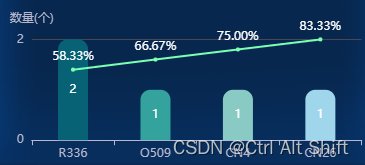
我电脑没有可以制作动图的软件,之前用office自带的PowerPoint录制视频但因为其它原因也无法录制了,所以页面效果我暂时放几张相连的图片展示效果哈,见谅:



整体思路:
为了便于理解,我将后台获取的数据LineScheduleData.platopositioninfos称值为数组A
一、首先需要从数据结构入手,echarts表无非就是按照数组里面的值显示的,所以最主要的就是搞定如何在后台获取数组A的时候,能够遍历数组A并依次返回n个数组对象的方法,再将n个数组对象的值放入echarts表显示的数组中(第4点的代码)
二、其次就是定时刷新数据,我是用了两个定时,一个是获取后台数据时,另一个是实例化echarts的数据时(第2点的代码);在实例中定时的时候有一个主要的考虑因素,就是遍历数组A并依次返回n个数组对象的方法中需要传从索引的第几项开始,于是就要在setInterval中加一个能够计数的变量(第3点)
三、最后就是判断情况,总共分两种情况,一种是数组A的长度大于要显示的长度时(我这里是4),需要考虑遍历数组A并依次返回n个数组对象的方法;另一种是数组A的长度小于等于要显示的长度时,无需遍历,可以直接push给实例化对象的值。
echarts官网给的实例:去看看echarts实例
LineScheduleData.platopositioninfos 数组,值是自己造的,数据结构如下:
[
{
"position": "CY19", //这个是x轴的值
"count": 3, //这个是用于柱状图纵坐标的值
"percent": 0.25, //这个是折线图的纵坐标值
"state": 0,
"ID": 0
},
{
"position": "CN3",
"count": 2,
"percent": 0.4167,
"state": 0,
"ID": 0
},
{
"position": "R336",
"count": 2,
"percent": 0.5833,
"state": 0,
"ID": 0
},
{
"position": "Q509",
"count": 1,
"percent": 0.6667,
"state": 0,
"ID": 0
},
{
"position": "CN4",
"count": 1,
"percent": 0.75,
"state": 0,
"ID": 0
},
{
"position": "CN26",
"count": 1,
"percent": 0.8333,
"state": 0,
"ID": 0
},
{
"position": "CN27",
"count": 1,
"percent": 0.9167,
"state": 0,
"ID": 0
},
{
"position": "CX3",
"count": 1,
"percent": 1,
"state": 0,
"ID": 0
}
]
1. 柱状图HTML显示部分:
实例id为positioninfosline
<div style="width: 95%; height: 80%; margin: 0 auto;" id="positioninfosline"></div>
2.在调用接口时传入实例化option的方法:
这里的next4Items方法是依次遍历数组并返回新长度的数据,代码在第4点
drawChart4() {
var datax = [];
var countDatay = [];
var percentDatay = [];
// 显示4条数据 判断若获取的数据的长度小于等于4,则直接赋值无需动态加载
if (this.LineScheduleData.platopositioninfos.length <= 4) {
for (var i = 0; i < this.LineScheduleData.platopositioninfos.length; i++) {
datax.push(this.LineScheduleData.platopositioninfos[i].position);//x轴的值
countDatay.push(this.LineScheduleData.platopositioninfos[i].count);//柱状图y的值 数量
percentDatay.push((Number(this.LineScheduleData.platopositioninfos[i].percent) * 100).toFixed(2));//折线图y的值 总百分比,转化为百分比的形式并保留两位小数
}
} else { //若获取数据的长度大于4,则需要调用next4Items方法
var thedata = Main.next4Items(this.LineScheduleData.platopositioninfos, 4, 0)
console.log("thedata", thedata);//这个是返回的数组及新的索引,可以输入看看结构
for (var i of thedata[0]) { //遍历返回的四个数组并push表中需要显示的值
datax.push(i.position);//x轴的值
countDatay.push(i.count);//柱状图y的值 数量
percentDatay.push((Number(i.percent) * 100).toFixed(2));//总折线图y的值 总百分比
}
}
console.log("datax", datax); //输出为有四个字符串的数组
// 基于准备好的dom,初始化echarts实例
var chartDom = document.getElementById("positioninfosline");
var myChart = this.$echarts.init(chartDom, "dark");
var option;
option = {
backgroundColor: "transparent",
grid: {
top: "30%",
left: "10%",
right: "5%",
bottom: "10%",
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
xAxis: [
{
type: 'category',
data: datax, //x轴的值
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '数量(个)', //显示柱状图的刻度
min: 0,
max: 'dataMax',
interval: 50,
axisLabel: {
formatter: '{value}'
}
},
{
type: 'value',
name: '占比',
min: 0,
max: 'dataMax',
show: false,//不显示折线图的刻度线,若想要显示双y轴,把这句话删掉即可
interval: 20,
axisLabel: {
formatter: '{value}%'
}
}
],
series: [
{
name: '数量',
type: 'bar',
tooltip: {
valueFormatter: function (value) {
return value + ' 个';
}
},
data: countDatay, //柱状图的y值
barWidth: '30px',
//显示数值
itemStyle: {
normal: {
label: {
show: true, //开启显示
position: 'inside', //在上方显示
textStyle: {
//数值样式
color: 'white',
fontSize: 12,
},
},
color: function (params) {
//柏拉图颜色按顺序输出
var colorList = [
'#086276', '#35a39d', '#89cac4', '#a0d6eb', '#2c6854',
'#59b48c', '#d94c1e', '#bc0d2a', '#4f667c', '#dae1d3', '#9aa5e3', '#decf39'
];
return colorList[params.dataIndex]
},
barBorderRadius: [10, 10, 0, 0],
// color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
// { offset: 0, color: "#69aafc" }, //深
// { offset: 1, color: "#91b8db" }, //浅
// ]),
},
},
},
{
name: '占比',
type: 'line',
yAxisIndex: 1,
tooltip: {
valueFormatter: function (value) {
return value + '%';
}
},
data: percentDatay,//折线图的y值
itemStyle: {
normal: {
label: {
formatter: "{c}" + "%",
show: true, //开启显示
position: 'top', //在上方显示
textStyle: {
color: 'white',
fontSize: 12,
},
},
},
},
}
]
};
option && myChart.setOption(option);
//动态刷新主要代码如下
if (this.LineScheduleData.platopositioninfos.length >= 5) { //若长度为5以上则需要动态刷新进入条件
console.log("进入定时器")
setInterval(() => {
var num = this.initChart4CountFun();//这个方法是计数器的方法
console.log("num2", num);
var thedata = Main.next4Items(this.LineScheduleData.platopositioninfos, 4, num)//这个是通过next4Items方法获取对应的四个数组
console.log("thedata2", thedata);
datax = [] //清空
countDatay = [] //清空
percentDatay = [] //清空
for (var i of thedata[0]) {
datax.push(i.position);//x轴数据
countDatay.push(i.count);//柱状图的y轴值 数量
percentDatay.push((Number(i.percent) * 100).toFixed(2));//折线图的y轴值 总百分比
}
console.log("datax22222", datax);
//重新实例化option并赋予新的数据使其显示
myChart.setOption({
xAxis: [
{
data: datax
}
],
series: [
{
data: countDatay
}, {
data: percentDatay
}
]
});
}, 2100) //延时2100mm,官网给的示例也是这个时间,看着丝滑些
}
},
3. 计数器方法,num 为全局变量,初始值为0:
initChart4CountFun() {
//若num的值小于需要显示数组的长度,则num持续加一
if (this.num <= this.LineScheduleData.platopositioninfos.length) {
this.num++
} else {
this.num = 0
}
return this.num
},
4. 遍历数组依次返回n个对象的方法:
这个方法是我从网上搜的,地址:js循环获取数组中固定个数元素
我把这个方法封装的Main.js里了,因为感觉应该会经常用到,需要调用这个方法时再导入Main.js就好了,也可以直接放到method里,把上面代码中所有的Main.替换成this
/**
* 遍历数组依次返回n个对象的方法
* @allData: 待处理数组
* @n: 返回元素个数
* @index: 从索引的第几项开始
*/
export function next4Items(allData, n, index) {
console.log("allData", allData);
console.log("index", index);
let startIndex = index;
let length = allData.length;
let newArr = [];
if (index <= length - n) {
newArr = allData.slice(startIndex, startIndex + n)
startIndex += 1
} else if (length - n < startIndex && startIndex < length) {
newArr = [...allData.slice(startIndex, length), ...allData.slice(0, n - (length - startIndex))]
startIndex += 1
} else {
startIndex = 0
newArr = allData.slice(startIndex, startIndex + n)
startIndex += 1
}
return [newArr, startIndex]
}
结束啦~ 编辑不易,若有不足或可优化的地方还请不吝指教