目录
一、问题
1.在选项式API中可以直接用 this.$refs.xxx来引用template中的DOM元素。
? ?但是在组合式API?setup中没有this,该如何用 ref获取到?DOM元素呢?
2.this.$refs.xxx获取DOM元素的方法
1)在dom上添加 ref="xxx",在方法中直接使用 this.$refs.xxx引用
2)代码
<template>
<div class="testdiv" ref="testdiv">测试一下</div>
</template>
<script>
export default{
mounted(){
console.log("this.$refs.testdiv",this.$refs.testdiv,this.$refs.testdiv.innerHTML,this.$refs.testdiv.clientWidth)
},
}
</script>3)结果

二、解决方法
1.?方法
? ?在DOM上添加 ref="xxx" ,在 setup中定义一个?和xxx名称完全相同的 ref响应式变量xxx,并且return出去。
? ?则变量xxx.value就是DOM元素的引用。?直接使用xxx.value.functioname、xxx.value.attributename就可以获取DOM元素的方法或属性。
2.?代码
<template>
<div class="testdiv" ref="testdiv">测试一下</div>
</template>
<script>
import { defineComponent, ref, reactive, onMounted } from 'vue';
export default defineComponent({
setup(props, { emit, slots, attrs }) {
const testdiv = ref(null);
onMounted(() => {
test();
});
const test = () => {
console.log('testdiv', testdiv, testdiv.value.innerHTML, testdiv.value.clientWidth);
};
return{
testdiv
}
}
})
</script>3.结果

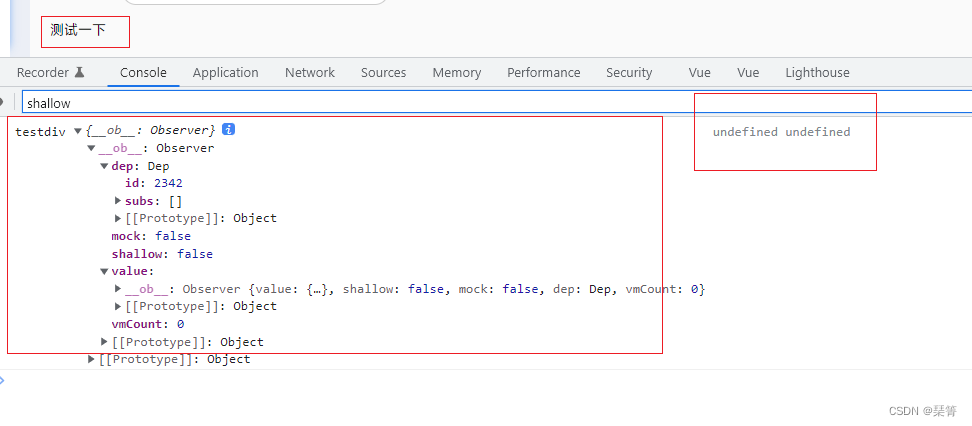
4.注意不能使用 reactive?声明变量,使用reactive声明得不到DOM的引用,结果如图2-2所示
? 1)代码
<template>
<div class="testdiv" ref="testdiv">测试一下</div>
</template>
<script>
import { defineComponent, ref, reactive, onMounted } from 'vue';
export default defineComponent({
setup(props, { emit, slots, attrs }) {
const testdiv = reactive({});
onMounted(() => {
test();
});
const test = () => {
console.log("testdiv",testdiv,testdiv.innerHTML,testdiv.clientWidth)
};
return{
testdiv
}
}
})
</script>? 2)结果

?三、总结
1.setup中使用ref: DOM上添加ref="xxx",setup中定义一个 ref变量xxx,并且return出去,则xxx.value就是DOM的引用,可以用 xxx.value直接使用DOM元素里面的方法和属性
2.应用场景:ref主要用于在父组件中需要直接使用子组件的方法和属性。
3.注:必须等到页面加载完之后才可以用 ref获取DOM,否则会报错的,找不到DOM。所以一般在函数中使用ref.
/*
希望对你有帮助!
如有错误,欢迎指正!非常感谢!
*/