1 导入全局'element-plus'标签包
??? “vue/cli”在默认状态下能够解析HTML标签集,虽然'element-plus'标签包是vue内置包,但是“vue/cli”在默认状态下,必须通过指定导入命令,才能让“vue/cli” 解析'element-plus'标签包,在vue3中'element-plus'标签包的导入操作如下:
??? 1、在指定项目的根目录中,通过VSCode“终端”执行命令:npm install --save element-plus
??? 2、在main.js文件中配置全局变量:
//把“element-plus”内置标签包导入为全局变量:“element”。
import element from 'element-plus'
import 'element-plus/theme-chalk/index.css'
//全局变量:“element”,即所有的“*.vue”页面都可以通过该变量引用'element-plus'标签包。
createApp(App).use(store).use(router).use(element).mount("#app");
2 角色Vue页面的路由定义“\src\router\index.js”
//把“RoleView.vue”页面视图文件导入为局部变量:“UserRole”,该变量只能在当前js文件中使用。
import UserRole from '../views/User/RoleView.vue'
{
? ? path: '/User/Role',
? ? name: '角色',
? ? component:UserRole //通过导入为局部变量:“UserRole”,为“RoleView.vue”页面视图文件构建相应的路由。
? },
3、通过'element-plus'标签包,定义RoleView.vue视图
<template>
? <section>
? ? <el-table :data="datalist" highlight-current-row v-loading="listLoading" style="width: 100%;">
? ? ? <el-table-column prop="id" label="编号" width sortable></el-table-column>
? ? ? <el-table-column prop="roleName" label="角色名" width sortable></el-table-column>
? ? ? <el-table-column prop="description" label="说明" width sortable></el-table-column>
? ? ? <el-table-column prop="createTime" label="创建时间" :formatter="formatCreateTime" width sortable></el-table-column>
? ? ?
? ? ? <el-table-column prop="enabled" label="状态" width="200" sortable>
? ? ? ? <template #default="scope">
? ? ? ? ? ? <el-tag type="success" v-if="scope.row.enabled">正常</el-tag>
? ? ? ? ? ? <el-tag type="danger" v-else>禁用</el-tag>
? ? ? ? ? </template>
? ? ? </el-table-column>
? ? </el-table>
? </section>
</template>
注意:
1、'element-plus'标签中“prop”属性所对应的值的每1个字符串的第1个字母必须是小写字母,否则从后台项目中获取的数据将不能被“prop”属性所绑定,产生这种异常的原因是前台从后台获取的数据都是经过JSON编码格式化的,由于Javacript语言只能对1个字母必须是小写字母的实体类的属性成员进行绑定且渲染显示,vue页面中的数据导出绑定操作所使用的语言是:“typescript”,该语言实际上是Javacript语言的方法包,所有上述因素也成立。
2、在vue3中 已经不支持使用:<template slot-scope="scope">而支持使用:<template #default="scope">,
同时也不再对
<el-tag :type="scope.row.Enabled? ? 'success' : 'danger'"disable-transitions>{{scope.row.Enabled ? "正常":"禁用"}}</el-tag>进行支持,
而支持使用:
<el-tag type="success" v-if="scope.row.enabled">正常</el-tag>
? ? ? ? ? ? <el-tag type="danger" v-else>禁用</el-tag>
??? 3、去除“<template>”的警告信息配置:
?? 在“jsconfig.json”文件中添加下面的定义。
{
? "compilerOptions": {
? ? "target": "es5",
? ? "module": "esnext",
? ? "baseUrl": "./",
? ? //去除<template>标签上的警告信息:“TypeScript intellisense is disabled on template. To enable, configure `"jsx": "preserve"` in the `"compilerOptions"` property of tsconfig or jsconfig. To disable this prompt instead, configure `"experimentalDisableTemplateSupport": true` in `"vueCompilerOptions"` property.volar”
? ? "jsx":"preserve",
? ? "moduleResolution": "node",
? ? "paths": {
? ? ? "@/*": [
? ? ? ? "src/*"
? ? ? ]
? ? },
? ? "lib": [
? ? ? "esnext",
? ? ? "dom",
? ? ? "dom.iterable",
? ? ? "scripthost"
? ? ]
? }
}
4、通过'axios'内置包,把从后端获取的数据导出绑定到RoleView.vue视图中
4.1 关于 'axios'内置包的导入
??? 在vue3中'axios'内置包是可以直接在指定的js文件或vue文件中被导入为局部变量,且可以被javascript方法正常调用并执行。
注意:'axios'内置包也是可以被导入在main.js文件中配置全局变量,但是如果想要在js文件或vue文件中正常调用并执行'axios'内置包,依赖需要在js文件或vue文件中定义'axios'内置包的导入,即在vue3中'axios'内置包的全局导入不但设有起到'axios'内置包的导入的简化作为,反而复杂化的'axios'内置包的导入操作。最终在vue3中如果要使用'axios'内置包,即在指定的js文件或vue文件中在'axios'内置包导入为局部变量即可。
4.2 导入'axios'内置包
??? 在指定项目的根目录中,通过VSCode“终端”执行命令: npm i axios vue-axios --save
??? 注意:命令中一定要加上“vue-axios”,否则如果需要在main.js文件中配置全局导入变量:“import VueAxios from "vue-axios"”时,会出现“"vue-axios"”未导入错误信息。
4.3? 通过'axios'内置包,获取后端数据,并绑定到RoleView.vue视图文件
??? 在RoleView.vue视图文件中添加以下定义:
<template>
? <section>
? ? <el-table :data="datalist" highlight-current-row v-loading="listLoading" style="width: 100%;">
? ? ? <el-table-column prop="id" label="编号" width sortable></el-table-column>
? ? ? <el-table-column prop="roleName" label="角色名" width sortable></el-table-column>
? ? ? <el-table-column prop="description" label="说明" width sortable></el-table-column>
? ? ? <el-table-column prop="createTime" label="创建时间" :formatter="formatCreateTime" width sortable></el-table-column>
? ? ?
? ? ? <el-table-column prop="enabled" label="状态" width="200" sortable>
? ? ? ? <template #default="scope">
? ? ? ? ? ? <el-tag type="success" v-if="scope.row.enabled">正常</el-tag>
? ? ? ? ? ? <el-tag type="danger" v-else>禁用</el-tag>
? ? ? ? ? </template>
? ? ? </el-table-column>
? ? </el-table>
? </section>
</template>
<script>
? //把'axios'内置包导入当前视图页局部变量:axios,该变量只能在当前vue文件中使用。
? import axios from 'axios'
? //该导出方法定义,用于把后端获取的指定实体(SysRole)的所有实例数据与当前“RoleView.vue”页面进行绑定,以在页面进行渲染显示时,同时渲染显示出这些实例数据。
? export default ({
? ? ? name: "RoleView",
? ? ? data()
? ? ? {
? ? ? ? ? return {
? ? ? ? ? ? ? datalist: [],//数组局部变更,用于存储从后端获取的指定实体(SysRole)的所有实例数据后,并把这些实例数据与当前“RoleView.vue”页面进行绑定,以在页面进行渲染显示时,同时渲染显示出这些实例数据。
? ? ? ? ? ? ? listLoading: false,
? ? ? ? ? };
? ? ? },
? ? ? methods:
? ? ? {
? ? ? ? //格式化日期显示格式。
? ? ? ? formatCreateTime: function (row, column)
? ? ? ? {
? ? ? ? ? let data = row[column.property];
? ? ? ? ? if(data == null) {
? ? ? ? ? ? return null;
? ? ? ? ? }
? ? ? ? ? let dt = new Date(data);
? ? ? ? ? return dt.getFullYear() + '-' + (dt.getMonth() + 1) + '-' + dt.getDate() + ' ' + dt.getHours() + ':' + dt.getMinutes() + ':' + dt.getSeconds();
? ? ? },
? ? ? //获取列表。
? ? ? getRoles()
? ? ? {
? ? ? ? ? this.listLoading = true;
? ? ? ? ? //从已经发布部署到IIS中的后端程序中获取数据。
? ? ? ? ? axios.get('http://localhost:8080/role/get').then((response) => {
? ? ? ? ? ? console.log(response.data);
? ? ? ? ? ? //把从后端程序中指定列表属性成员所有(SysRole)实例的数据,赋值给前端当前vue页面的"datalist"局部变量。
? ? ? ? ? ? this.datalist = response.data.response.data;
? ? ? ? ? ? this.listLoading = false;
? ? ? ? ? });
? ? ? ? },
? ? ? },
? ? ? mounted()
? ? ? {
? ? ? ? ? this.getRoles();
? ? ? }
? });
</script>
5 编译和执行效果
5.1 编译
注意:vue编译后的域名及其端口,与IIS中所对应部署的域名及其端口无关,只与后端跨域(Cors)配置文件(appsettings.json)中的配置和跨域(Cors)限定定义相关,即(Cors)配置的域名及其端口集中不包含vue编译后的域名及其端口,且跨域(Cors)限定定义了只符合这些配置的域名及其端口才能通过vue前端对后端进行数据交互操作,那么vue前端将不能从后端获取数据。
后端跨域(Cors)配置限定域名及其端口集:
?"IPs": "http://localhost:8080,http://localhost:8081,,http://localhost:8082,,http://localhost:8083,http://localhost:8021"
前端vue编译后的域名及其端口:
??? 关于跨域(Cors)操作的定义实现见本人发布的:“https://blog.csdn.net/zhoujian_911/article/details/126988882”。

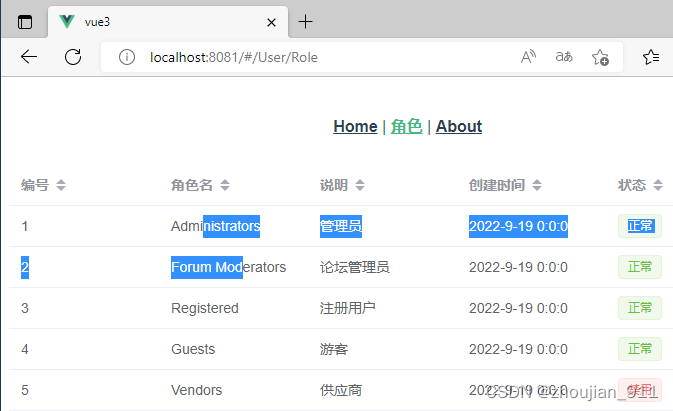
5.2 执行效果

???
??? 对以上功能更为具体实现和注释见:22-09-22-03_vue3( Vue前端定义实现与后端数据交互访问)。