SDK最舒服的一点就是买来服务,直接Ctrl C+V脚本进项目基本就能完成目标功能,要做的无非就是自定义属性的添加。
楼上项目组用的是java后端接入,我这儿是vue前端接入,做法略有不同。

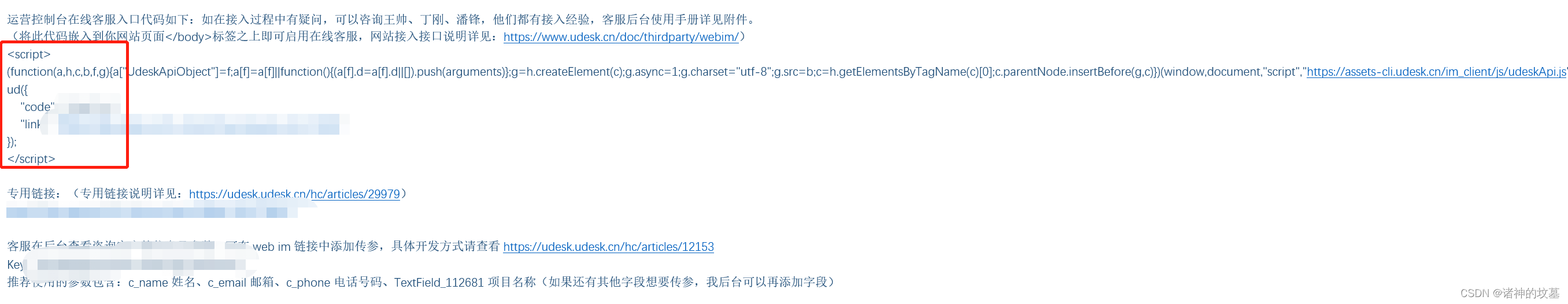
- 简单点做就是复制上面script标签内代码到index.html中,但是只传code跟link并不能做到监听到用户个人信息(手机电话邮箱等),所以pass
- 要传个人信息,只能手动配置,问题是系统中的信息是ajax动态请求,通过vuex,也就是说这段script写在index.html这个静态文件中并不能获取到
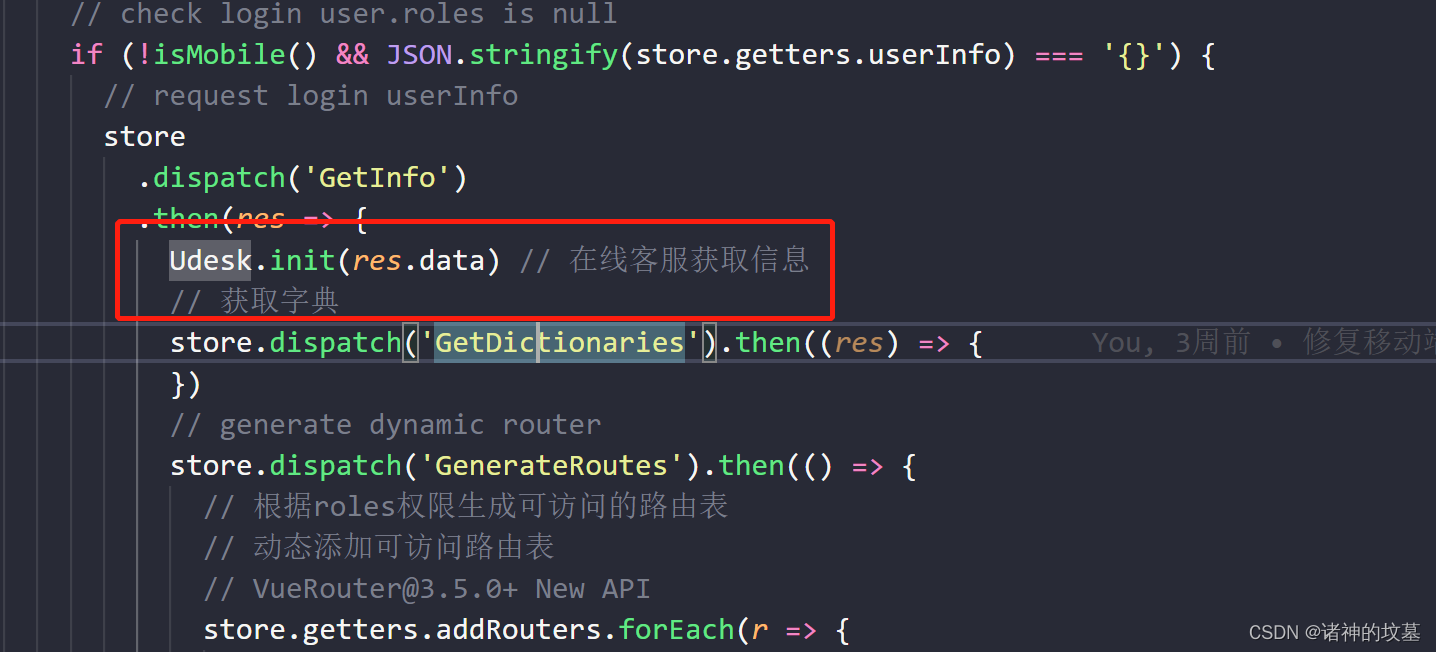
- 我这边是写在权限文件中,登录时会ajax请求个人信息,然后传给udesk配置项

// udesk.js
import { randomNum } from '@/utils/util'
const sha1 = require('js-sha1')
export default {
init(data) {
if (!window.ud) {
this.createUdeskScript(data)
}
},
createUdeskScript(data) { //udesk代码块
(function (a, h, c, b, f, g) { a['UdeskApiObject'] = f; a[f] = a[f] || function () { (a[f].d = a[f].d || []).push(arguments) }; g = h.createElement(c); g.async = 1; g.charset = 'utf-8'; g.src = b; c = h.getElementsByTagName(c)[0]; c.parentNode.insertBefore(g, c) })(window, document, 'script', 'https://assets-cli.udesk.cn/im_client/js/udeskApi.js', 'ud')
const ud = window.ud
let nonce = randomNum()
const timestamp = Date.parse(new Date())
let sign_str1 = `nonce=${nonce}×tamp=${timestamp}&web_token=${data.mail}&9ed826f8b6aeb0e7a6d4040790d2b641`
let sign_str2 = sha1(sign_str1)
const udParams = {
code: 'xxxx',
link: 'xxxx',
pos_flag: 'vrm',
css: {
right: 0
},
customer: {
c_name: data.employee_name,
c_email: data.mail,
c_phone: data.contact,
signature: sign_str2.toUpperCase(),
timestamp,
web_token: data.mail,
nonce
}
}
ud(udParams)
}
}
- signature加密算法:(我这边直接npm安装的js-sha1)
(1)按以下参数及顺序拼接字符: nonce/timestamp/web_token
sign_str = nonce=value×tamp=value&web_token=value
(2)以上字符串加入 &im_user_key
sign_str = nonce=value×tamp=value&web_token=value&im_user_key
(3)使用 sha1 计算出签名并大写
Digest::SHA1.hexdigest(sign_str).upcase
示例:
nonce=9ca6fff5a509fb887ac72cf5c92010e7×tamp=1455675719000&web_token=123&b476f9f8-5309-4d0a-a2d4-af08c4507a15

(本来想问楼上的大佬咋配的,感觉好麻烦,还是自己看文档了)