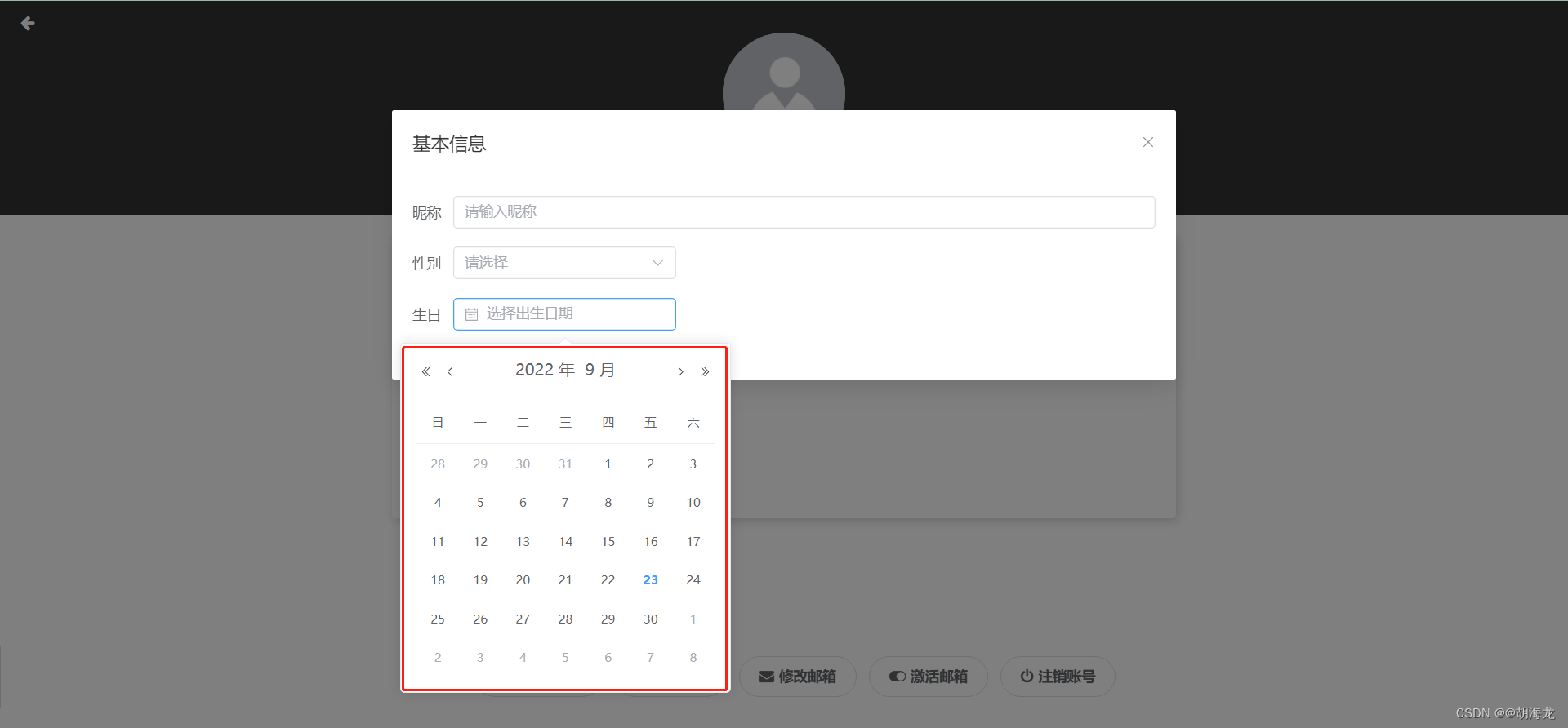
最终效果

可以看到日期面板中已经是中文显示了。