1.首先要创建一个文件夹 放项目—用visual打开文件夹

2.在终端中输入如下命令新建项目
vue init webpack projectName
projectName为你想要取的项目名称,需要注意的是项目的名称不能大写,不然会报错。
命令:PS D:\visual> vue init webpack xinguan
注:xinguan是项目名称

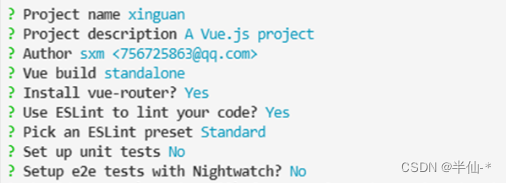
3. 在新建项目过程中需要配置下面参数
a)第一项:项目名称,可以直接按enter键
b)第二项:项目描述一个Vue.js,可以直接按enter键
c)第三项:作者名称,输入作者名称
d) 第四项:输入作者名称后按enter键后显示如下图选项,使用上下箭头选择,通常默认选择第一项,按enter选中
e)第五项:是否安装Vue路由,输入Y/N
f)第六项:使用 ESLint 到你的代码;ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。
g)第七项:选择一个预置ESLint,使用上下箭头选择
h)第八项:设置单元测 Y/N
i)第九项:设置端到端测试 Y/N

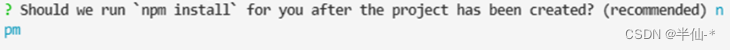
4.上述选项设置后选择,选择包管理工具如下所示(npm/yarn)

创建成功之后
5.按照提示输入命令运行项目
cd projectName
npm run dev
使用浏览器打开地址http://localhost:8080/ 可以打开页面

如果你本机的8080端口占用了,可以修改 projectName/config/index.js的端口配置
6.引用element-ui
a) 第一步:安装element-ui,在终端运行
npm i element-ui -S
安装前注意把npm/yarn设置镜像服务器(因为大部分内容要去外网下载,直连比较慢)
NPM设置成淘宝镜像
npm config set registry http://registry.npm.taobao.org/ -g
yarn设置成淘宝镜像
yarn config set registry http://registry.npm.taobao.org/ -g
选择一个即可
b) 第二步:在项目里面引用了elemtnt-ui,打开src目录下的main.js添加以下代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
就ok啦
学习 vue
插件 用vue.use()添加
引入axios 在终端运行
npm install axios -S
npm install --save axios vue-axios
main.js中添加以下代码
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)